作為網頁設計師(前端工程師),你可能還記得曾經的那個網頁大小建議:一個網頁(包括HTML、CSS、Javacript、Flash和圖片)盡量不要超過30KB的大小,隨著互聯網的日益龐大,網絡帶寬也在飛速發展,很多設計師已經不再考慮這條30KB的理想准則。隨著越來越受歡迎的CSS布局和Javascript對網站用戶體驗的強化,使得這種現象越來越普遍,尤其是對於大型網站來說,僅僅一個CSS文件就已經超過了30KB的上限。
但是即便如此,現在也有很多准則來幫助你在完成CSS布局後進行CSS代碼的壓縮和優化。CSS代碼優化的目的並不僅僅是減少CSS文件的大小,它還能讓你的CSS代碼更有條理、更高效。在破洛洛,你將會學到更多關於CSS代碼優化的知識,這能幫你更熟悉CSS代碼的規范性。熟悉這些概念還能讓你成為更全面的網頁設計師,從而寫出更優化的CSS代碼。
1.使用簡寫
如果你現在還對簡寫一點都不了解,那你就又寫落伍了,不過幸好,學起來並不是很難。使用簡寫是一種讓代碼減少的最簡單方法。沒有比現在更適合實踐代碼簡寫的時候了,還等什麼,一起來看看吧。
Margin、border、padding、background、font、list-style和outline 都是可以進行簡寫的屬性。CSS簡寫就是不再使用不同的相類似屬性的聲明…
p { margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px; }
你可以把它們簡寫成這樣:
p { margin: 10px 20px 30px 40px; }
浏覽器可以通過不同數量的屬性值來解釋你定義的CSS代碼,請看圖解:

上面的簡寫圖解說明的是依據不同的屬性值可以進行不同的縮寫,這種方法同樣適用於padding和Border-width屬性。
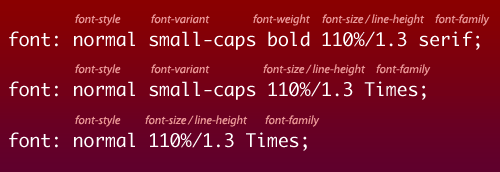
Font的簡寫對於縮小代碼量很有幫助,而且能讓你少打很多字母; )

Font簡寫的例子。注:如果沒有定義某個屬性值的話,將繼承副級元素的定義或使用默認值。
如果你對以上簡寫方法已經了如指掌,你還可以看看以下兩個簡寫教程(英文),也許會對你有所幫助:
1.CSS Shorthand Guide(CSS簡寫指導)
2.Efficient CSS with shorthand properties(高效CSS屬性的簡寫)
2.避免使用Hack

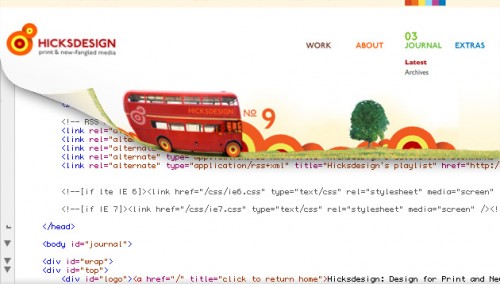
Jon Hick的博客 hicksdesign.co.uk/journal 使用浏覽器條件性注釋
Hack是一個糟糕的東西,它會為不同浏覽器定義一樣的代碼,使得CSS繁冗。現在我們知道使用條件性注釋來代替hack,他們在IE6和IE7中是被認可的,甚至IE團隊也推薦這樣使用。使用條件性注釋服務於符合浏覽器特性專用的CSS代碼,因此,更小的、核心的CSS代碼用來服務於遵從標准的浏覽器,只有需求條件出現的時候(比如IE),才會去下載額外的CSS文件!如果在其他網站看到本信息,說明本教程來源是網頁教學poluoluoCom網站,主要是為了防采集。
下面來看看IE6使用條件性注釋的代碼范例:
<!–[if IE 6]>
<link rel=”stylesheet” type=”text/css” href=”ie6.css” mce_href=”ie6.css”>
<![endif]–>
這段代碼使得IE6去下載額外的ie6.css解析它專用的css代碼。同樣的,如果針對IE7只用把上面的6與7替換就行了。
3.使用留白
無論是為了自己閱讀還是二次開發,都要讓CSS保持良好的可讀性,留白就充當了關鍵的角色。
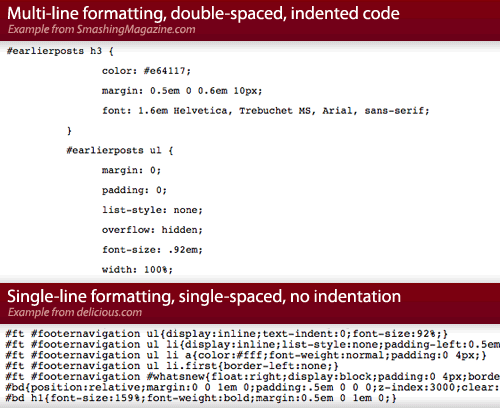
我們不鼓勵你為了得到一個更小的CSS文件,就去掉所有的空白格式,如tab,換行,空格等。這裡推薦嵌套的代碼使用一個tab縮進,所有屬性獨立一行。

對比上圖中的兩種CSS書寫格式,哪一種格式能讓你更加節約閱讀和修改的時間呢?留白的效果顯而易見,它會讓你更容易管理代碼。
4.移除多余的結構(frameworks)和重設(resets)

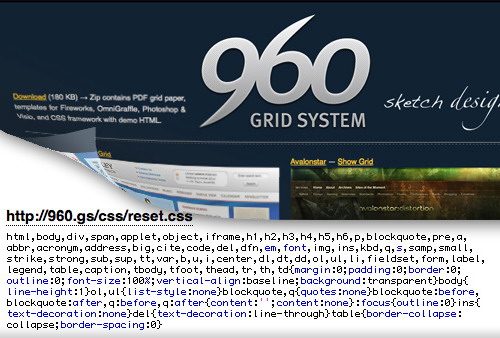
Nathan Smith的 960 Grid System CSS framework使用的重置規則
如果你選擇使用CSS framework,包括你自己寫的,如果你去檢查代碼一定會發現該framework包含的一些規則並不適用於你當前的文件,它們是可以被刪除的。本文由破洛洛(poluoluo.com)發布!轉載和采集的話請不要去掉!謝謝。
由此可以想到的還有reset,YUI Grid CSS使用的reset和Eric Meyer’s 重設(Reset) 目前都很流行, Resets能夠移除不同浏覽器的默認樣式,使得頁面在各個浏覽器之間的表現一致。但是它們通常包含了一個大的網站需要的所有屬性,一些例如<pre>,<code>,<sub>,<dfn>,<var>等等屬性對於普通網站來說根本不會用上,刪掉那些你用不上的。Eric Meyer也會鼓勵你這樣做!
framework和reset會很好的幫助你的工作,但是如果不去掉那些你用不上的使用,反而會拖累你頁面的效率和可讀性。
5.讓CSS能保證日後的維護

Doug Bowman的 stopdesign.com CSS 為層使用特殊的選擇器
另一種優化CSS代碼的方法是按照你的習慣將CSS生命分成清晰的結構塊。將CSS文件的聲明用注釋分隔開並進行排版,可以更方便自己在很長時間以後重新審理這個CSS文件,到那時你的效率會高出許多。
然而,暴風彬彬更崇尚那種拆分布局風格,也就是給每種布局一個單獨的CSS文件。Andy Clarke的《超越CSS》(Transcending CSS)一書也是提倡這種方法。
6.記錄你的工作

David Shea在他的網站mezzoblue.com中詳細講解了標記指導(markup guide).
如果你是一個設計團隊中的一員,那麼讓你的代碼保持規則的一致性並能與其他成語建立良好的溝通是相當重要的,而且還要建立一種網站的標准。例如,團隊中的某個成員想出了一個比較不錯的網站標簽切換界面,記錄下來這些想法和注解會幫助團隊的其他成員再次使用這種效果,這樣能夠避免HTML或CSS代碼的臃腫。看到本信息說明該文是通過網頁教學(poluoluo.com)整理發布的,請不要刪掉!
記錄工作主要包括標記向導(markup guides)和樣式表向導(style sheet guides),這種工作並不僅僅適用於團隊,也同樣適用於一個人的設計工作(一個人的”團隊”)。畢竟,在完整一個設計項目之後,經過一年甚至更長的時間,當你再回來看到這些曾經自己寫的代碼時,也一樣會覺得很陌生。將來你會通過自己曾經的記錄了解到在那些CSS結構是如何讓網頁表現的,或那個網頁對表單按鈕的起到副作用。
記住,一定要養成為CSS寫注釋的習慣。
7.壓縮使用
為了使得浏覽器節省更多下載個載入時間,壓縮是一個不錯的解決方案,但是僅限於發布的時候。YUI Compressor 和CSSTidy 就是這樣方面的專家,他們能夠去除多余的代碼,校驗屬性互相覆蓋的錯誤。
許多流行的編輯器,比如BBEdit, TextMate, 和 TopStyle 都能夠幫助你格式化你的CSS代碼成你想要的樣子。你還能通過服務器壓縮技術使用PHP處理你的CSS。你可以找到更多的CSS優化和壓縮的CSS工具。
有一點,這些程序盡可能會降低錯誤的發生,但並不是完美的。同樣,最好不要用他們去處理包含CSS hack的文件。這也是另一個讓那些hack儲存在另外的文件裡的原因。
總結
整理和優化代碼不僅是為了你的CSS文件大小,還包括了維護性和可讀性。以上的原理並不只是針對CSS,它們還能應用到HTML,Javascript以及其他編程語言。CSS文件不只是為了呈現給你網站的最終用戶。上面的原理可以幫助用戶體驗以及開發者經驗。運用這些原則到你未來的項目中,一定能夠獲得重大的成效。