邊框(border)邊距(margin)和間隙(padding)屬性的區別
編輯:CSS進階教程
邊距屬性(margin)是用來設置一個元素所占空間的邊緣到相鄰元素之間的距離。
間隙屬性(padding)是用來設置元素內容到元素邊界的距離。
這三個屬性都屬於CSS中box類型的屬性。
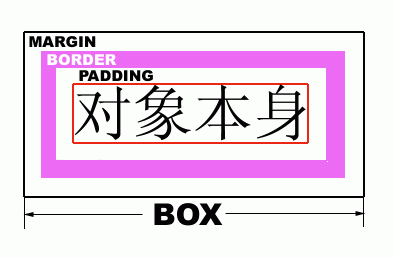
下面這個示意圖,很形象地體現了三者之間的區別。

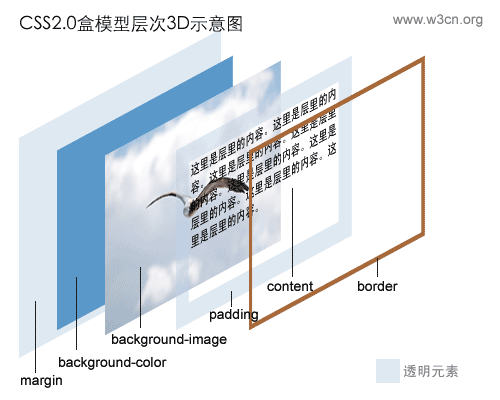
這裡提供一張盒模型的3D示意圖,希望便於你的理解和記憶。

- 上一頁:網站重構:利用CSS改善網站可訪問性
- 下一頁:CSS的滑動門技術研究
相關文章
- font-weight:bold 設置字體加粗CSS樣式
- padding-bottom css下內邊距 下內補白
- jquery操作復選框(checkbox)的12個小技巧總結
- 使用BootStrap實現用戶登錄界面UI
- BootStrap Typeahead自動補全插件實例代碼
- BootStrap中Datepicker控件帶中文的js文件
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- AJAX +SpringMVC 實現bootstrap模態框的分頁查詢功能
- Ajax bootstrap美化網頁並實現頁面的加載刪除與查看詳情
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
小編推薦
熱門推薦