原文:http://jorux.com/archives/property-4-if-you-love-css/
本文作為屬性篇的最後一篇文章, 將講述HTML和CSS的關鍵—盒子模型(Box model). 理解Box model的關鍵便是margin和padding屬性, 而正確理解這兩個屬性也是學習用css布局的關鍵.
注: 為什麼不翻譯margin和padding? 原因一, 在漢語中並沒有與之相對應的詞語; 原因二: 即使有這樣的詞語, 由於在編寫css代碼時, 必須使用margin和padding, 如果我們總用漢語詞語代替其來解釋的話, 到了實際應用時容易混淆margin和padding的概念.
如果有一點Html基礎的話, 就應該了解一些基本元素(Element), 如p, h1~h6, br, div, li, ul, img等. 如果將這些元素細分, 又可以分別歸為頂級(top-level)元素,塊級(block-level)元素和內聯(inline)元素.
- Block-level element: 指能夠獨立存在, 一般的塊級元素之間以換行(如一個段落結束後另起一行)分隔. 常用的塊級元素包括: p, h1~h6, div, ul等;
- Inline element: 指依附其他塊級元素存在, 緊接於被聯元素之間顯示, 而不換行. 常用的內聯元素包括: img, span, li, br等;
- Top-level element: 包括html, body, frameset, 表現如Block-level element, 屬於高級塊級元素.
塊級元素是構成一個html的主要和關鍵元素, 而任意一個塊級元素均可以用Box model來解釋說明.
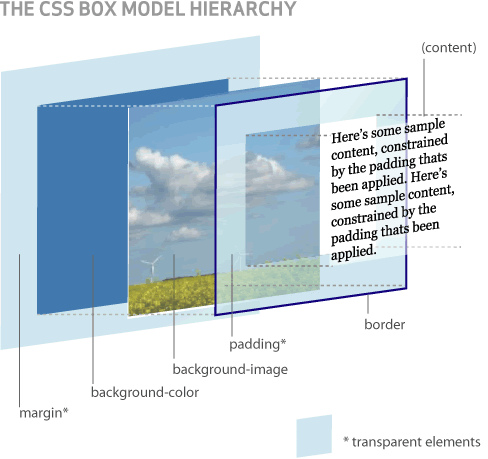
Box Model: 任意一個塊級元素均由content(內容), padding, background(包括背景顏色和圖片), border(邊框), margin五個部分組成. 立體圖如下(Fig. 1):

該立體圖引自: http://www.hicksdesign.co.uk/ (Under the Creative Commons License)
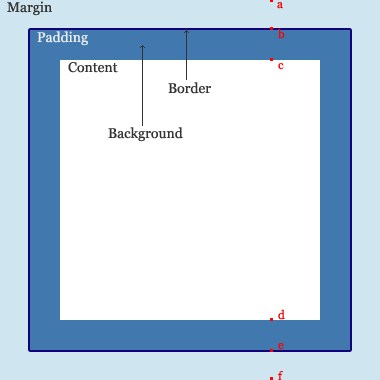
平面圖如下(Fig. 2):

根據以上兩圖, 相信大家對於Box model會有個直觀的認識.
以下說明margin和padding屬性:
1. Margin: 包括margin-top, margin-right, margin-bottom, margin-left, 控制塊級元素之間的距離, 它們是透明不可見的, 對於Fig. 2所示的上右下左margin值均為40px, 因此代碼為:
margin-top: 40px;
margin-right: 40px;
margin-bottom: 40px;
margin-left: 40px;
根據上, 右, 下, 左的順時針規則, 簡寫為
margin: 40px 40px 40px 40px;
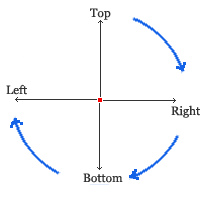
為便於記憶, 請參考下圖:

當上下, 左右margin值分別一致, 可簡寫為:
margin: 40px 40px;
前一個40px代表上下margin值, 後一個40px代表左右margin值.
當上下左右margin值均一致, 可簡寫為:
margin: 40px;
2. Padding: 包括padding-top, padding-right, padding-bottom, padding-left, 控制塊級元素內部, content與border之間的距離, 其代碼, 簡寫請參考margin屬性的寫法.
至此, 我們已經基本了解margin和padding屬性的基本用法. 但是, 在實際應用中, 卻總是發生一些讓你琢磨不透的事, 而它們又或多或少的與margin有關.
注: 當你想讓兩個元素的content在垂直方向(vertically)分隔時, 既可以選擇padding-top/bottom, 也可以選擇margin-top/bottom, 再此Jorux建議你盡量使用padding-top/bottom來達到你的目的, 這是因為css中存在Collapsing margins(折疊的margins)的現象.
Collapsing margins: margins折疊現象只存在於臨近或有從屬關系的元素, 垂直方向的margin中. 文字說明可能讓人費解, 下面用一個例子說明margin-collapsing現象.
例: 在html文件的<body></body>之間寫入如下代碼:
<div id=”ID1″>
<h1 id=”ID2″>Margins of ID1 and ID2 collapse vertically.<br/>元素ID1與ID2的margins在垂直方向折疊.</h1>
</div>
在與其外聯的css文件中寫入:
* {
padding:0;
margin:0;
}
#ID1 {
background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
}
#ID2 {
font: normal 14px/1.5 Verdana, sans-serif;
margin-top: 30px;
margin-bottom: 30px;
border: 1px solid #F00;
}
代碼解釋:
- 在html寫入的代碼表示, 在html中插入id分別為ID1和ID2的兩個塊級元素div, h1;
- *{padding:0; margin:0;}: 使浏覽器默認的元素padding和margin值均歸零;
- #ID1{…}: 使id為ID1的元素div的背景顏色為#333, 字體顏色為#FFF, margin-top/bottom為10px;
- #ID2{…}: 使id為ID2的元素h1的字體大小為14px, verdana字體, 行高為字體高的150%, 正常粗細. margin-top/bottom為30px, 邊框為1px寬, 紅色實線.
依據以上解釋, 我們應該得到如下效果(Fig. 3):

即ID1的margin-top/bottom=ab=ef=10px;
ID2的margin-top/bottom=bc=de=30px;
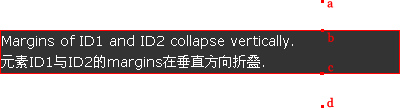
但用浏覽器打開html文件, 卻得到 Example4 的效果, 如下圖(Fig. 4):

即ab=cd=30px, ID1的margin-top/bottom=10px被折疊了, 而且ID1應有的margin黑色背景也一同被折疊消失了.
為什麼會折疊: 造成以上現象的原因是, 我們在css中並沒有聲明id為ID1的元素div的height(高), 因此它的高便被設為auto(自動)了. 一旦其值被設為auto, 那麼浏覽器就會認為它的高為子元素ID2的border-top到border-bottom之間的距離, 即Fig. 4中bc的長度, 所以子元素ID2的margin-top/bottom(30px)就伸出到了父元素ID1之外, 出現了Fig. 4中ab與cd之間的空白區域. 因此父元素ID1的margin-top/bottom因子元素的”紅杏出牆”而被折疊消失了.
如何解決折疊問題: 可能大家最初想到的辦法就是根據折疊發生的原因—auto, 來解決問題. 但是, 在實際操作中, 某些元素如div, h1, p等, 我們是不可能預先知道它的高是多少的, 因此在css文件中是不能常規通過聲明元素的高來解決折疊問題.
我們需要在css文件中加入如下代碼(紅色部分):
#ID1 {
background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
padding-top:1px;
padding-bottom:1px;
}
或是:
#ID1 {
background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
border-top:1px solid #333;
border-bottom:1px solid #333;
}
通過增加以上代碼, 便可使浏覽器重新計算ID1的高, 使其為子元素ID2的margin-top/bottom外緣(outer top/bottom)之間的距離, 即Fig. 3中be的距離.
看得是不是有點迷糊, 折疊問題難度比較大, 它也曾是困擾我多時的難題, 加之本人的敘述說明能力不足, 更加大了大家學習的難度, 在此Jorux深表歉意.
為檢驗大家學習折疊問題的效果, 給讀者留下一個問題:
html文件代碼為(請將css地址改為你的css文件存放地址):
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html>
<head>
<title>My first homepage</title>
<link rel=”stylesheet” href=”….css” type=”text/css” media=”screen” />
</head>
<body>
<h1 id=”title”>
A title</h1>
<div id=”content”>
Some text here </div>
</body>
</html>
外聯css文件代碼為:
*{
padding:0;
margin:0;
}
body {
font: 14px/1.5 Georgia, serif;
}
h1#title {
float: right;
width: 50%;
font: 14px/1.5 Georgia, serif;
margin-top: 0;
background-color: #F00;
color: #fff;
}
div#content {
background-color: #333;
color: #FFF;
margin-top: 30px;
border: 1px solid #333;
}
請將此代碼存為css文件, 並與以上html文件關聯, 得到如 Example5 的效果, 請分別用IE與Firefox浏覽, 效果不盡相同, IE下的效果是我們想要的, 但用Firefox浏覽卻發現元素h1嵌入到元素div中, 你能解決這個Firefox不能正常顯示的問題嗎? 如果可以, 能和剛剛學過的折疊現象聯系起來嗎? 請在留言給出你的答案! (Jorux的解釋會在留言中或是下篇文章中給出) [END]
注: 該問題有一定難度, 請讀者量力而行!
至此, 《If you love css …》的屬性篇全部結束, 下篇將進入《布局篇》.