在網頁設計發展到一定階段的時候就必然會和其他學科或領域只是產生交匯和共鳴,在閱讀《超越CSS:web設計藝術精髓》這本書的時候,發現原來web設計還可以這樣。比較突出的例子是現在經常被設計師提到的網頁柵格設計,TAOBAO UED曾經探討過這個問題(http://ued.taobao.com/blog/2008/09/17/grid_systems/),通過很有邏輯性的公式換算加上一定的數學分析,得到對網頁設計有建設性的概念指導,從一定程度上說算是一種創新。
也許有的設計師會認為使用這些所謂的規范性東西會是一種限制而不是創造,在我看來這些新的概念對網頁設計來說是一種嘗試和提升,會給你接下來的創意構思提供一個堅實的基礎,讓人從一個新的視角來看待好的網頁設計。
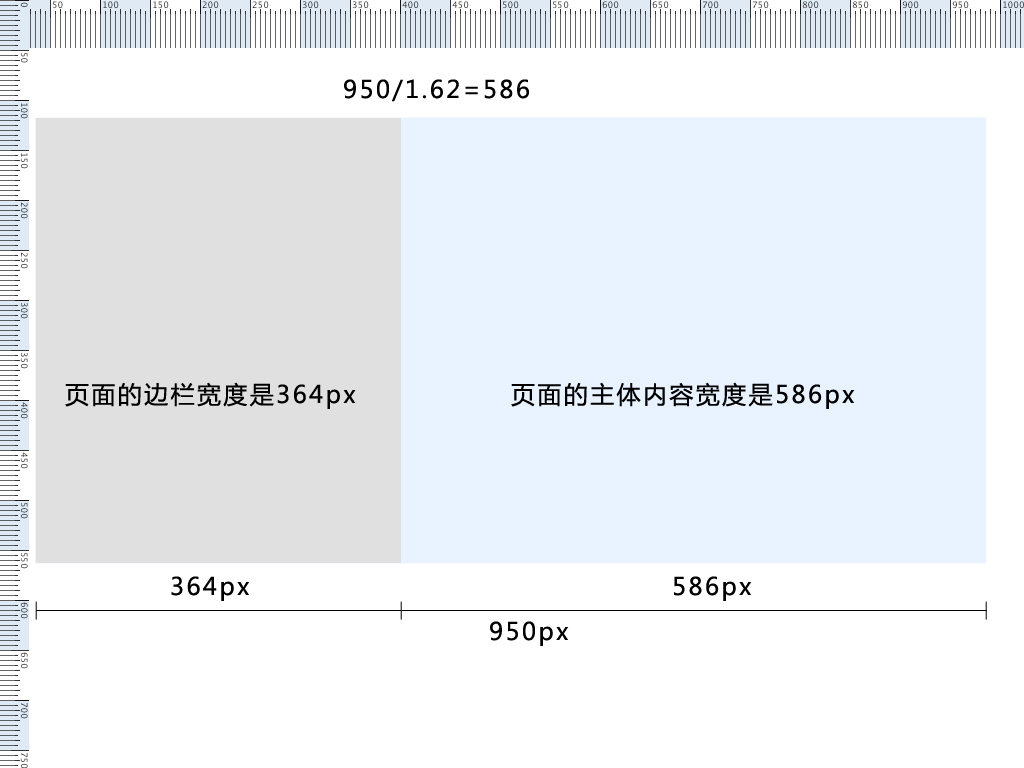
在超越CSS這本書中,就提到了網頁設計中的黃金比例這個概念。對於很多做設計的人來說,黃金比例並不陌生,它是最符合自然界美感的一個很神奇的東西,在古希臘的藝術雕塑中頻頻體現出來。對於我們網頁設計師來說,只要記住一個數字就可以了:“1.62”,以950局中的頁面為例:
我們要為一個950px寬度局中頁面來設計欄目,根據黃金比例原則,可以這樣設計:這樣的Web布局具有一定的平衡感,整個頁面也比較和諧。

現在的頁面布局一般都是比較彈性的設計,因為這樣頁面可以充滿浏覽者的屏幕空間,而不管視窗的大小尺寸是多少,這對於那些高分辨率寬屏的用戶來說是有意義的。而對於堅持固定像素寬度的設計者來說,1024*768就是王道,摒棄了兩端的使用人群。在超越css這本書中還提到,即使是固定寬度的設計,減掉浏覽器的滾動條寬度和浏覽者打開了工具欄的寬度之後,水平寬度就顯得不夠用了:

許多設計師在設計版面的時候都是隨意制定一下寬度就開始他們的設計,往往會出現挑選的寬度沒有考慮到說要表現的內容,在後期出現內容問題的時候就很受限制。還有很多開發人員在實現頁面的時候,並沒有完全依靠視覺效果圖來實現,有時就大致量了一下然後根據以往經驗來定制寬度,而這種寬度往往不能很好的適應他們的內容,所以,這時候,黃金比例的使用就很重要了。
黃金比例不僅在大的布局上可以使用,在小的欄目設計中也可以靈活使用。可以細化到很小的設計元素,比如一塊圖片信息展示區域:

書中還提到可以根據內容反向推導出大的區域寬度,例如網頁的首頁上需要放一個寬度為500的banner圖片,那麼我們可以用黃金比例算出整個網頁可以選擇的合適寬度:500*1.62=810px,並不一定要是950或者800這些被很多人推崇的頁面寬度。
黃金比例還有哪些用處,大家一起來探討~~