導言:
本文探討的是圓角框的終極解決方案,其核心關鍵詞是“圓滑、完美、兼容、重用性、語義”,這些技術都是收集目前網絡上最流行的做法。縱觀種種方法,各有其優勢,請針對不同的環境分別使用。
圓角框,因為其樣式比直角框漂亮,所以成為設計師心中偏愛的設計元素。現在的web標准下大量的網頁、博客都采用圓角框設計,成為一道亮麗的風景線。
然而,就是這個圓角,卻成為了網頁前端人員心中永遠抹之不去的陰影,對它,可以說是又痛又愛。愛的是它的漂亮,痛的是要讓它兼容通行於各種不同的浏覽器卻成為一個永遠的神話。
讓我們來回顧一下目前網絡流行的都有哪些解決方案。
第一種:無圖片純css圓角框
收錄理由:兼容性強,不用圖形

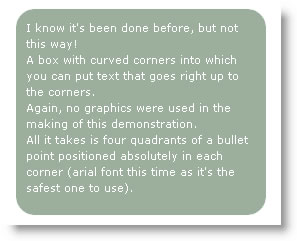
圖一
特點:
- 不用任何圖形,使用很多個div容器模擬出圓角效果。
- 兼容性:通殺所有浏覽器
缺點:
- 構造這個圓角需要加入太多的無語義的標簽,結構比較冗余。
- 重用性不強:如果一個頁面有多個圓角,並且要實現不同的半徑大小,則其靈活性不夠。
- 邊框顏色雖然可以調節,但會對頁面中的結構產生致命的影響,適用於色彩單一並且一個頁面中圓角應用不多的頁面。
- 不容易實現圓弧內有漸變色的圖形背景。
- 圓角框不夠圓滑,有鋸齒現象,適合於背景色和當前色色差不大並且圓弧較小的網頁。
實現原理:
用很多1像素高的div容器,利用背景色和邊框色來模擬出圓角框的輪廓線。
實例演示: http://www.cssplay.co.uk/boxes/snazzy.html
第二種:無圖片純css圓角框,用特殊字符(&bull)
收錄理由:圓滑,不用圖形

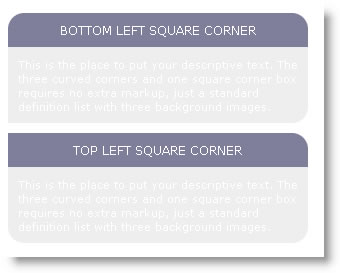
圖二
特點:
- 不用任何圖形,使用特殊字符•(圓點)模擬出圓角。
- 兼容性:通殺所有浏覽器
- 圓角平滑
缺點:
- 構造這個圓角一樣需要加入無語義的標簽,結構冗余,同第一種一樣。
- 重用性不強:如果一個頁面有多個圓角,並且要實現不同的半徑大小,需要調整四個角圖片的定位,並且字符大小對其有影響,靈活性不夠。
- 顏色雖可調節,但要求裡面的背景色和字符的顏色相同,不能做成邊框線條。適用於色彩單一並且一個頁面中圓角不是太多的頁面。
- 一樣不容易實現圓弧內有漸變色的圖形背景。
實現原理:
用特殊字符(&bull),利用定位,截取四分之一圓模擬出圓角框的一個角圖片。
實例演示:http://www.cssplay.co.uk/boxes/curves.html
第三種:圖片圓角框
收錄理由:兼容性強,可以表現很復雜的圓角效果。

圖三
特點:
- 使用四個圓角圖形(或一個圓圖片)。
- 兼容性:通殺所有浏覽器。
- 這是最常用的圓角框做法。
- 因為采用圖片來表現,所以其圓角是超級平滑,無任何鋸齒現象。
- 表現豐富,適用於各種對圖片表現要求較高的圓角框。
缺點:
- 構造這個圓角也需要加入四個標簽來裝四張角圖片,結構也有冗余。
- 重用性不強:如果一個頁面有多個圓角,並且要實現不同的半徑大小,則要重新制作一套圓角圖片。
- 如果對結構的冗余沒有特別的需求,這就是超級圓滑圓角框的解決方案了。
實現原理:
利用九宮格原理,在一個容器的四個角加入絕對定位(或相對定位)的四張圓角圖片。
實例演示:http://www.cssplay.co.uk/boxes/three_cornered.html
第四種:利用VML繪制圓角(ie only)
收錄理由:無圖片,平滑,可加陰影邊框

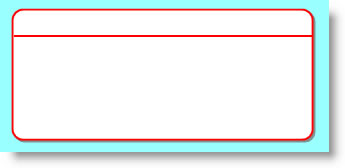
圖四
特點:
- 不用任何圖形。
- 兼容性:只能在IE中使用
- 圓角半徑隨意調整
- 重用性強:多個圓角任意調用。
- 圓角顏色隨意設置。
- 結構無冗余。
- 圓角平滑無鋸齒。
缺點:
- 除了兼容性 有問題外,其它方面的表現都不錯。
- 不能在圓弧中表現豐富的有漸變的圖片,因為圓弧外框是透明的。
實現原理:使用IE專用的VML來畫出圓角。
<v:roundrect
id="roundbox"
class="circle"
strokecolor="red"
strokeweight="2px"
arcsize="0.08">
</ v:roundrect >
注意加入引用空間:
<html xmlns:v xmlns="http://www.w3.org/1999/xhtml">
這是兼容的用法,
xmlns:v一不能少,否則。。。
樣式表中加入這一句話:
v":*{behavior:url(#default#VML);display:inline-block;}
Arcsize為半徑
Strokeweight為邊框線寬度
Strokecolor為邊框線的顏色
實例演示:(請在IE系列浏覽器下查看本實例)
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
第五種:利用私有屬性繪制圓角(FF3 only)
收錄理由:平滑無鋸齒

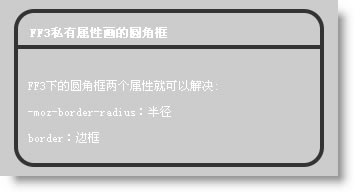
圖五
特點:
- 不用任何圖形。
- 兼容性:只能在FF3中使用,其它浏覽器不受支持。
- 圓角半徑隨意調整
- 重用性強:多個圓角任意調用,只需要樣式表設置就可以。
- 圓角顏色隨意設置。
- 結構無冗余。
- 圓角平滑無鋸齒。
缺點:
- 除了兼容性 有問題外,其它方面的表現都不錯,這種方式應該是最完美的方式,可惜目前只有FF3能支持這個屬性,以後CSS3後會支持這個屬性,不過這不知道要等到多少年以後。
- 同第五種圓角一樣,在處理圓弧內的圖片背景時顯得有些有心無力。
實現原理:
使用FF3專用的私有屬性來畫出圓角。
只用兩種屬性就能體現圓滑的圓角框
-moz-border-radius:10px;/*圓角半徑*/
Border:5px red solid;/*邊框大小*/
實例演示:(請在FF3浏覽器下觀看,其它浏覽器不支持)
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
第六種:無圖片腳本圓角框(js半完美解決方案)
這種方案目前應該是比較完美的方案了。

圖六
特點:
- 不用任何圖形。
- 兼容性:通殺所有浏覽器
- 圓角半徑隨意調整
- 重用性強:多個圓角任意調用。
- 顏色隨意設置,並且可以使用復雜的圖片做為背景,表現豐富。
- 結構無冗余,只需要在容器上定義一個class或ID就可以將這個div變成圓角。
- 圓角平滑。
缺點:
- 客戶端禁用JS時就無圓角,不過在目前情勢下,這種情況應該不會成為太大的問題。
實例演示:http://www.curvycorners.net/examples.php(有三個演示例子)
結語:
目前的css因為不能為一個容器中定義多張背景圖片,造成了為了這種圓角效果而加入冗余標簽。聽說CSS3會引入這一屬性,可能到哪時,就是圓角框統一的時候了。另外也聽說在CSS3中有意向加入像FF3私有屬性(-moz-border-radius)的方法,這也可以完美地解決這個問題。但在目前的情勢下,可能也只有用上面的這些方法來過渡了,強烈期待CSS3的到來。
總而言之:要實現絕對的完美圓角框在目前的形勢下基本上是不可能的,所以取名為“半完美解決方案”。