原文:http://jorux.com/archives/layout-1-if-you-love-css/
從本篇開始講述如何用css實現網頁的布局,即如何用css控制網頁內各個元素的顯示位置。如果你是一個初學者,很可能覺得做一個網頁的第一步就是布局。其實不然,css網頁的設計過程可以參考分為以下幾步:
平面設計—>頁面切割—>布局—>細節控制
- 平面設計是一個網頁的精髓所在,讀者直接面對的界面,在本站以後的文章中會涉及此方面內容。也許你會認為在腦子裡形成一個網站的大概印象就可以了,那麼這種想法直接就給你貼上業余的標簽。推薦工具:Photoshop;
- 頁面切割其實可以劃分到布局裡,因為你的頁面切割方式直接影響了布局方式,也體現了你是屬於表格布局陣營還是css布局陣營。它是布局(前)的關鍵步驟。將在本章重點講述。推薦工具:Photoshop;
- 如果把布局說簡單點,就先得把你的網頁簡單化。簡單到把你的網站分為header,content,sidebar,footer四個部分。
- 細節控制,將header,content,sidebar,footer的表現細節化。
本章將針對頁面切割講述一些Jorux的私人觀點與技術。
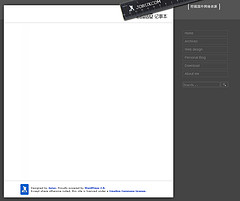
首先,我們要有一個被切割的對象,這裡以Jorux.com的原始photoshop平面設計圖為例。如下(Fig.01):

點擊查看大圖
如果使用表格布局的話,你可能就想到在photoshop裡把頁面切割為無數個固定寬高的格子。但用css布局的話,你首先要明確的以下幾點是:
- 你是要橫著切,還是要豎著切;
- 第一次切割,只需要把網頁中的背景圖片切割出來(因為背景圖片是在css裡聲明的);
- 切的的圖片要盡量小,然後讓css去做更多的事情;
- 設計比較復雜的部分,可以不分割,從而減少css編碼的難度;
- 讀者應該根據自己的能力,找出哪些效果css可以輕松實現,而哪些效果用圖片更加簡單而且size不大,仔細在3.4之間權衡利弊;
現在我們來看Fig.01, 最靠上的部分是個黑色的尺子,遮住了“Jorux記事本”,更遭的是它居然還有黑色的投影。等到要切割的時候,我才後悔當初怎麼能設計得如此復雜。但沒關系,一切都會好起來的。現在跟著來重溫我的切割思路:
1. 整個網頁背景色大家應該很清楚,就是深灰色#444,這無需圖片,在css裡的body選擇器裡聲明就好;
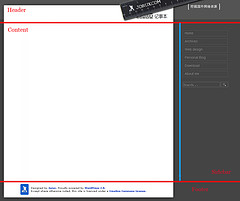
2. 這一步是最關鍵的一步,請讀者仔細體會。對於css布局的網頁,Jorux建議你首先給你的原始平面設計來兩個橫刀(紅色),接著就來個豎刀(藍色)。實現如下效果(Fig.02):

點擊查看大圖
一定要先橫再豎,即先把你的網頁分為top,mid,bottom三個部分,然後再把mid分為content和sidebar兩個部分。對於單欄樣式,只需要兩橫刀,而對於三欄樣式,可能就需要兩橫兩豎刀。
這樣你就得到header,content,sidebar,footer四個部分。現在來分析這四個部分的背景圖片需要如何切割。
3. header部分的圖片非常復雜,但要把那把尺子單獨分離出來幾乎是不可能的,而且是沒有必要的。因為我們還需用這把尺子實現回首頁的超級鏈接,因此它只能是在html文件中<img/>的圖片,而非背景,為了減少css編碼難度,我們可以把有投影的圓角也和尺子一起切下來以備用,如圖(Fig.03):
![]()
點擊查看大圖
那麼剩下的稍淡的灰色,就是所需要header的背景,我們只需來兩豎刀(寬度在4-6px左右為宜),得到下圖(Fig.04):
![]()
相信大家知道如何在css裡用repeat-x來實現header的背景效果;
4. 接著就是content的背景,很容易看出就是那個帶投影的白色背景。馬上來上兩橫刀,高度同樣在4-6px為宜,如下圖(Fig.05),在css裡用repeat-y就能實現content背景;
![]()
點擊查看大圖
5. 還好,在本設計中sidebar無背景,直接繼承body的灰色背景就好;
6. footer背景比較簡單,就是兩個圓角而已,我為了圖方便,把那個logo也切了下來,如下(Fig.06):
![]()
點擊查看大圖
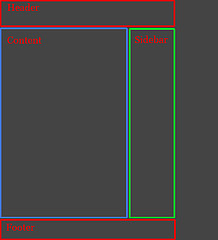
這樣我們就完成了第一次切割,並且把一切涉及布局的背景圖片切了下來。接著就是如何用css布局了,我們的目標是實現以下效果圖(Fig.07):

點擊查看大圖
那麼現在就開始編寫html代碼。既然我們有了一清晰的布局效果圖,編寫html代碼應該是很簡單的一件事情。但是越是簡單的事,人們忽略的東西就越多。以下Jorux的觀點請一定仔細考量:
***對於DIV的使用,請一定從大到小,把那些能在一起的元素劃分到一個DIV,然後再在此DIV中繼續劃分小DIV。所以為實現(Fig.07)的效果圖,需要做以下幾步:
- 我們首先把header,content,sidebar,footer歸為一個DIV,ID=“AllWrap”;用其實現向左浮動;
- 接著把header作為一個DIV,ID=“Header”;
- 把content和sidebar劃分在一個DIV,ID=“MidWrap”;然後在其內繼續劃分為兩個DIV,ID分別為Content和Sidebar;
- 最後把footer作為一個DIV,ID=“Footer”;
最終得到Html代碼為:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.0 Transitional//EN”>
<HTML>
<HEAD>
<TITLE>My layout</TITLE>
</HEAD>
<BODY>
<div id=”AllWrap”>
<div id=”Header”>Header</div>
<div id=”MidWrap”>
<div id=”Content”>Content</div>
<div id=”Sidebar”>Sidebar</div>
</div>
<div id=”Footer”>Footer</div>
</div>
</BODY>
</HTML>
給讀者留一個問題,請有能力的朋友在留言中給出實現效果圖樣式的css代碼。有如下要求:
- 向左浮動;
- AllWrap寬為760px;Content寬為560px,高400px;Sidebar寬為200px,高400px;Footer高為80px,寬760px;
- 在800×600,1024×768,或是寬屏顯示器都能正常顯示;
- 在IE6/7, Opera, Firefox均能顯示正常;
本篇正文完(答案將在留言中討論,下篇將講述如何用css實現最終布局與背景顯示)
以上內容涉及某些人的商業利益,出於某些原因大家都不善於把那些能轉化為利益的內容洩露出來,於是那些教程總是讓人感到不得其所。
我的一個客戶曾跟我說在他們的領域(PR),大家不會免費把任何有價值的東西告訴客戶,或是大眾。其實在任何領域都是一樣的,大部分人寧願讓他的知識在腦中腐朽,也不會透露出半點來。
我知道的東西不多,但碰巧正是我的讀者所渴求的。所以,我決定把這些對於我最有價值的知識寫出來,即使你們當中會有一些成為我競爭的對手。換一個角度,如果能成為合作伙伴,那是最好不過了。如果本教程沒有讓你的失望,還請繼續支持。
致歉:要對我的讀者說聲抱歉,這篇教程整整晚了10天。如果一兩個星期更新不了一篇post,就有放那80個Readers鴿子的感覺,用一部分乖學生的話講就是和逃了一整天課一樣,頗感沉重。推遲的一個重要原因是因為我在:
Moving to Ubuntu:
- Ubuntu是一個讓我割捨不下的免費系統,自從發現了hacked的iso免安裝方法後,它的優勢是如此明顯:免費,無盜版,免安裝,能讀取/寫入windows分區的文件,無需分區格式化,1分鐘重裝,沒安驅動就識別了我的ASUS laptop上除modem以外的所有硬件。
- 它有一個優秀的替代Editplus的編程工具–Bluefish,我管它叫胖嘴藍魚。編代碼時有條胖魚陪著,氣氛能緩和很多。
- 老實說Ubuntu是個嚴重依賴網絡的系統,如果你的上網條件不佳,建議不要嘗試。但一旦上了網,它就不得了了,以下這個信息就很Cool:
- Firefox與其說是個浏覽器,還不如說是個軟件庫,FTP上傳,離線寫博,Gmail硬盤,截屏,取色,Debug,網頁收藏,多線程下載,Feed閱讀器(Sage),屏幕取詞翻譯,Gmail郵件提醒;
- Ubuntu+Firefox+Bluefish+Mplayer+寬帶=實現了像我這種不玩游戲,不聊天,以design/coding為樂趣的,無聊80後的理性與感性需要。