原文:http://jorux.com/archives/property-2-if-you-love-css/
上次主要說明了css對於顏色和文本屬性的控制, 這次介紹css對於字體, 背景等屬性的控制.
字體(Font)
css控制的字體屬性包括font-family, font-style, font-variant, font-weight, font-size.
1.font-family:
由字體名(family-names)和字組名(generic families)兩個部分組成.首先來看個實例,例:查看Jorux.com首頁的css文件,可以看到以下代碼:
body {
font: normal 12px/1.5 Georgia, sans-serif;
text-align:left;
background:#444 url(images/bodybg.jpg) repeat-y;
}
藍色加亮部分就是font的屬性值, 這種寫法為簡寫, 可將其還原為:
font-weight: normal;
font-size: 12px;
line-height: 1.5;
font-family: Georgia, sans-serif;
行高(line-height)其實並不屬於font屬性, 但可以在簡寫時歸入font屬性值內. 現在我們先只看最後一行font-family的部分. “Georgia“即為字體名(有simhei, arial, verdana等), “sans-serif“即為字組名(包括襯線字體(Serif), 非襯線字體(Sans-Serif) 和等寬字體(MonoSpace)三種).
由於Windows自帶的漢字字體極為有限. 但一般中文Windows系統都支持宋體(默認, SimSun)和黑體(SimHei)和楷體(kaiti_gb2312). 我們來看看這幾種漢字字體(要注意這幾種字體名, 楷體的英文字體名為kaiti_gb2312, Firefox對漢字字體支持不良):
宋體 楷體 黑體 默認
中國人看到西方字體名可能會比較迷惑, 但就如同學習英文時所遇到的英文名一樣, 一些常用的字體名的表現和拼寫必須要掌握, 對於中文學習者, 目前只推薦掌握以下幾種英文字體:
Arial Verdana Georgia Courier
這幾種字體的一般用法如下:
- Arial: 是目前最為流行的正文字體, 幾乎所有的web2.0站點(如Google, Flickr, Wikipedia等)都使用arial字體作為正文甚至是標題的字體. 特點是親和力比較強, 閱讀起來不易疲勞;
- Verdana: 是1996年微軟邀請頂級字體設計師花了兩年時間出品的字體, 免費提供給windows用戶. 和arial用法比較相似, 是目前使用最為廣泛的字體, 幾乎能在任何地方看到;
- Georgia: 這個後起之秀, 由於其花哨的襯線(後說明), 被很多網頁設計師所青睐, 逐漸取代了Times New Roman在serif字組中的核心地位. 本網站的標題也使用的是Georgia字體.
- Courier: 隸屬於Monospace字組, 由於其字母的寬度均一, 一般用於對單詞長度控制比較嚴格的地方, 比如網頁導航條和報紙(印刷品).
英文有那麼多字體, 但都隸屬於serif, sans-serif和monospace三種字組. 由於英文本身的特點, 不同於方塊字(漢字), 英文字母的寬度是不相等的, 這就給出版業如報紙的排版工作增加了難度, 於是發明了等寬字體(monospace).
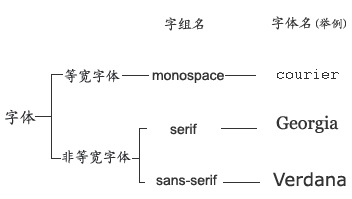
字組及字體關系圖如下:

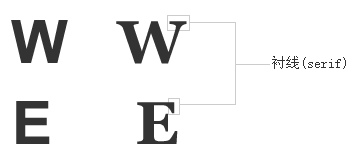
現在有必要解釋一下serif和sans-serif的區別. “sans”來源於古法語, 意為”without”, 即”非”. 而”serif”來源於荷蘭語, 譯為襯線, 指字母的拐角或端點位置的修飾線, 如圖所示:

所以非等寬字組又分為有襯線(serif)和無襯線(sans-serif)兩組. verdana和arial均屬於無襯線組.
對於字組和字體的選擇, 其實是很個性化的, 讀者可以根據自己的喜好, 靈活搭配, 但總的原則是不要選取一些罕見的字體, 如果訪問者沒有這種字體的話,就會和你的設計意圖相悖.
例:如font-family的屬性值如下:
font-family: verdana,arial,sans-serif;
浏覽器首先在字體庫中尋找verdana字體, 如果沒找到則尋找arial字體, 如果還沒找到就在sans-serif字組中的選擇其他字體顯示.
2. font-style: 包括normal, italic和oblique三個屬性值. css代碼如下:
font-stye:normal;
font-stye:italic;
font-stye:oblique;
表現如下:
normal italic oblique
可以看到italic和oblique都是向右傾斜的文字, 但區別在於Italic是指斜體字,而Oblique是傾斜的文字,對於沒有斜體的字體應該使用Oblique屬性值來實現傾斜的文字效果。主要用於一些需要區別於正文的備注說明文字.
3. font-variant: 包括normal和small-caps兩種屬性值. 非英文用戶可能很少用到這個屬性. small-caps是指小型大寫字母, 是介於大寫字母和小寫字母之間的一種字母表現形式, css代碼如下:
font-variant: normal;
font-variant: small-caps;
表現如下:
NORMAL small-caps
可以看到小型大寫字母比正常的大寫字母要矮一截, 需要注意的是, 要實現此效果, html中的中必須使用小寫字母, 在css中用font-variant:small-caps;就能自動轉化為小型大寫, 否則就會顯示為正常的大寫字母.
4. font-weight: 包括normal和bold兩種屬性值. blod屬性值即指粗體. css代碼如下:
font-weight: normal;
font-weight: bold;
表現如下:
normal bold
5. font-size: 用於控制字體大小的屬性, 屬性值的單位主要有px, pt, cm, mm, %, em, 其中pt, cm, mm為字體絕對大小單位,px, %, em為相對大小單位. 這兩種單位各有裨益, 絕對大小單位的優勢在於, 不管用戶的浏覽器設置如何, 均能保持原有的設計樣式, 但對於一些有閱讀障礙, 習慣於大字體的用戶就顯得有點死板. 而相對大小單位雖然在可讀性上有優勢, 但網頁界面容易被增大的字體所沖散.
在這裡, 限於篇幅就不再解釋每個單位的區別和用法. 可以參考Length units.
這裡只是強調一點, 如果你的網頁主要是在電腦屏幕上顯示, 首推px作為你的首選單位, 因為px能夠精確地表示元素在屏幕中的位置和大小. 如果你的網頁主要用於打印, 則推薦使用絕對單位pt(1pt=1/72英寸)來作為首選單位, 這是因為不管屏幕的分辨率是多少, 打印出來的大小都是一樣的.
Summary: 現在總結一下font的屬性, 如果想讓”Font Property”表現為32px, 行高為150%, 粗體, 斜體, 字體為Georgia, 字組為serif, 代碼如下:
font-size: 32px;
line-height: 1.5;
font-style: italic;
font-weight: bold;
font-family: Georgia, serif;
簡寫為:
font: italic bold 32px/1.5 Georgia,serif;
表現如下:
Font Property
背景(background)
包括background-color, background-image, background-repeat, background-attachment, background-position五種屬性.
1. background-color: 指背景顏色, 其屬性值有三種形式, 十六進制, 顏色名稱, rgb值. 目前最為常用的是”#+十六進制數”. 例: 本站顯示代碼的段落背景為#EEEEEE的灰色, 代碼及示例如下:
background-color: #EEEEEE;
2. background-image: 指背景圖片, 其屬性值為背景圖片的地址, 代碼和格式如下:
background-image: url(http://jorux.com/back.png);
例: 本站首頁的第一篇文章標題前有個”NEW”圖標, 查看css可見如下代碼:
#homeheadline a{
color:#444;
padding: 30px 68px 0 40px;
margin:0;
background:url(images/new.png) no-repeat 0 16px ;
}
3. background-repeat: 指背景圖片的重復與否以及重復方式, 有no-repeat, repeat, repeat-x, repeat-y四種屬性值.
- no-repeat: 即無論背景圖片的大小, 只顯示單個背景圖片, 如首頁的第一篇文章標題前的”NEW”圖標, 代碼如上所示;
- repeat: 指背景圖片橫向和縱向重復連續顯示;
- repeat-x: 指背景圖片橫向重復連續顯示;
- repeat-y 指背景圖片縱向重復連續顯示;例: 查看本站css文件,可以看到以下代碼:
body {
font: normal 12px/1.5 Georgia, sans-serif;
text-align:left;
background:#444 url(images/bodybg.jpg) repeat-y;
}
可以看到背景圖片bodybg.jpg是縱向重復顯示的, 並隨頁面的長度的增加而增加.
4. background-attachment: 指背景圖片的附著方式, 有scroll(默認屬性)和fixed兩種屬性值. scroll指背景圖片隨頁面的滾動而滾動, 而fixed屬性值則可使背景圖片固定於浏覽器的某個位置, 不隨頁面滾動而滾動. 如下例所示, 您可以試著滾動本頁面來看看兩圖的差別, 左邊為scroll, 右邊為fixed(請用IE觀看以下演示):
X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X
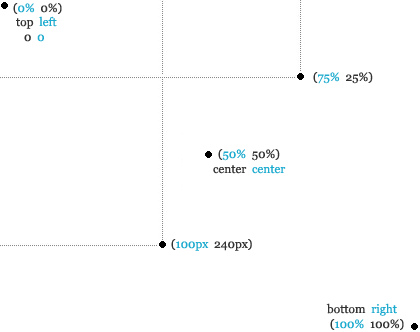
5.background-position: 指背景圖片的位置屬性. 屬性值可以有百分比, 位置名稱和具體數值三種形式, 如下圖所示(藍色部分表示距離左邊框的數據, 黑色部分表示距離上邊框的數據):

可以看到, 要使背景圖片位於左上角有三種方法, 代碼如下:
background-position: 0% 0%;
background-position: top left;
background-position: 0 0;
實際上, 不聲明此屬性, 即默認背景圖片為左上角顯示. 值得注意的是, 當用屬性值為位置名稱時, 先寫距離上邊框的數據(top), 後寫距離左邊框的數據(left). 而當用百分比或是具體數值表示時, 則反過來寫.請讀者仔細看看上圖的藍色和黑色部分的順序.
不要小看這個屬性, 在導航條的制作中, 這個屬性將是實現一些動態變化的關鍵手段(將在以後的實例篇中說明).
Summary: 現在總結一下background的屬性, 如果想讓某背景圖片表現為固定, 位於右上角, 不重復, 背景顏色為#CCC, 代碼如下:
background-image: url(http://www.blueidea.com/articleimg/2008/07/5986/04.jpg);
background-color: #CCC;
background-attachment: fixed;
background-position: top right;
background-repeat: no-repeat;
簡寫為:
background: url(http://www.blueidea.com/articleimg/2008/07/5986/04.jpg) #CCC fixed no-repeat top right;
表現如下(請用IE觀看以下演示):
X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X本篇正文完.
原以為可以多寫幾個屬性的, 沒想到字體和背景兩個屬性就寫了這麼長, 在體力和精神上都已經到了極限, 暫寫到這, 其余的還看下回更新.