網頁教學核心提示:本文主要描述XHTML中相對定位和絕對定位各自的本質、用法、區別和兩者之間的關系。以及使用CSS的Left、Right、Top、Bottom屬性(偏移屬性)和Margin屬性(外邊距)對定位塊級元素進行布局的方法。
CSS網頁布局教程:絕對定位和相對定位。通過本文你絕對能理解絕對定位和相對定位了,如果你看完本篇文章還不理解絕對定位和相對定位的話,我看你就別學CSS了!哈哈!
概要:
本文主要描述XHTML中相對定位和絕對定位各自的本質、用法、區別和兩者之間的關系。以及使用CSS的Left、Right、Top、Bottom屬性(偏移屬性)和Margin屬性(外邊距)對定位塊級元素進行布局的方法。(本文的示例,請看這個附件demo。)
說明:
占位空間:元素在文檔流中所占據的空間。
物理空間:元素本身所占據的空間。
下面分3種情況分別對相對定位和絕對定位進行討論:
1.只使用css第一組屬性布局定位元素的情況
2.只使用css第二組屬性布局定位元素的情況
3.混合使用第一組和第二組屬性的情況
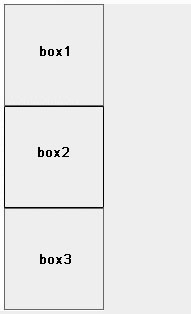
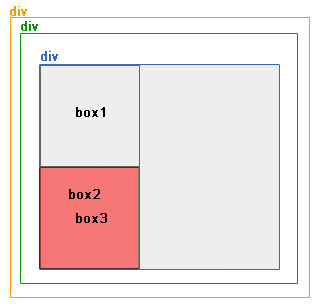
圖1為未定位時的初始效果,
層級關系為:
<div
<div box1
<div box2
<div box3
效果圖:
圖1
一、用相對定位布局塊級元素
元素設置position值: position:relative
此屬性值的設置,元素沒有脫離文檔流,還是普通流定位模型的一部分,會對文檔流中其它元素布局產生影響。(說明:藍色代表占位空間,紅色代表元素)
看到本信息,說明該文章來源於網頁教學www.poluoluo.com,如果文章不完整請到網頁教學poluoluo.com浏覽!
1.僅使用left、right、top和bottom屬性布局相對定位元素的情況
元素原本所占的占位空間仍保留,物理空間偏移。
看到本信息說明該文是通過網頁教學(poluoluo.com)整理發布的,請不要刪掉!
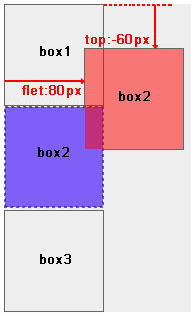
圖2中,設置元素的left和top的值,對box2進行布局,可以發現除了box2偏移之外,其他塊級元素的位置沒有被影響,可見box2的占位空間還是存在的。
層級關系為:
<div
<div box1
<div box2 ——– position:relative ; top:-60px; left:80px;
<div box3
效果圖:
圖2
2.僅使用margin屬性布局相對定位元素的情況
用margin-bottom屬性和margin-top屬性設置負值可以改變文檔流中所占空間的高度,會影響文檔流中的其它元素位置。例如:margin-top:負值; margin-bottom:負值
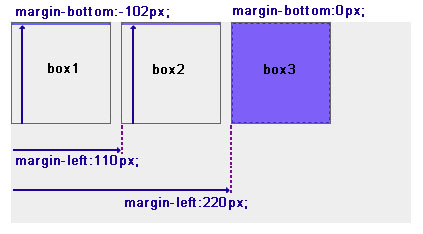
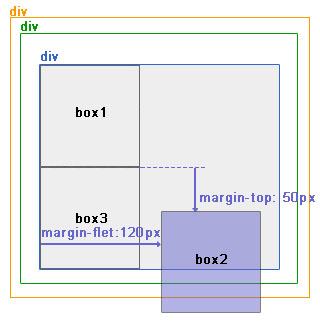
圖3中,box1和box2都設置了元素margin-bottom的值,值等於它們高度的負值。box1和box2物理空間沒有改變,占位空間高度為0。box3的margin-bottom值設置為0,物理空間沒有改變,占位空間高度不變。再通過margin-left對box2和box3設置左偏移值。
層級關系為:
<div
<div box1 ——– position:relative ; margin-bottom:-102px;
<div box2 ——– position:relative ; margin-bottom:-102px; margin-left:110px;
<div box3 ——– position:relative ; margin-bottom:0px; margin-left:220px;
效果圖:
圖3
3.混合使用left、right、top和bottom屬性與margin屬性布局相對定位元素的情況
此情況,它們的值會產生累加的效果。在CSS2.1中所有的浏覽器都使用外邊距邊界來完成 偏移計算。本文從數學的角度理解為偏移屬性值和外邊距屬性值累加。
加此信息網頁教學(poluoluo.com)發布目的是為了防止你變懶!poluoluo.com不主張采集!
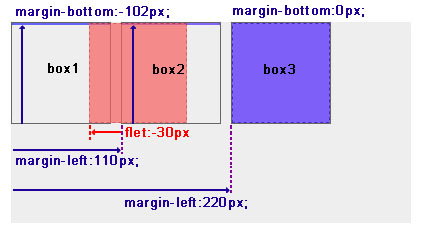
圖4中,box2是在圖3的基礎上增加設置left的值產生的效果,可見margin-left的值和left的值產生了累加。(偏移量:80px = 110px - 30px)
層級關系為:
<div
<div box1 ——- position:relative ; margin-bottom:-102px;
<div box2 ——- position:relative ; margin-bottom:-102px;margin-left:110px; flet:-30px;
<div box3 ——- position:relative ; margin-bottom:0px; margin-left:220px;
效果圖:
圖4
二、用絕對定位布局塊級元素
設置position值:position:absolute;
此屬性值的設置,元素從文檔流完全刪除。
1.僅使用left、right、top和bottom屬性布局絕對定位元素的情況
絕對定位的元素的偏移位置以最近的定位(包括相對定位和絕對定位)祖先元素作參照物。如果元素沒有已定位(包括相對定位和絕對定位)的祖先元素,那麼它的參照物為最頂級元素(由於浏覽器的默認參照物不同,物可能是BODY或 HTML 元素)。
注意:IE下參照物需設置寬度或高度bottom和right屬性才可以正確的定位。
設置元素為絕對定位元素後,元素的Left、 Right、Top和Bottom屬性默認值不是0,只是將元素脫離文檔流。以下例子說明這個問題。
在圖5中,將橘黃色的祖先元素設置為定位元素(即參照物),box2設為絕對定位,文檔流由box1-box2-box3變為box1-box3,可box2卻沒有移動到距離參照物0值的位置上,可見box2的Left、 Right、Top和Bottom屬性默認值不等於0,它只是脫離了文檔流而已。
層級關系為:
<div ———————————position:relative 參照物
<div—————————-沒有設置為定位元素,不是參照物
<div———————-沒有設置為定位元素,不是參照物
<div box1
<div box2 ——–absolute
<div box3
效果圖:
圖5
以最近的祖先定位元素為參照物的情況
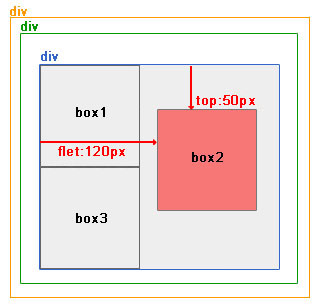
圖6中,Box2設置成絕對定位元素,脫離了文檔流,文檔流由box1-box2-box3變為box1-box3,box2以最近的定位祖先(藍色框)為參照物。
本文是網頁教學www.poluoluo.com收集整理或者原創內容,轉載請注明出處!
層級關系為:
<div ——————————— position:relative; 不是最近的祖先定位元素,不是參照物
<div—————————-沒有設置為定位元素,不是參照物
<div———————- position:relative 參照物
<div box1
<div box2 ——–position:absolute; top:50px; left:120px;
<div box3
效果圖:
圖6
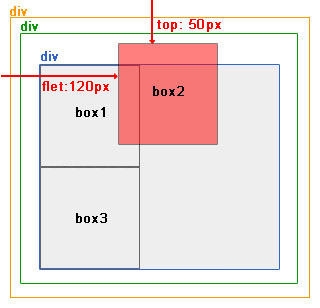
圖7中,為改變參照物(橘色框)後的效果
層級關系為:
<div ——————————— position:relative;最近的祖先定位元素,參照物
<div—————————-沒有設置為定位元素,不是參照物
<div———————-沒有設置為定位元素,不是參照物
<div box1
<div box2 ——–position:absolute; top:50px; left:120px;
<div box3
效果圖:
圖7
圖8中,參照物為最頂級的元素情況。
層級關系為:
<div ———————————沒有設置為定位元素,不是參照物
<div—————————-沒有設置為定位元素,不是參照物
<div———————-沒有設置為定位元素,不是參照物
<div box1
<div box2 ——–position:absolute; top:50px; left:120px;
<div box3
效果圖:
圖8
2.僅使用margin屬性布局絕對定位元素的情況
此情況,margin-bottom 和margin-right的值不再對文檔流中的元素產生影響,因為該元素已經脫離了文檔流。另外,不管它的祖先元素有沒有定位,都是以文檔流中原來所在的位置上偏移參照物。
本文是網頁教學www.poluoluo.com收集整理或者原創內容,轉載請注明出處!
圖9中,使用margin屬性布局相對定位元素。
層級關系為:
<div ——————————— position:relative; 不是參照物
<div—————————-沒有設置為定位元素,不是參照物
<div———————-沒有設置為定位元素,不是參照物
<div box1
<div box2 ——–position:absolute; margin-top:50px; margin-left:120px;
<div box3
效果圖:
圖9
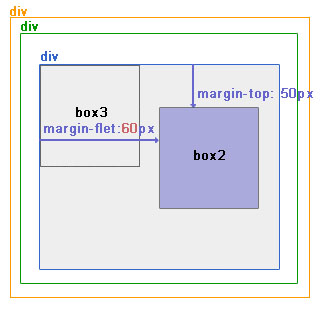
IE6的情況下,box2前面沒有兄弟節點,則margin-left的值會出現雙倍邊距,見圖10。
層級關系為:
<div ——————————— position:relative; 不是參照物
<div—————————-沒有設置為定位元素,不是參照物
<div———————-沒有設置為定位元素,不是參照物
<div box1
<div box2 ——–position:absolute; margin-top:50px; margin-left:60px;
<div box3
效果圖:
圖10
3.混合使用left、right、top和bottom屬性與margin屬性布局相對定位元素的情況
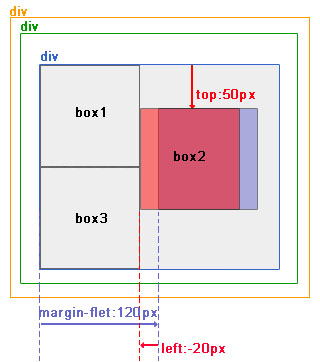
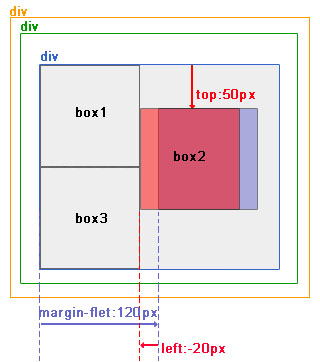
a.margin屬性和top、bottom、left、right屬性同時使用,如果同一方向偏移,它們的值會產生累加的效果,見圖11。
本信息代表文章來源網頁教學poluoluo.com請大家去www.poluoluo.com浏覽!
例如:margin-left:120px; left:-20px; 那麼box2的偏移值為120px-20px=100px;
層級關系為:
<div ———————————-不是參照物
<div—————————–不是參照物
<div———————–position:relative; 參照物
<div box1
<div box2 ———position:absolute; margin-left:120px; left:-20px; top:50px;
<div box3
效果圖:
圖11
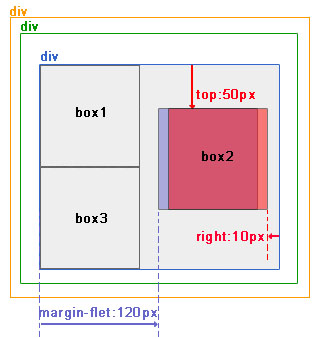
b.絕對定位和相對定位的累加加效果不同,如果top、bottom、left、right屬性和margin屬性偏移的方向相反,top、bottom、left、right屬性值有效,反方向的margin屬性值無效,見圖12。
層級關系為:
<div ———————————-不是參照物
<div—————————–不是參照物
<div———————–position:relative; 參照物
<div box1
<div box2 ———position:absolute; margin-left:120px; right:10px; top:50px;
<div box3
效果圖:
圖12
總結:
- 相對定位的元素不會脫離文檔流,占用文檔流的空間,Left; Right; Top和Bottom屬性與margin屬性混合使用會產生累加效果。
- 絕對定位的元素脫離文檔流,偏移不影響文檔流中的其它元素,Left; Right; Top和Bottom屬性與margin屬性混合使用,偏移方向相同值累加,方向相反,margin屬性值無效。
- 絕對定位的元素以最近的定位祖先元素為參照物。
- 上一頁:CSS模塊化思想的優勢
- 下一頁:將設計稿轉換成WEB頁面職業者