英文原文:
http://www.search-this.com/2008/05/15/easy-vertical-centering-with-css/
中文譯文:
http://www.12sui.cn/blog/71.html
本人英語還沒過四級,所以不能說是翻譯把,只能說是按照自己的理解去敘述了一遍作者的意思,請各位多多指教。
譯文內容:
當你發覺你曾經以為的事實其實並不是那樣,你會感覺很開心。
舊的方法
經常做的第一件事通常是如何在 CSS 中控制元素水平或者垂直方向上居中,相信這也是很多設計師喜歡做的事情。首先,我們采用絕對定位的方法讓元素離開頂部和左部 50% 的距離,然後我們需要設置一個負的 margin 來將元素拉回到中間的位置。
現在讓我們來看一下這種方法的代碼以及它所帶來的問題:
CSS 代碼:
html,body{
height:100%;
margin:0;
padding:0;
}
body{
background:#eae7d7 url(images/vert-centre.jpg) repeat-x center center;
text-align:center;
min-width:626px;
min-height:400px;
}
#vert-hoz{
position:absolute;
top:50%;
left:50%;
margin-top:-198px;/* half elements height*/
margin-left:-313px;/* half elements width*/
width:624px;
height:394px;
border:1px solid silver;
background:#666;
overflow:auto;/* allow content to scroll inside element */
text-align:left;
}
h1 {color:#fff;margin:0;padding:0}
HTML 代碼:
<div id="vert-hoz">
<h1>Content goes here</h1>
</div>
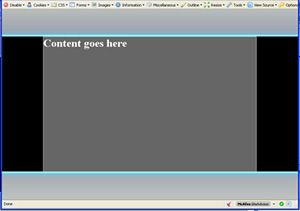
你可以在 這裡 看到這段代碼的展示。

我為它設置了一個背景圖片,僅僅是為了讓它看起來更舒服一些,而我們真正需要注意的部分是中間那部分灰色的區域。
如你看到的那樣,現在的結果正如我們想象的那樣,那部分元素在水平和垂直的方向上完美的處在了中間的位置。這是按照我們最初提起的那種方式實現的,首先讓元素在水平和垂直方向上離開 50% 的距離,然後設置負的 margin 讓它回到中間的位置。
盡管表面上看來,現在的方法已經有效的達到了我們預期的目標,但是,同時也產生了嚴重的負面影響。當一個人將浏覽器窗口變小,或者使用一個低分辨率的電腦時,那麼居中的那部分元素的上部和左部將消失,即使通過滾輪的滑動,也無法看到。
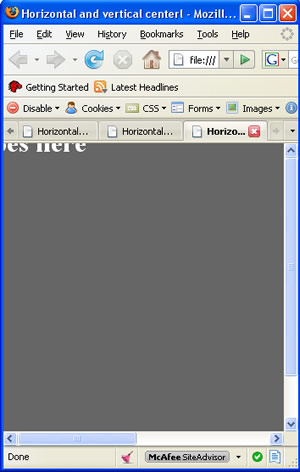
當我們將窗口變小,就會看到如下圖那樣的情況:

文字的頂部和左部已經消失,而且,隨著我們浏覽器窗口的不斷縮小,這段文字將最終離開我們的視線。為了彌補這些負的數值,我們為 body 設置了 min-width 和 min-height,但是你可以看到,這根本沒有起到任何效果,那段文字依然停留在我們視線以外的地方。
改進的方法
針對這些問題的另一個類似的版本是讓元素依然保持垂直方向上的定位方式,但是水平方向上設置 margin 為 auto 以達到我們的目的。這樣子消除了文字在水平方向上的問題。請看改進的代碼。
CSS 代碼:
html,body{
height:100%;
margin:0;
padding:0;
}
body{
background:#eae7d7 url(images/vert-centre.jpg) repeat-x center center;
text-align:center;
min-width:626px;
min-height:400px;
}
#vertical{
position:absolute;
top:50%;
margin-top:-198px;/* half main elements height*/
left:0;
width:100%;
}
#hoz {
width:624px;
margin-left:auto;
margin-right:auto;
height:394px;
border:1px solid silver;
background:#666;
overflow:auto;/* allow content to scroll inside element */
text-align:left;
}
h1 {color:#fff;margin:0;padding:0}
HTML 代碼:
<div id="vertical">
<div id="hoz">
<h1>Content goes here</h1>
</div>
</div>
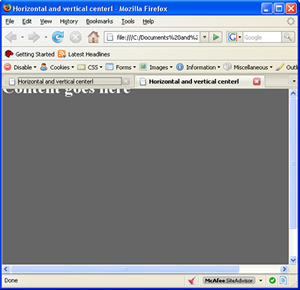
你可以在 這裡 看到實際的頁面效果。
這樣子達到了我們預期的一部分效果,但是在垂直方向上依然存在著問題,你可以在下圖中看到:

最終的版本
現在回到這個問題,我曾經用了一些 很復雜的方法 去解決,但是現在又一個更簡單、穩健的方法,那就是用浮動去代替絕對定位。
我們設定頁面上的第一個元素的高度為頁面的 50%,然後將這個元素向上拉,所拉的距離等於我們要設定居中的元素的高度的一半。
這裡是我們做出的修正:
CSS 代碼:
#vertical{
float:left;
height:50%;
margin-top:-198px;/* half vertical height*/
width:100%;
}
HTML 代碼:
<div id="vertical"></div>
<div id="hoz">
<h1>Content goes here</h1>
</div>
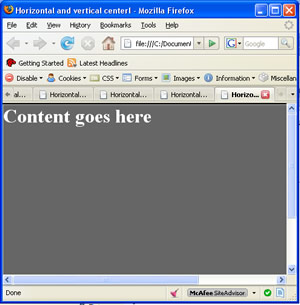
你可以在 這裡 看到所展示的效果。

這裡很重要的一部分就是我們使用了一個寬度為100%的 float 元素,當然我們要記得為它的下一個元素添加 clear:both; ,否則,一些浏覽器將不能理解你的意思。如果這裡我們不使用 float,那麼文字依然會消失在我們的視線之外。
這是為什麼
這裡引發了一個關於 float 的有趣的行為,也正好去去好好的了解一下它。那麼為什麼當我們使用一個絕對的元素它會消失,而使用浮動卻不會產生這樣的後果呢?
浮動的本質就是流動,即使你可以通過下一個元素的 clear 重新控制它。位於浮動之後的元素為浮動騰出了空間(浏覽器通常是為絕對元素增加上邊距以清除浮動)。一旦浮動元素不在了,絕對元素將回到這個頁面的正常位置。因此當我們為浮動元素設置一個負的 margin 之後,它將克服任何的阻礙去移動,因為它本身就是基於流動的。當我們逐漸的移動浮動元素,一直到它消失在外邊界裡,那麼緊跟它的絕對元素將回到頁面中的正常位置,而不會跟隨浮動元素消失。
這是一個事實,當浮動元素不斷的往上拉,直到消失,我們的絕對元素依然留在我們的視野之中。這可能有些難理解,但是我們可以通過一個簡單的例子去了解它。
CSS 代碼:
.float{
width:200px;
height:100px;
background:red;
float:left;
}
.top{
background:green;
height:300px;
width:100%;
}
.follow-on{
clear:both;
background:blue;
height:100px
}
HTML 代碼:
<div class="top">Top</div>
<div class="float">Float</div>
<div class="follow-on">Following content</div>
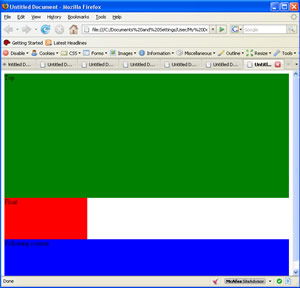
這裡我們先在上邊設定了一個絕對元素,然後設置了一個浮動元素,再在浮動元素下設置了一個絕對元素。請看下圖,或者看 這個頁面 的效果。

沒有什麼異常,一切都是我們所預料的那樣。
現在,如果我們為浮動元素添加一個負的 margin:
.float{
width:200px;
height:100px;
background:red;
float:left;
margin-top:-100px
}
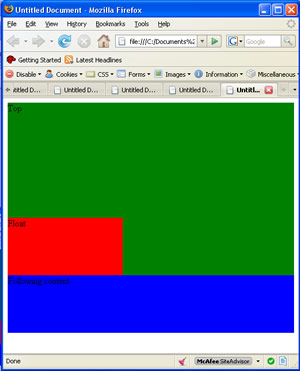
那麼我們可以看到下圖的效果,或者到 這裡 查看效果。

依然一切正常,如我們所預料的,但是如果我們把負的數值調整為 200 呢?
.float{
width:200px;
height:100px;
background:red;
float:left;
margin-top:-200px
}
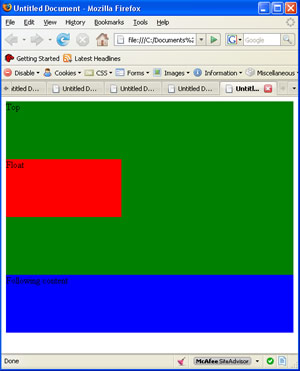
如下圖,或者點擊 這裡 查看效果。

正如你看到的那樣,浮動元素離開了它下邊的元素,但是浮動下邊的元素並沒有跟隨浮動,而是留在了本來屬於它的位置。這很好的解釋了我們最初的例子中將浮動元素拉離視野所出現的狀況。
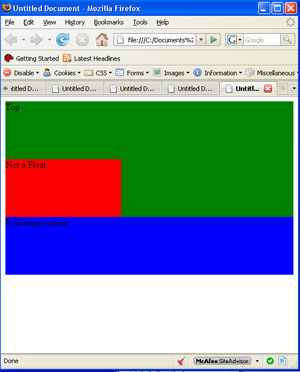
然而,加入我們將紅色浮動元素的 float 屬性刪除,那麼藍色的元素將跟隨它一起被拉入綠色元素的區域。如下圖所示,或者在 這裡 查看效果。

當一個絕對元素的邊距 margin 發生變化時,所有它後邊的絕對元素的也將發生相應的改變。
我希望各位會對這個小技巧(雖然可能你已經知道)感興趣,也希望你們能和我一起分享你們經常遇到的問題。關於這個小技巧的完整代碼很容易得到,你可以輕松獲得。
如果你想了解更多的關於居中的方法,可以來看看 這裡。
- 上一頁:css對於顏色和文本屬性的控制
- 下一頁:學習css需要什麼軟件