數學是優美的. 聽上去有點奇怪? 當我第一次開始設計的時候,我確信如此。數學如此刻板乏味。你可能會驚訝的發現,最美觀的設計,藝術作品,物體,甚至人都有數學上的共同點。尤其是黃金分割,也被稱為神之比例,希臘字母表示其為 Φ (phi). 本教程會剖析一個網站的布局,以及如何對其黃金分割。
作者: Jarel Remick是ThemeForest的一名作者,在Moscow, Idaho.
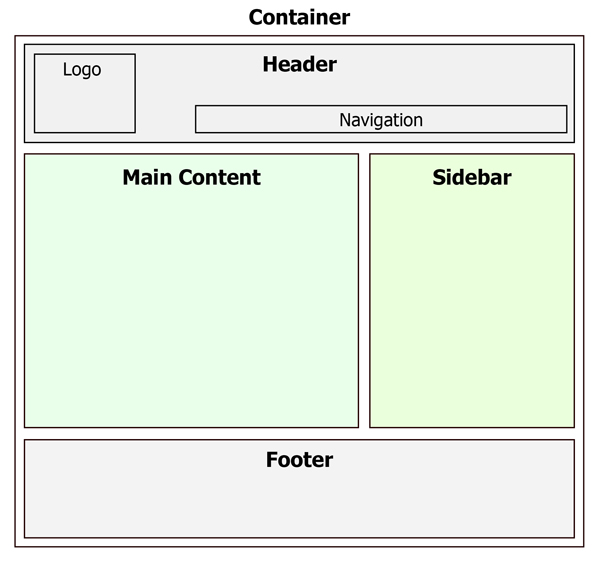
網頁骨架

這些是web頁面的主要元素。有很多不同的方法去組織它們,但是這種布局也許是最常用的。
Container
所有的web頁面都用一個container,主要是為了同一個目的:去包含一些頁面元素,然而這個方法實現各有不同。例如,body標簽或者是最常用的div。甚至於過去常用的table(不要使用table作為你的container,這是一個破方法)。想想container作為你房子的外牆,裡面包含臥室,廚房,起居室等等。
container的類型:
- Liquid: 根據浏覽器寬度填充。
- Fixed: 指定的寬度,並不會根據浏覽器寬度改變。

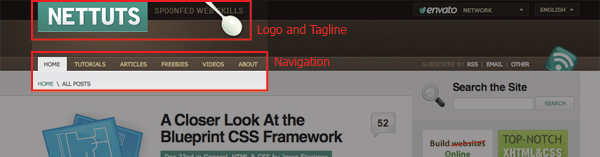
Header
header並不真的是一個特定的元素,盡管某些人會認為它是。它更多是用在涉及到你放置你的logo,導航欄,tagline的web頁面頂層的地方。許多人更願意把這些元素包含在一個div裡以方便使頁面樣式和內容分離。header會被視為一個container,所以它有兩種類型選擇,就是上文提到的 liquid 或 fixed 。

Logo
你的logo是你的身份和品牌。最常用的是把logo放在你header的左上角。我們的閱讀習慣是,從左往右,從上至下,所以你的log應該放在訪問者第一眼能看到的地方。
Navigation
頁面導航是最重要的元素之一;你的訪問者需要用它來使用你的站點。 它應該是容易被找到且易用的,這就是為什麼大多數的人把它放在header部分,最少也是在頁面頂端附近的原因。
navigation類型:
- Horizontal: 水平顯示,被稱為‘navigation’。
- Vertical: 垂直顯示,被稱為‘menu’

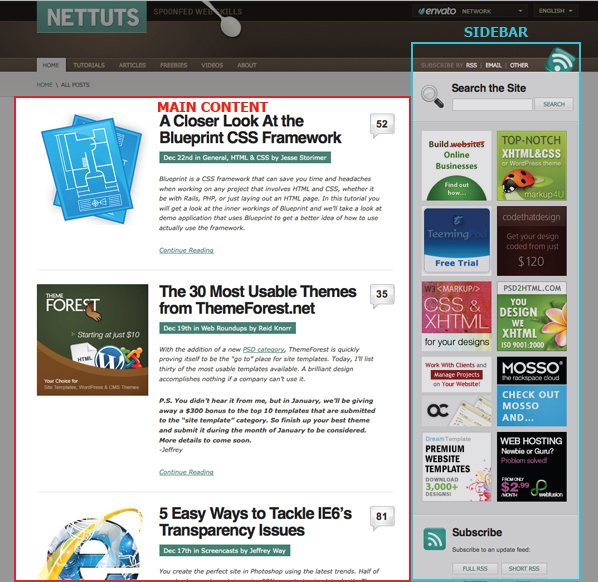
Main Content
每個人都(應該)知道,內容才是王道!當人們來參觀你的站點,這是他們想看的主要元素。它應該是web頁面的焦點,所以參觀者才能快速找到他們想要的。
Sidebar
sidebar是放置你次要內容的元素,像一些廣告,站點搜索,訂閱鏈接(RSS, Twitter, Email, 等), 聯系方法等。這個元素不是必需的,盡管右很多站點用它。它大多數是放在右邊的,但是你也能把它放在左邊或者兩邊,只要不擾亂主要內容的浏覽就行。網站使用橫向或縱向導航,sidebar往往是用縱向導航。

Footer
web頁面的尾部總會有一個頁腳,讓您的訪客知道他已經到達了你web頁面的結束部分。和heaser一樣,footer也不是一個特殊的元素 。在你的頁腳裡包含版權,法律聲明以及主要的聯系方式。包含一些重要的鏈接是個好主意,比如home page, contact page, 等. 有些網站用這個區域提供一些相關材料或者其他重要信息。
"Whitespace"
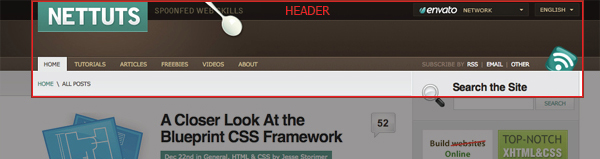
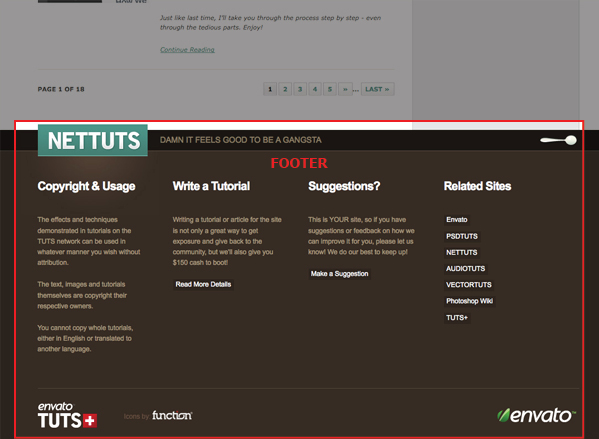
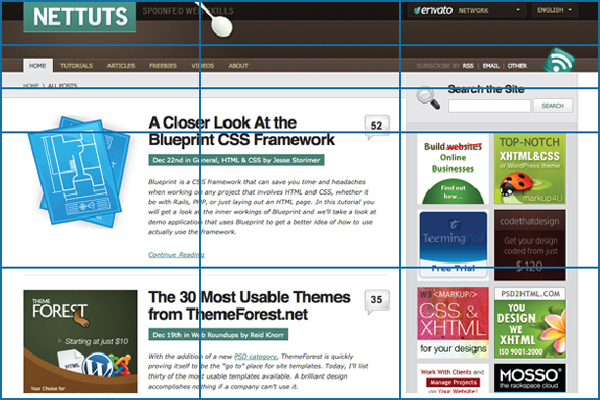
你可能有強烈的願望去填充這些頁面上的空白,但是請不要這麼做。“空白”也是相當重要的。你可以看看NetTuts網站是如何有效的使用空白區域的,創建了頁面平衡給人一個好的感覺。
以上是web頁面的骨架,現在我們來看如何黃金分割這些元素。
黃金分割和使用網格(Grids)
還記得之前我說數學是美麗的嗎?我們認為視覺的吸引力是基於比例的(比如,黃金分割)。幾千年來,藝術家,設計師,建築師等都有意無意的在使用了一個共同的比例來增加他們作品的美感。這個神奇的數字是什麼呢? 1.62 (實際是 1.618...) 我不會說這個數字的起源,但是我會告訴你如何使用它。

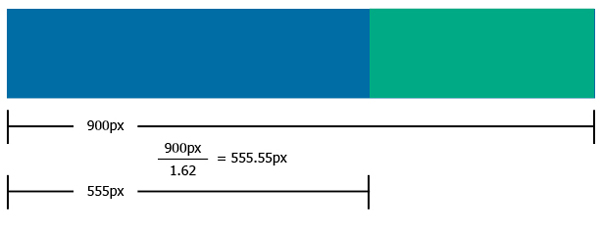
使用黃金分割是非常簡單的。比如你像找到你主要內容和sidebar列表的寬度。你將使用你內容區域總的寬度除以 1.62. 然後得到555.55px. 我們不需要那麼精確,所以我們就用555px。現在你就知道你的主要內容元素是555px的寬度,你的sidebar是345px。看看多麼容易?!
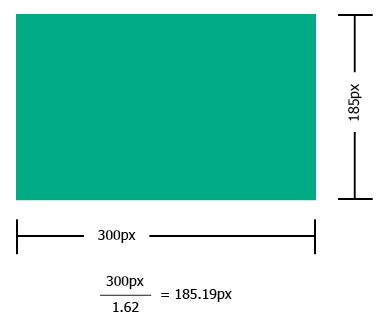
但是等等先,樂趣不止於此!你也可以應用黃金分割到其他元素的寬度和高度。

Using Grids
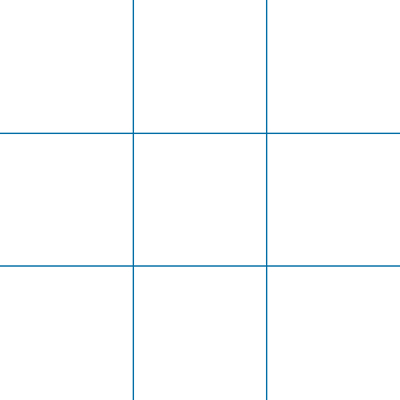
如果你和大多數的人一樣,不想每次都抱著個計算器來計算這個黃金比率。那麼最簡單的方法就是用grid。所以你需要做的就是把你的寬度或是高度分成三分。

要產生更詳細的gird,只需要繼續三等分就行。如果你讀了前一篇文章“與Blueprint CSS框架的親密接觸”的話,你會看到Blueprint CSS框架用了一個詳細的gird系統。 不僅僅是gird設計更容易更快,而且它也創建了一個美觀的布局。如果你還沒有使用gird設計,那麼這是一個很好的嘗試機會。你可以為fireworks,photoshops或者其他軟件從 http://960.gs下載grid模板。

正如你看到的,NetTuts很好的遵循了黃金比率。頂端三分之一的網頁再次分成了三分,非常接近黃金比率。難怪NetTuts的設計是如此吸引人!
如果你要做一個新的設計,我嚴重推薦你找一些流行的站點,評價他們的布局,以及如何應用黃金比率和gird。然後花一些時間去實踐使用黃金分割,並在你的布局上面使用gird。