相關文章:CSS教程:行高line-height屬性(2)
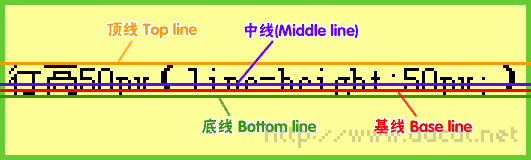
行高的概念看上去很簡單——文字行的高度,其實,行高所涉及到的基礎知識,對於今後理解其它屬性也很重要。大片密密麻麻的文字往往會讓人覺得乏味,因此適當地調整行高(line-height)可以減低閱讀的困難與枯燥,並且使頁面顯得美觀。行高指的是文本行的基線間的距離,但是文本之間的空白距離不僅僅是行高決定的,同時也受字號的影響。 7.3.1 語法 line-height屬性的具體定義列表如下: 語法: line-height : normal | <實數> | <長度> | <百分比> | inherit 說明: 設置元素中行的高度。 值: normal:默認行高,一般為1到1.2; 實數:實數值,縮放因子; 長度:合法的長度值,可為負數; 百分比:百分比取值基於元素的字體尺寸。 初始值: normal 繼承性: 繼承 適用於: 所有元素 媒體: 視覺 計算值: 長度和百分比值為絕對值;其他同指定值 行高指的是文本行的基線間的距離。而基線(Base line),指的是一行字橫排時下沿的基礎線,基線並不是漢字的下端沿,而是英文字母x的下 端沿,同時還有文字的頂線(Top line)、中線(Middle line)和底線(Bottom line),用以確定文字行的位置,如圖7-17 所示。

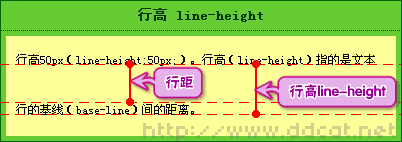
圖7-17 文字的基線 行高與字體尺寸的差稱為行距(leading),如圖7-18所示。

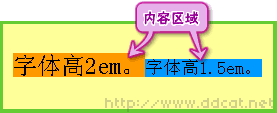
圖7-18 行高 7.3.2 內容區域、行內框和行框 理論上講,一行中的每個元素都有一個內容區域,它是由字體尺寸決定的,如圖7-19所示。

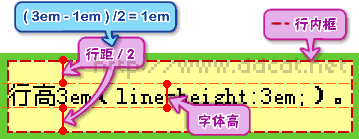
圖7-19 內容區域 行內元素會生成一個行內框(inline box),行內框只是一個概念,它無法顯示出來,但是它又確實存在。在沒有其他因素影響的時候,行內框 等於內容區域,而設定行高則可以增加或者減少行內框的高度,即:將行距的值(行高-字體尺寸)除以2,分別增加到內容區域的上下兩邊,如圖7-20所示。

圖7-20 行內框與行高 由於行高可以應用在任何元素上,因此同一行內的若干元素可能有不同的行高和行內框高,例如有如下代碼,其顯示如圖7-21所示。
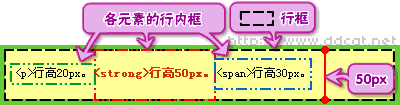
<p style="line-height:20px;"><p& gt;行高20px。<strong style="line-height:50px;"><strong> 行高50px。</strong><span style="line-height:30px;">< span>行高30px。</span></p>

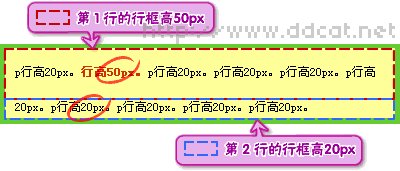
圖7-21 行內框與行框 這裡又有一個新的概念——行框(line box)。同行內框類似,行框是指本行的一個虛擬的矩形框,其高度等於本行內所有元素中行高最大的值。因此,當有多行內容時,每行都會有自己的行框,如圖7-22所示。

圖7-22 多行內容的行框
提示:理解行框和行內框的概念對於學習本章[7.4垂直對齊:vertical-align屬性]一節的內容非常重要。 注意:行框的高度只同本行內元素的行高有關,而和父元素的高度(height)無關。