原文:http://jorux.com/archives/property-1-if-you-love-css/
本教程主要介紹css的基礎知識,將逐個講解css的各個屬性,過程可能比較枯燥,但會盡力多舉例說明.
css語法
例:用Web Developer的css查看功能查看Jorux.com首頁的css文件,可以看到以下代碼:
body {
font: normal 12px/1.5 Georgia, sans-serif;
text-align:left;
background:#444 url(images/bodybg.jpg) repeat-y;
}
是不是有點復雜,現在我們沒有必要細究以上代碼,先簡化以上代碼為:
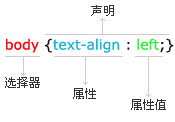
body {text-align:left;}
這便是基本css語法結構:

引用css:css文件的作用就在於控制Html文件的表現,而從Html文件中引用css文件的方法大致有三種:外聯(external),嵌入(in-line)和內聯(internal),這裡限於篇幅以及應用頻度,只介紹外聯方法.
例:同樣打開Jorux.com的主頁,點擊Firefox工具欄–>查看–>頁面源代碼,在<head></head>可以看到以下代碼:
<link rel="stylesheet" href="http://jorux.com/wp-content/themes/j_notebook/style.css" type="text/css" media="screen" />
herf後的地址即為本網站css的地址,這裡應用的地址為絕對地址,而在本地調試時一般用相對地址,將在後文說明.建立本地調試的文件結構:如下圖所示建立名為local的文件夾,以及其子文件夾style和image,分別用於存放css文件和圖片文件,在local文件夾的根目錄下創建Html文件index.htm,在style文件夾的根目錄下創建css文件style.css:

用文本編輯器打開index.htm,寫入以下代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>My first homepage</title>
<link rel="stylesheet" href="style/style.css" _fcksavedurl=""style/style.css"" media="screen" /></head>
<body>
<h1>My first homepage</h1>
</body>
</html>
然後打開style.css,輸入以下代碼:
body {
background-color: #333;
}
h1 {
color: #F00;
background-color: #FFF;
}
用Firefox打開index.htm,如果你看到Example1的效果,那麼恭喜你,一個基本的本地調試環境建立了.
下面開始逐個介紹css屬性
顏色(color)
css能夠控制的顏色主要包括文本顏色,邊框顏色等,對於背景顏色和邊框顏色會在以後說明,在這主要解釋文本顏色的表現.
在如上所示style.css的選擇器h1中,文本顏色的屬性是用color表示的,h1的顏色的屬性值為#FF0000(一個#加上十六進制值),簡寫為#F00. 我們甚至可以用英文單詞red表示屬性值: color: red; 效果是一樣的. 顏色的其他屬性值還有RGB值,在css中不太常用,這裡就不再敘述.
例:查看Jorux.com首頁的css文件,可以看到以下代碼:
a {
color: #545454;
text-decoration:none;
}
a:hover {
color: #919191;
}
在選擇器a中,文本顏色的屬性值為#545454, 即存在超級鏈接的文本顏色為#545454; 而a:hover為偽類選擇器(表現依賴於浏覽器的狀態), 它的屬性值為#919191, 即鼠標在超級鏈接上懸停時文本的顏色. 你可以用ColorZilla驗證本站首頁的標題文字顏色.
文本(text)
css控制的文本屬性主要包括以下四個: text-indent, text-align, text-decoration, text-transform;
1. text-align:
屬性text-align指文本的對齊方式,其有向左,向右,居中對齊以及自動適應四種對齊方式:
text-align: left;
text-align: right;
text-align: center;
text-align: justify;
例:查看Jorux.com首頁的css文件,可以看到以下代碼:
body {
font: normal 12px/1.5 Georgia, sans-serif;
text-align:left;
background:#444 url(images/bodybg.jpg) repeat-y;
}
在選擇器body中聲明屬性text-align為left,可以避免在其他需要文本左對齊的選擇器中重復聲明.
2. text-indent:
屬性text-indent指段落首行的縮進, 既然是段落的屬性,一般用於選擇器p(段落)中,代碼如下:
p {
text-indent: 26px;
}
本站的段落縮進為0, 所以在css文件中能找到text-indent: 0;,不聲明即此屬性,即默認為0.
3. text-decoration:
屬性text-decoration為文本修飾, 其包括下劃線, 上劃線, 中劃線和無四種修飾方式, 代碼如下:
text-decoration: none;
text-decoration: underline;
text-decoration: overline;
text-decoration: line-through;
在這就不例舉具體的下劃線, 上劃線, 中劃線的例子, 相信大家很容易想像的到它的效果. 需要強調的是屬性值none, 如果你查看本站css的話, 可以看到所有屬性text-decoration的值均為none. 這是因為目前的浏覽器對於選擇器a(即超級鏈接), 默認text-decoration屬性值為underline. 這就會使很多你不希望出現的下劃線大量湧現, 而且由於無法約束下劃線的粗細, 以及浏覽器之間的差異, 甚至會出現各種粗細, 不同浏覽器顯示不同的下劃線.
例:你可以看到本站文章內的超級鏈接的文本修飾是點劃線, 這個效果不是屬性text-decoration所能實現的, 其需要下邊框屬性的支持, 將會在邊框屬性時說明. 實現方法如下(請查看本站css代碼):
1.在全局聲明中將選擇器a的text-decoration屬性值設為none, 代碼如下:
a {
color: #545454;
text-decoration:none;
}
2.為使文章正文部分的超級鏈接顯示藍色點劃線的效果,代碼如下(讀者目前只需了解,目前暫不說明):
.post_body a{
color:#0061CA;
padding:0;
border-bottom:1px dotted #0061CA;
}
4. text-transform:
這個屬性可能大家不太熟悉, 因為這個屬性是只為英文服務的, 用於轉換字母大小寫之用. 其包括首字母大寫, 大寫, 小寫和無變化四種屬性值, 代碼如下:
text-transform: capitalize;
text-transform: uppercase;
text-transform: lowercase;
text-transform: none;
例:如果你再本站留過言, 而且用的是英文名的話, 你就會發現無論你輸入的姓名是有沒有將首字母大寫, 顯示評論者姓名時首字母均被轉化為大寫, 查看本站css代碼如下:
.comment_author {
text-transform:capitalize;
}
- 上一頁:css對於字體和背景等屬性的控制
- 下一頁:網頁布局 CSS簡單實現垂直居中