css美化input file按鈕的方法
編輯:CSS進階教程
input file在系統默認下的外觀:
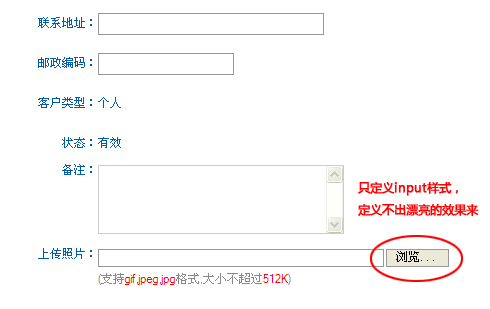
 我們最多通過定義input的border來改變系統默認的外觀:
我們最多通過定義input的border來改變系統默認的外觀:
如果要讓浏覽按鈕更漂亮一點,我們想定義它的背景顏色,甚至想用背景圖片來代替,通過css定義input flie還真是辦不到的。偶然看到一篇文章:input file 文件選擇框美化 作者是把系統默認的按鈕設置透明度為0,再定義一個label標簽樣式,來覆蓋透明掉的按鈕。
按照作者的方法,我也試驗了一下,代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>input file的另類做法</title>
<style type="text/css">
<!--
* { font-size:12px}
body { margin:0}
.line { position:relative; float:left; padding:8px 0}
.line span { float:left}
input { border:1px solid #888; vertical-align:middle}
.file { position:absolute; left:90px; top:8px; display:none;filter:alpha(opacity=0);opacity:0}
.file1 { padding:2px 10px; display:block; float:left; background:#FF66CC; color:#fff; z-index:1; margin-left:5px; vertical-align:middle; cursor: pointer}
.inputstyle { width:150px; border:1px solid #888; z-index:99}
-->
</style>
</head>
<body>
<div class="line"> <span>
<label>上傳文件:</label>
<input name="" type="text" id="viewfile" onmouseout="document.getElementById('upload').style.display='none';" class="inputstyle" />
</span>
<label for="unload" onmouseover="document.getElementById('upload').style.display='block';" class="file1">浏覽...</label>
<input type="file" onchange="document.getElementById('viewfile').value=this.value;this.style.display='none';" class="file" id="upload" />
</div>
</body>
</html>
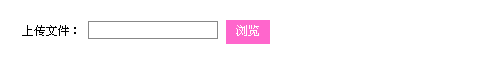
效果:
 雖然多了很多標簽,但這種偷梁換柱的做法還是值得研究。有沒有更好、更科學的作法還有待發掘。
雖然多了很多標簽,但這種偷梁換柱的做法還是值得研究。有沒有更好、更科學的作法還有待發掘。
小編推薦
熱門推薦