按照字面的意思,id是指一個元素在整個文檔中的“唯一標志”,而class則是它所屬的“類別”。按照語法,同名的id在一個文檔裡只應該出現一次,而class名可重復使用。
但是在具體使用的時候,哪些樣式該用id,哪些樣式改用class呢?有個答案很簡單:
那些只會在頁面中出現一次的元素應該用id來表示。比如頁頭(header) 頁尾(footer),導航菜單(main-menu)等。但是真的這麼簡單麼?
我先舉幾個例子來說明我所遇到的尴尬:
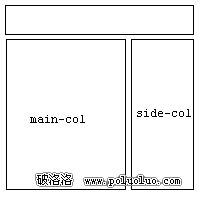
- 大多數的頁面都是兩欄布局的:一個主欄(main column),一個側欄(side column)。就像這樣:

<div id="main-col"></div>
<div id="side-col"></div>
#main-col { float: left; width: 700px;}
#side-col { float: right; width: 200px; }
也是很賞心悅目的,不是麼?所以我決定用id。
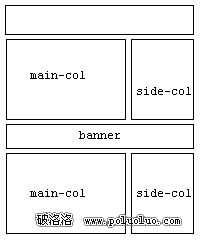
於是頁面做好了,網站做好了,上線了,運營了,訪問量大了。這時候公司決定,嗯,我們應該在一些頁面中加幾個通欄廣告。“通欄”哦!這就意味著它必須橫跨主欄和側欄,把它們倆攔腰截斷。於是我們重新“發明”一個樣式:banner,讓banner來一個clear:both; 然後放到頁面中間去阻止掉兩個欄的浮動。然後再在banner的後面繼續分兩欄。下面是示意圖:

所以HTML應該是這樣:
<div id="main-col"></div>
<div id="side-col"></div>
<div class="banner></div>
<div id="main-col"></div>
<div id="side-col"></div>
問題輕松解決(多虧偶經驗豐富啊,表揚一下自己,咔咔。)。唯獨只有一個問題:main-col和side-col這兩個id重復了。這個問題其實也不麻煩,把它們全部改成class不就好啦(甚至,不去改它,我就不信浏覽器會給我報錯,哼)。
- 但是,我這不是自己給了自己一個嘴巴麼?當初還信誓旦旦的說,main-col只會出現一次,所以用id……。所以教訓就是,main-col和side-col,或是left-col, right-col ,extra-col, xxx-col,這些用來分欄布局的樣式,都給我用class。嗯,記在本本上。
- 設計頁面的時候,在頁頭和主菜單之間放了一個搜索框(search-box)。既然我們的頁頭(header),導航欄(main-menu),登錄框(login-box)都用的是id,和它們在一起的search-box也應該用id咯?呃,小心啊,老板很可能會讓你在頁尾也放一個搜索框的,你用id你就死定了。所以search-box應該用class。不過這樣怪怪的,憑什麼login-box用id,而search-box卻用class呢?
- 慢著,你以為導航欄就可以保證唯一了麼?我來講一個例子:

喏,老板要來一點不同的,讓把導航欄放在左側。這個沒問題,用一個ul就搞定拉。我把它的id設置成main-menu但是過了一會兒,他說,嗯,為了可用性(咳咳。。),我們需要把菜單分成兩部分。就像:

呃。。好說,分成兩個ul就好了。但是,它們的id都叫main-menu麼??哎,老問題又來了