網頁制作WEB文章簡介:盒模型主要定義四個區域:內容(content)、內邊框距(padding)、邊框(border)和外邊距(margin)。
自從1996年CSS1的推出,W3C組織就建議把所有網頁上的對像都放在一個盒(box)中,設計師可以通過創建定義來控制這個盒的屬性,這些對像包括段落、列表、標題、圖片以及層<div>。
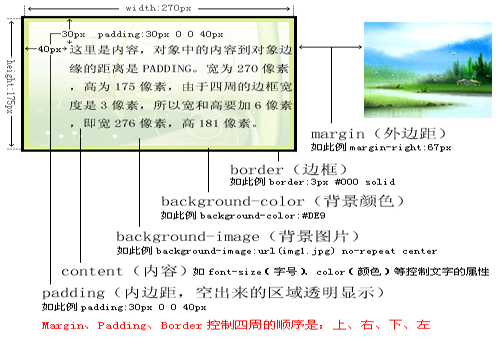
盒模型主要定義四個區域:內容(content)、內邊框距(padding)、邊框(border)和外邊距(margin)。
對於初學者,經常會搞不清楚margin,padding之間的層次、關系和相互影響。下面我們一起看一個實例,以便於加深理解。

下面我們一起來分析一下這個例子。
XHTML代碼
<div id="left">這裡是內容,對象中的內容到對象邊緣的距離是PADDING。寬為270像素,高為175像素,由於四周的邊框寬度是3像素,所以寬和高要加6像素,即寬276像素,高181像素。</div>
<div id="right"></div>
CSS代碼
#left {
float:left;
margin-right:67px;
width:230px;
height:145px;
font-size:14px;
line-height:24px;
padding:30px 0 0 40px;
border:3px #000 solid;
background:url(img1.jpg) #DE9 no-repeat center;
}
#right {
float:left;
width:128px;
height:128px;
background:url(img2.jpg);
}
這段代碼表現的就是圖中的效果。下面我們來分析一下各屬性的作用及用法。
1、margin:指邊框以外的空白區域,用於設置頁邊距或對象與對象之間的距離。30px 0 0 40px分別代表上、右、下、左(順時針)四個邊距。如果四邊都一樣,可以簡寫成margin:10px,這樣代表margin:10px 10px 10px 10px。如果上邊距和下邊距相等,左邊距和右邊距相等時,可以簡寫成margin:5px 10px,這樣代表margin:5px 10px 5px 10px。也可以分別定義,如margin-top,指定上邊距。右、下、左分別是margin-right、margin-bottom、margin-left。當值為0時可以省略單位。如:margin:0 5px等同於margin:0px 5px。
2、padding:指對象的邊緣到內容之間的空白區域,定義及寫法和margin相同。需要注意的是,為padding定義值的同時,也會相應增大對象的寬高。如有一個Div,寬為100px,當定義了內容距左、右邊距都是10px(左右加一起是20px),此時Div的整體寬度就會是120px,如果要維持原100px,則要減掉20px,即80px。
#exp {padding:0 10px; width:100px},此時<div id="exp"></div>的寬度就是120px。
#exp {padding:0 10px; width:80px},此時<div id="exp"></div>的寬度就是100px。
3、border:指對象的邊框,用於設置邊框的粗細、顏色及樣式。如border-top:2px #000 solid,代表層的上邊框是2像素的黑色直線。border-left:1px #f00 dotted,代表右邊框是1像素的紅色虛線。如果邊框四周的樣式一樣,可以簡寫成border:1px #000 solid。
border:none代表沒有邊框,常用於設置如圖片等默認帶邊框的元素。
4、background:設置對象的背景樣式。此屬性是一個符合屬性,由若干個不同背景樣式屬性的值組成。如此例中,url(img1.jpg)代表背景圖片,不添默認為none;#DE9代表背景顏色,不添默認為透明;no-repeat代表不讓背景圖片平鋪,不添默認為平鋪;center代表背景圖片居中顯示,不添默認為從左上角開始顯示。
5、line-height:定義對象的行高。如果定義的行高和對象的高度相同,則文字垂直居中顯示(只適用於文字只有一行的情況下)。
在這裡有必要提到的一個原則,就是輔助的,只起修飾作用的圖片盡量用背景處理。這裡的“輔助圖片”是指那些不是內容的一部分,僅僅用於修飾、間隔、提醒的圖片。
本文是幫助用戶加強對CSS盒模型的理解,至於文中所涉及到的屬性,如果您沒有完全理解也沒有關系,我們會在後續的文章中詳細介紹CSS的各屬性。