原文:http://jorux.com/archives/property-3-if-you-love-css/
本篇主要介紹css對邊框(border)的屬性控制和鏈接(link)的偽類選擇器.
邊框(border): css控制的邊框屬性包括border-width, border-color, border-style.
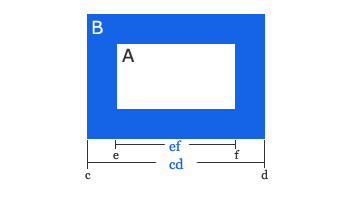
Border之所以讓人很困惑主要源於IE5錯綜復雜的BUG, 由於IE5是一個“will soon be dead” 的浏覽器, 這裡只例舉一個最為知名的關於border-width的BUG, 讓大家更好的理解border的含義, 先看下圖:

如上圖所示, 對象A(白色矩形)周圍有藍色邊框B, 可以看出A的實際寬度為ef, 而IE5不這麼認為, 它把cd的長度定義為對象A的寬度, 這個bug在邊框的寬度小時幾乎察覺不到, 但在邊框與對象寬度相差不大時顯得尤為明顯.
現在, 結合以上說明, 可以看出border是獨立於對象之外, 位於magin與padding之間(後說明), 具有固定寬度, 顏色和樣式的區域.
1. border-width: 其可有具體數值(如1px, 2px等)或是描述性(thin, medium, thick)的屬性值. 由於浏覽器及個人設置的不同導致thin, medium, thick這些屬性值的表現不一, 不推薦使用. css代碼如下:
border-width: 1px;
border-width: 2px;
border-width: thin;
border-width: medium;
border-width: thick;
寬度效果如下(注意不同浏覽器下的區別):
1px 2px thin medium thick
2. border-style: 邊框樣式包括solid, dashed, dotted, double, groove, ridge, inset, outset等, 代碼如下:
border-style: solid;
border-style: dashed;
border-style: dotted;
border-style: double;
border-style: groove;
border-style: ridge;
border-style: inset;
border-style: outset;
樣式效果如下(你可能需要Firefox或是Opera才能看到後四種效果):
solid
dashed
dotted
double
groove
ridge
inset
outset
3. border-color: 邊框顏色屬性和一般顏色屬性是一樣的, 可以參看屬性篇(1).
Summary: 以上例舉的都是四邊相同樣式的情況, 其實可以分別設置border-top, border-right, border-bottom, border-left四邊的屬性, 比方說想要表現一個寬2px, 藍色(blue), 樣式為solid的上下邊框, 代碼如下:
border-top-width: 2px;
border-top-color: blue;
border-top-style: solid;
border-bottom-width: 2px;
border-bottom-color: blue;
border-bottom-style: solid;
簡寫為:
border-top: blue 2px solid;
border-bottom: blue 2px solid;
表現如下:
寬2px,藍色,樣式為solid的邊框
以下內容不再屬於css屬性, 但暫時歸入屬性篇中.
鏈接(link): 在html裡用<a></a>標明鏈接, 在css裡用a作為鏈接的選擇器名.
css的缺點和它的優點一樣明顯, 其最大的缺陷就在於網頁的動態表現不足, 在這一點上和Flash差距尤為突出.
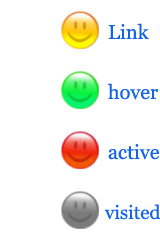
好在css還是留了一手, 那就是鏈接的偽類選擇器, 所謂偽類就是指依賴於浏覽器或是用戶的狀態. 對於鏈接來講, 存在link, hover, visited, active四種狀態, 即四種偽類選擇器: a:link(存在鏈接, 但無鼠標動作), a:visited(被點擊或訪問過), a:hover(鼠標懸停於鏈接上時的狀態), a:active(鼠標點擊與釋放之間的狀態).
css便是以這幾個偽類選擇器實現了其為數不多的動態效果. 目前最為常用的就是導航條和按鈕的動態顯示. 以下用一個動態按鈕的實例來說明這四個偽類選擇器.
1. 首先准備一副圖片(button.png), 如下圖(160px*240px), 其由四幅160px*60px的小圖自上而下排列而成.

2. 接著需要往你的本地調試文件夾(調試環境的建立方法參考屬性(1)中的說明)的index.htm中寫入html代碼, 如下:
<div id=”button”><a href=”#”></a></div>
3. 在style.css中寫入以下代碼:
body {background-color: #FFF;}
#button a{
width:160px;
height:60px;
display:block;
background:url(../image/button.png) no-repeat 0 0;
}
#button a:link { background-position:0 0;}
#button a:hover { background-position:0 -60px;}
#button a:active { background-position:0 -120px;}
#button a:visited { background-position:0 -180px;}
可以看到如 Example2 的效果.
4. 代碼解釋:
<div id=”button”><a href=”#”></a></div>
在index.htm寫入如上代碼, 目的在於插入一個id名為”button”的盒子(div),且其內含有一個鏈接<a href=”#”></a>.
#button a{
width:160px;
height:60px;
display:block;
background:url(../image/button.png) no-repeat 0 0;
}
在css文件中寫入以上代碼, 目的在於控制盒子中鏈接的表現, 通過名為”#button a”的選擇器來實現. 鏈接的寬高為160px*60px, 背景為圖片button.png.
在這強調一下display:block的作用. 由於在html文件中,鏈接<a href=”#”> </a>中沒有任何的內容(content)填充, 如果沒有聲明”display:block”, 那麼即使聲明了選擇器”#button a”的寬高, 浏覽器也會因為html文件中沒有內容而無法顯示鏈接. 所以”display:block”在這裡的作用就在於強制浏覽器顯示沒有內容填充的鏈接.
#button a:link { background-position:0 0;}
用偽類選擇器a:link聲明鏈接的背景圖片在左上角顯示, 即距離左邊和頂邊分別0, 0. 但由於已經在選擇器 “#button a”中聲明了圖片位置, 此代碼可有可無.
#button a:hover { background-position:0 -60px;}
#button a:active { background-position:0 -120px;}
#button a:visited { background-position:0 -180px;}
用偽類選擇器a:hover聲明鼠標懸停時, 背景圖片上移60px, 而使排在第二位的綠色小圖片顯示出來;
用偽類選擇器a:active聲明在鼠標點擊與釋放之間的狀態時, 背景圖片上移120px, 而使排在第三位的紅色小圖片顯示;
用偽類選擇器a:visited聲明在鏈接被點擊或訪問過時, 背景圖片上移180px, 而使排在第四位的灰色小圖片顯示;
現在你基本了解了css動態按鈕的制作過程, 但以上css代碼還存在一個嚴重的缺陷, 相信你會很快發現問題所在——這個按鈕居然是一個”一次性按鈕“, 也就是說這個按鈕在點擊第一次後, 就一直顯示那個灰色小圖片, 你能想出解決方法嗎? 請在留言中指出.
答案會在下一篇文章中說明! 下篇將會涉及css的核心內容——盒子模型, margin和padding屬性.(正文完)