CSS解決圖片下面有空隙的簡單方法
編輯:CSS進階教程
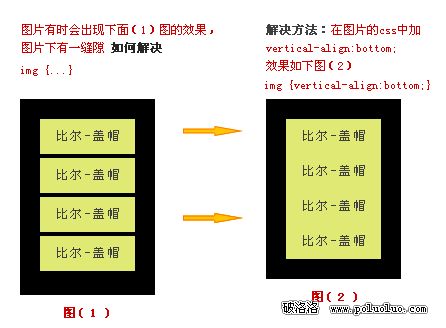
在用CSS制作網頁過程中可能會碰到圖片下面有空隙的問題,本文給出了最為簡單的解決方法。解決方法:在圖片的css中加 vertical-align:bottom; 效果

演示代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>解決圖片下有空隙</title>
</head>
<body>
<style>
*{margin:0px;padding:0px;}
#l1 {float:left;background:#000;padding:20px;margin:50px;}
#l1 ul li {list-style:none;}
#l1 ul li img {vertical-align:bottom; display:block;}
</style>
<div id="l1">
<ul>
<li><img src="圖片地址1" /></li>
<li><img src="圖片地址2" /></li>
<li><img src="圖片地址3" /></li>
<li><img src="圖片地址4" /></li>
</ul>
</div>
</body>
</html>
- 上一頁:網頁制作中經常用到的六則代碼技巧
- 下一頁:CSS特點及加入網頁的四種方法
小編推薦
熱門推薦