我想以一章的篇幅來討論用CSS設定文字樣式的做法是個好點子.一般處理文字內容大概是應用CSS最多的地方,就算對沒有完全遵守標准的網站來說也是一樣.去掉網頁中反復出現的<font>標簽曾經是(現在也是)十分吸引設計者的事情,而且不難看出以CSS控制文字排印的巨大優勢,也就是進一步分離內容和展示方式.
從先前的很多例子我們知道了CSS能處理許多情況,而設定文字樣式就算對最基本的網頁來說也是加上設計元素最簡單的方法.同時,以CSS為文字加上樣式也能讓我們避免在頁面內加上不必要的圖片.
在這一章裡,我們將看到CSS如何把一段乏味普通的文字帶到另一個高度(以新色彩,大小和字體).
如何讓超文本看起來更酷?
指定文字樣式是CSS最擅長的工作之一,就算是面對略嫌老舊,不完整支持CSS進階功能的浏覽器也是一樣.在過去,設計者與開發者或許會想在設計文字達到大小,粗體之外的效果時,制作出以今日標准來看無法忍受並且難以使用的網頁(曾經看過文字大多以圖片表現的網頁嗎?但你又恰巧在使用文字浏覽器的時候...)
為了提供你一些使用圖片之外的替代方法同時能回答上面這個問題,在這章中,會用一段尚未設定樣式的文字作為開頭,逐漸為它加上各種CSS規則,使它成為引人注目的設計.
不斷改變的Times
開始先以浏覽器的預設字體看一段即將處理的文字.以我的情形來說,預設字體是16像素的Times.並在Mac OS X上面使用Safari浏覽器,因為這樣,所以看到的文字會是以反鋸齒方式描繪的,如果是使用Windows XP並啟動了ClearType的話,也能看到類似的效果.
Times(或者是變體 Times New Roman)是許多浏覽器的預設字體,然而,這很容易被使用者改成他們自己喜歡的字體,因此你當然不能依賴這個預設值.
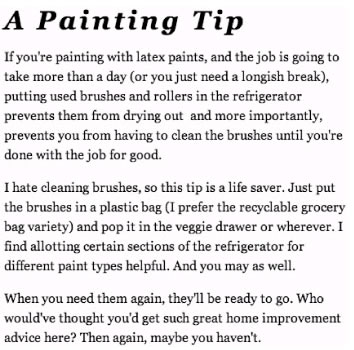
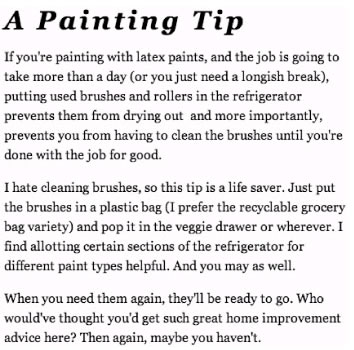
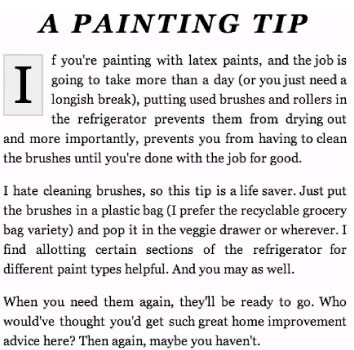
圖13-1顯示了我們在本章裡使用的尚未加上樣式的文字內容:一個以<h1>標記的簡單標題,跟這是三段家居裝潢的技巧說明.

圖13-1 浏覽器顯示標題,文字的預設效果
改變行高
最簡單,最有效的文字樣式效果之一,是line-height屬性,在每行文字之間加上一些額外的空間,就能讓文字段落更容易閱讀,更吸引人,也能為你的頁面帶來奇妙的效果.
只要為<body>標簽加上以下的CSS規則就能完成這個技巧.當然也可以為其它標簽加上這條規則,比如說只想改變<p>的行高.
body {
line-height: 1.5em;
}
這段代碼的意義是:頁面上文字的行高應該是文字高度的1.5倍.我喜歡在指定line-height的時候使用em單位,因為它們會隨著字體大小而改變.
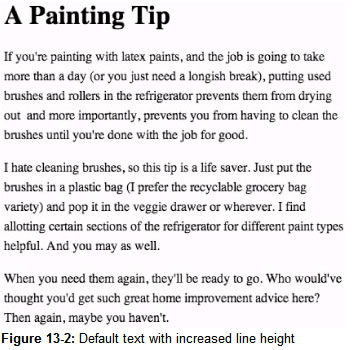
圖13-2顯示的是加上line-height之後的效果.

圖13-2 預設文字加上行高之後的效果
看起來已經變得很棒了,小小的line-height能辦到的效果實在驚人.
都在家族裡
當然,我們也能改變字體,但需要留意的是可能會被使用者系統上安裝的字體限制住.
接著以font-family屬性為實例加上一組希望使用的字體.這邊的概念是:指定一組字體列表,中間以逗號隔開,並且以希望使用的順序排列.如果使用者沒有安裝列表中的第一個字體,浏覽器會選用第二個字體,以此類推.
body {
font-family: Georgia, Times, serif;
line-height: 1.5em;
}
在前面這個例子裡,所要求的是"用Georgia字體修飾所有文字,如果使用者沒有安裝Georgia的話,改用Times,如果還沒有安裝Times的話,就是用預設的serif字體".
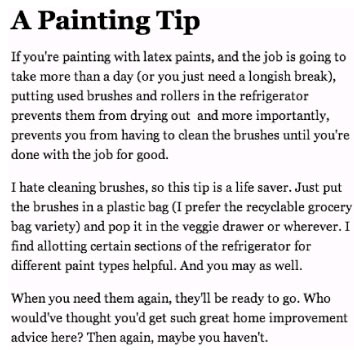
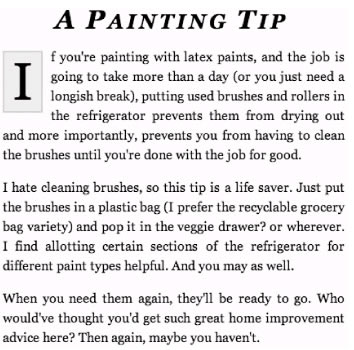
圖13-3顯示了示例加上font-family之後的效果.

圖13-3 以Georgia字體顯示的示例效果.
名稱內含空格的字體
如果像指定名稱內含空白的字體(比如說Lucida Grande),就必須以引號包住整個字體名稱.
在下面的例子中,將把Lucida Grande(有名的Macintosh字體)選為希望使用的字體,並且指定Trebuchet MS(有名的Windows字體)作為第二候補,再加上一個通吃的sans-serif.在前面兩種字體都沒有安裝的情況下,取用預設的sans-serif字體.
body {
font-family: "Lucida Grande", "Trebuchet MS", sans-serif;
line-height: 1.5em;
}
字距調整(又稱作字母間隔)
字距調整是個在印刷界描述文字間隔的名詞.與其同義的CSS屬性是letter-spacing.接著,讓我們為<h1>標簽使用letter-spacing屬性,為示例的標題加點料.
在為<h1>標簽應用letter-spacing之後,就能使標題更引人注目,而不必打開圖片編輯器開始制作圖片文字.
首先,讓我們為letter-spacing屬性加上負數值把標題的文字緊縮:
h1 {
letter-spacing: -2px;
}
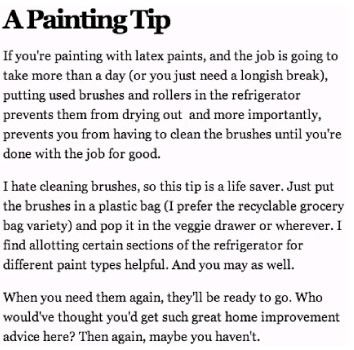
修改成果在圖13-4裡能看到.

圖13-4 為<h1>加上負數值得letter-spacing
或者嘗試加上正數的letter-spacing並同時用font-style屬性把標題改為斜體:
h1 {
letter-spacing: 4px;
font-style: italic;
}
圖13-5是依照上述修改過後的效果,單就文字來講變得十分引人注目了,不是嗎?不使文字間距變動的太誇張是個明智之舉,因為這樣反而很容易使文字變得難以閱讀,一旦內容難以閱讀,還有誰會在意它吸不吸引人呢?你說是吧!

圖13-5 使用正數letter-spacing值,並且應用斜體
首字大寫
首字大寫在印刷界十分常見,這能為段落加上華麗而優雅的效果,而且不必用上圖片就能辦到這種效果,只用CSS就夠了.
首先,必須為標記源代碼加上一個"樣式錨點"讓我們有辦法調用第一段的第一個字母.我們將 "I" 用一組<span>標簽包起來並給它指定class=drop,如果我們才能在頁面或整個網站裡重復使用首字大寫效果.
<p><span class="drop">I</span>f you're painting with latex paints, and the job ...
在某些完全支持CSS2規范的現代浏覽器中,我們可以用:first-letter偽類設定段落首字效果,而不必加上額外的<span>標簽,雖然語義上非常棒,不幸的是許多浏覽器都不支持這個效果.
現在我們能完全控制第一段的 "I" 字母了,讓我們加上CSS聲明,以便把字體放大,同時將它浮動到左側(這樣,其他的文字才不會包圍它顯示),我們也會加上裝飾用的背景,邊框.
.drop {
float: left;
font-size: 400%;
line-height: 1em;
margin: 4px 10px 10px 0;
padding: 4px 10px;
border: 2px solid #ccc;
background: #eee;
}
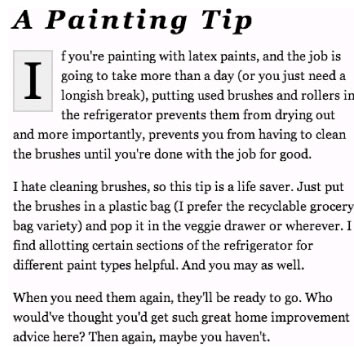
結合我們現在為示例內容加上的所有樣式,圖13-6是浏覽器顯示首字大寫的效果,它完全沒有用上圖片,只靠簡單的CSS與標記語法完成.

圖13-6 用CSS制作的首字大寫效果.
文字對齊
同樣受印刷界啟發,我們能以text-align屬性為文字應用左右對齊效果.左右對齊之後的文字會拉開單字之間的距離,讓每行的寬度變得一樣長,造出緊密,界限明確的分欄效果.
body {
font-family: Georgia, Times, serif;
line-height: 1.5em;
text-align: justify;
}
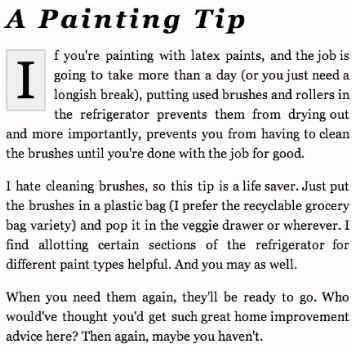
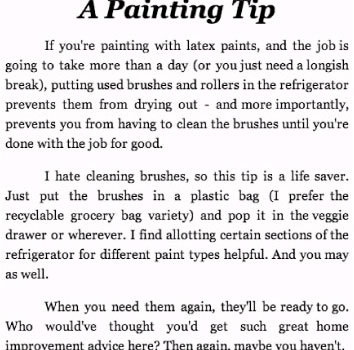
圖13-7是作為示例的文字,現在左右對齊了!

圖13-7 以text-align屬性左右對齊過的文字效果
留意文字內容在左側以及右側都排列成一條直線.其他text-align屬性能使用的設定值有:left,right,center.
舉例來說,我們也能為<h1>標簽應用text-align屬性,將示例的標題居中.
h1 {
letter-spacing: 4px;
font-style: italic;
text-align: center;
}
圖13-8是標題居中之後的效果.

圖13-8 用textalign屬性把<h1>居中
轉化文字
有個text-transform屬性能轉化文字內容的大小寫,而不管標記內容的大小寫是怎樣的.舉例來說,標題是以下面這段的寫法標記的:
<h1>A Painting Tip</h1>
只要在CSS內使用text-transform屬性,就能把整個標題轉化成大寫(想要的話也能轉化成小寫),而不必修改標記源代碼的內容,除了先前為<h1>標簽加上的樣式之外,把標題全部變成大寫的CSS規則就是這麼簡單:
h1 {
letter-spacing: 4px;
font-style: italic;
text-align: center;
text-transform: uppercase;
}
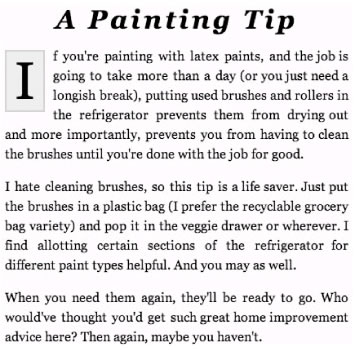
成果就像13-9這樣,不必與標記源代碼較勁了,只要改改CSS,就能改變頁面(甚至整個網站)某些特定標簽的大小寫用法.

圖13-9 用CSS把標題變成大寫
小型大寫字母
大多數浏覽器都支持font-variant屬性,讓我們以小型大寫字母修飾內容(也就是以不同大小的大寫文字顯示內容).
讓我們為示例的標題加上font-variant屬性:
h1 {
letter-spacing: 4px;
text-align: center;
font-variant: small-caps;
}
圖13-10 顯示了標題換用小型大寫字母之後的效果:這又是一個以標記語法和CSS模仿印刷界做法的方法.

圖13-10 用了小型大寫字母的標題
段落首行縮進
再次向印刷界看齊(天哪,你看得出這裡的趨勢嗎?),我們可以利用text-indent屬性縮進段落第一行內容.加上正值的話,就會使文字縮進指定的量.
通過將示例中的每個段落縮進3em或者說是3個字符能夠占用的最大寬度.我要拿掉首字大寫,讓它不會與第一段第一行的縮進效果打架.
縮進所有<p>的第一行所需的CSS就像這樣:
p {
text-indent: 3em;
}
圖13-11顯示了修改效果,你能看到每段文字的第一行都縮進了我們設定的值,會選擇使用em單位是因為,如此一來縮進長度會與字體大小維持正比,當使用者決定自己放大或縮小字體時,這個方法就能展示它的好處了.

圖13-11 用text-indent屬性縮進段落首行的效果
歸納
討論了幾個為文字指定樣式的CSS屬性之後,希望你能了解大多數時候,你不需要依賴繪圖工具也能造出不錯的效果.通常只要為標記源代碼加上一點樣式就夠了,有時還能達到非常棒的效果.
當然,有些狀況可能需要把文字做成圖片,比如說公司的標志,或者是做某些頁面元素的時候需要用到的特殊字體,任何事情的關鍵都在平衡,試著先用CSS指定樣式,如此一來你的標記源代碼會更干淨,更容易使用.
CSS提供了修改文字,加上樣式的控制方法,結果也好的令人驚訝,這會是個很不錯的設計工具,讓你能繼續維持短小靈活的標記源代碼.
- 上一頁:CSS教程:專門介紹滑動門
- 下一頁:IE7與web標准設計(1)