相關閱讀文章:CSS3屬性選擇符介紹
4.7.3 結構偽類(Structural pseudo-classes)
CSS 3增加了大量的結構偽類,利用文檔結構樹來實現表現,從而可以減少頁面內class屬性和ID屬性的定義,使得文檔更加簡潔。
以下示例,請使用Win XP的Google Chrome或者MAC OS X的Safari 3.1查看。1. E:root
匹配文檔的根元素。在(X)HTML中,根元素就是<html>元素。例如:
:root { border: 1px solid blue; }
在(X)HTML文檔中,其效果等同於:
html { border: 1px solid blue; }
2. E:nth-child(n)
匹配所有在其父元素中排第n個的E元素。n可以是數字/關鍵字/公式,例如:
tr:nth-child(3) { …… } /* 匹配所有表格裡面排第3的行<tr> */
tr:nth-child(2n+1) { …… } /* 2n+1,公式,匹配所有奇數行 */
tr:nth-child(odd) { …… } /* odd:關鍵字,匹配所有奇數行 */
tr:nth-child(2n) { …… } /* 2n:匹配所有偶數行*/
tr:nth-child(even) { …… } /* even:關鍵字,匹配所有偶數行li */
注意:元素的第一個子元素索引為“1”。
利用這個偽類,可以很容易地實現雙背景色甚至多背景色表格等效果。
例如有xhtml如下:
<ol id="sample1"> <li>列表項哦列表項</li> <li>列表項哦列表項</li> <li>列表項哦列表項</li> <li>列表項哦列表項</li> </ol>
CSS如下:
#sample1 li:nth-child(even) { /* #sample1的子元素中排序為奇數的li */
background:#FF9; /* 也可以設定float、margin、border等屬性 */
}
#sample1 li:nth-child(odd) {
background:#FC3;
}
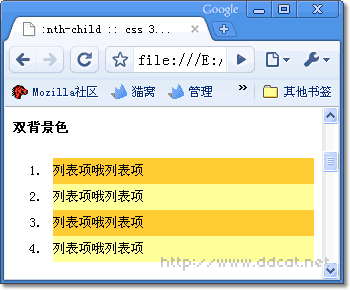
其顯示如圖4-41所示。
圖4-41 E:nth-child(n)的應用1
也可以實現三色甚至多色的背景。例如下列代碼:
#sample2 li:nth-child(3n+1) {
background:#F90;
}
#sample2 li:nth-child(3n+2) {
background:#Fc3;
}
#sample2 li:nth-child(3n) {
background:#FF9;
}
<ol id="sample2">
<li>列表項哦列表項</li>
<li>列表項哦列表項</li>
……
</ol>
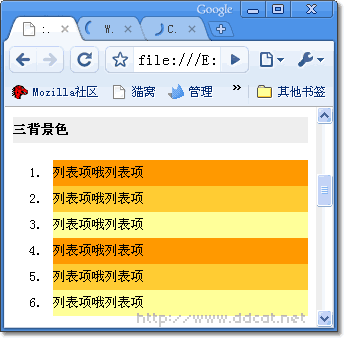
其顯示如圖4-42所示。
圖4-42 E:nth-child(n)的應用2
此時需注意的是,3n+1表示的是3行循環內的第1行,而3n則是第3行。
同時,也可以指定某一個特定的子元素,例如下列代碼:
#sample3 li:nth-child(1) {
color:#F00;
}
#sample3 li:nth-child(2) {
color:#F60;
}
#sample3 li:nth-child(3) {
color:#FC0;
}
<h4>前3名不同顯示的排行榜</h4>
<ol id="sample3">
<li>列表項哦列表項</li>
<li>列表項哦列表項</li>
<li>列表項哦列表項</li>
……
</ol>
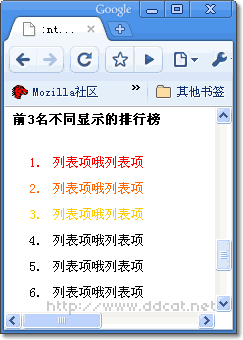
分別指定了第1、2、3個li的前景顏色color,其顯示如圖4-43所示。
圖4-43 E:nth-child(n)的應用3
也可以為同一列的單元格td指定相同的背景色:
#sample4 td:nth-child(3n+1) {
background:#FCC;
}
#sample4 td:nth-child(3n+2) {
background:#F99;
}
#sample4 td:nth-child(3n+3) {
background:#C6F;
}
<table border="0" cellspacing="0" cellpadding="0" id="sample4">
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
……
</table>
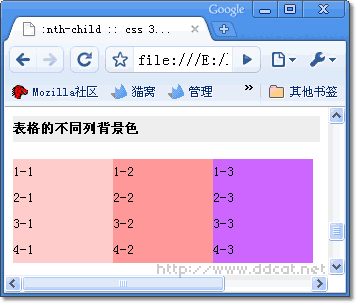
其顯示如圖4-44所示。
圖4-44 E:nth-child(n)的應用4
但是,需要特別注意的是,父元素內所有的子元素都參與排序,而無論元素的類型是什麼,在上面的例子中,子元素的類型都是單一的(li或者td),而下面這個例子中,子元素的類型不再單一(包括dt和dd):
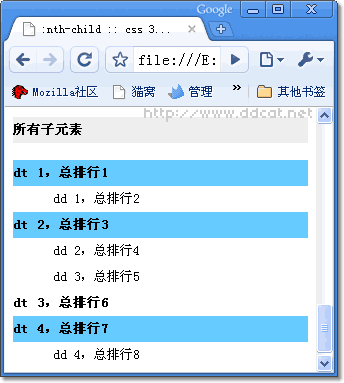
<dl id="sample5"> <dt>dt 1,總排行1</dt> <dd>dd 1,總排行2</dd> <dt>dt 2,總排行3</dt> <dd>dd 2,總排行4</dd> <dd>dd 3,總排行5</dd> <dt>dt 3,總排行6</dt> <dt>dt 4,總排行7</dt> <dd>dd 4,總排行8</dd> </dl>
如果設定如下的CSS,那麼其顯示的效果則如圖4-45所示。
#sample5 dt {
font-weight:bolder;
}
#sample5 dt:nth-child(odd){
background:#6CF;
}

圖4-45 E:nth-child(n)包括父元素內所有類型的子元素
由圖4-45讀者可以發現,判斷dt是否為奇數的條件是其在子元素內總排序,而不是dt元素單獨排序。
實例演示如下:
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]