英文原文:CSS FOR BAR GRAPHS
翻譯整理:西米CC-www.ximicc.com

這是一種相對比較復雜的圖表,但是仍然遵循上篇中提出的最基本的思路。本例中使用的定義列表標簽dl可能平常我們見得不多,一般我們在做列表的時候通常只會用到ul和li標簽,至於dl一般都很少用到,它也屬於列表類的標簽,下面說一下大概的用法:
dl標記定義了一個定義列表,定義列表中的條目是通過使用dt標記(定義標題)和dd標記(定義描述)創建的。dt給出了術語名,dd標記給出了術語的定義信息。
也就是說dt用來創建列表中的上層項目,dd用來創建列表中最下層項目,dt和dd都必須放在dl的起始和結束標簽之間。來看一個例子:
<dl>
<dt>西米CC</dt>
<dd>觸手生春</dd>
<dd>不可或缺</dd>
<dd>無懈可擊</dd>
<dt>觸手生春</dt>
<dd>Html基礎</dd>
<dd>CSS入門</dd>
<dd>應用實例</dd>
</dl>
在不進行任何樣式設計的話,它的顯示效果如下:

在本例的CSS柱狀圖中,每個圖標前都有相應的項目說明文字,我們把它放在dd標簽中。dd中的內容就如基本的CSS柱狀圖原理一樣,通過背景的設置來顯示相應比例的效果。首先來看一下XHTML代碼:
<dl>
<dt>Spring</dt>
<dd>
<div style="width:25%;"><strong>25%</strong></div>
</dd>
<dt>Ximicc</dt>
<dd>
<div style="width:55%;"><strong>55%</strong></div>
</dd>
<dt>Technique</dt>
<dd>
<div style="width:75%;"><strong>75%</strong></div>
</dd>
</dl>
注意這裡的strong標簽,它並不是僅僅為了修飾文字,在後續步驟中它還有很重要的作用。理解了dl標簽的用法之後,整個的XHTML結構看起來就不是很復雜了,最終出來的效果中將會有三條柱狀圖標,當然在運用的時候可以進行增減。下面是三張在CSS樣式設計是要用到的背景圖片:
![]()
![]()
在CSS樣式中,dl部分只是簡單的把內外邊距設置為0,dd部分有一個clear屬性需要特別注意。當某個元素的屬性設置float浮動時,它所在的物理位置已經脫離文檔流了,但是大多時候我們希望文檔流能識別float浮動,或者是希望浮動元素後面的內容不被其float浮動所影響,這個時候我們就需要設置clear來清除這種浮動關聯。舉個例子,假如文檔中有下列內容:
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
如果不使用浮動清除,那麼第3個P裡的文字就緊跟在第一、二個P顯示在同一行,這個時候如果要達到預期中的效果,我們需要在第3個P的樣式中加一個清除浮動:
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
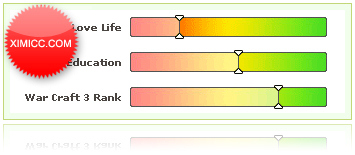
在本例中,如果dt不使用浮動清除,三個圖表的內容就無法實現對齊,如圖:

dt和dd涉及到的其它樣式都比較簡單,主要是背景、寬高、浮動等屬性,這裡就不一一解釋了。進度條效果的實現依靠背景覆蓋來完成,因為兩張背景圖只是在色彩鮮明度上有所差異,使得最終的效果呈現出類似一個半透明圖層覆蓋在底部背景上,兼顧了視覺上的差異和融合。
指針的效果在strong標簽中定義,來看看它的完整CSS:
dd div strong {
position: absolute;
right: -5px;
top: -2px;
display: block;
background: url(http://www.blueidea.com/articleimg/2008/07/5924/05.gif);
height: 24px;
width: 9px;
text-align: left;
text-indent: -9999px;
overflow: hidden;
}
裡面所用到的背景就是指針圖像,需要注意的是該圖像的尺寸是24*9像素,所以這裡有幾個數值要進行精確的計算。首先因為一部分的指針圖像要顯示在dl區域之外,因此使用了absolute絕對定位方式;其次因為dl元素的高度我們設置成了20像素,所以指針的上、下溢出部分在高度上均為(24-20)/2即2像素,水平方向的溢出也同理參照指針的寬度9像素進行計算,根據這些數據最終計算出right和top的值。最後通過text-indent屬性設置文本的縮進,目的是實現對文本的隱藏。
最後在CSS樣式中還要加入一行Hack完善其在IE中的效果:
* html dd { float: none; }
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
- 上一頁:CSS教程:最基本的條狀圖表
- 下一頁:動態加載外部CSS與JS文件