CSS層的應用及其定位(絕對定位和相對定位)
編輯:CSS進階教程
大家都知道,為了讓網頁能夠自動地適應用戶設置的分辨率,在網頁制作過程中人們采用了百分比的設置方式,從而頁面的所有元素從新排版,保證原來的格式。但如果你在頁面上使用了層,你會發現當浏覽器大小改變時,層的位置卻沒有改變,結果它和其他的元素之間的配合出現了錯位現象,頁面變得雜亂無章了。而我們是不能夠強制用戶使用特定的分辨率的,那麼就只有想辦法讓層的位置也能夠象表格一樣根據浏覽器大小的改變而重新定位,這就需要合理地使用相對定位和絕對定位了。
絕對定位(position:absolute):即層默認的定位方式,絕對於浏覽器左上角的邊緣開始計算定位數值。
相對定位(position:relative):層的位置相對於某個元素設置,該元素位置改變,則層的位置相應改變。
對比兩種定位方式,不難發現,使用相對定位的層才是真正實現設計者思想的方式,從而完全掌握層的排版。
那麼,絕對定位有沒有用呢?當然有用了,當你的網頁全部使用層來排版,而且頁面是使用默認的居左放置的,那麼使用默認的絕對定位方式可以方便的排版,提高設計的工作效率。
在Dreamweaver中,插入的層雖然都是使用的絕對(absolute)定位方式,但是插入的方式不同,帶來的效果是不同的。前面我們已經知道,使用菜單插入的層是沒有定位的坐標的,只有當你使用鼠標拖動該層改變其位置後,才會寫入坐標值。而拖拉出來的層的初始位置坐標就是鼠標開始動作時的坐標。
請明確一個概念:由Dreanweaver賦予坐標值的層是絕對於浏覽器邊緣定位的層。不帶坐標值的層則是相對於某元素定位的層!
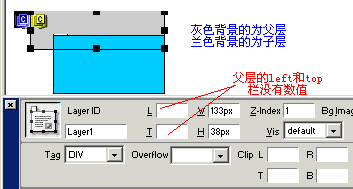
所以,最簡單的設置相對定位層的的方式就是:選定插入層的位置(例如某個單元格或者頁面中某處)將光標停留在該位置,然後選擇Insert-->Layer,即可在該位置創建一個固定大小的層,這個層就是相對於該位置定位的了。需要注意,采用這種方式創建的層,你只可以使用鼠標調整它的大小,絕對不可以移動它的位置!也就是說,在屬性面板上,層的位置欄中(Left Top)絕對不可以有數值。
很多情況下,插入的層的位置並不一定准確,特別是Dreamweaver並非真正的所見即所得的軟件,網頁的排版只有到浏覽器中顯示才可以真正看到排版的表現,所以上面所說的方法就顯的過於簡單而容易出問題了。這個時候,你需要給層一個定位的參照物,讓它真正地做到相對的定位。
簡單的參照物可以是一個父層,即先插入一個相對定位的空白的層,在此層中插入你真正需要的層,而這個層是可以隨意拖拉改變位置的。但這樣畢竟在網頁中多插入了一個空白的層,我想它一定不是專業的網頁設計師所希望的。下面我們介紹使用CSS來實現真正的相對定位的層。

我們需要先設置一個CSS Class,來定義定位的方式為相對:
.ceng { position: relative; }
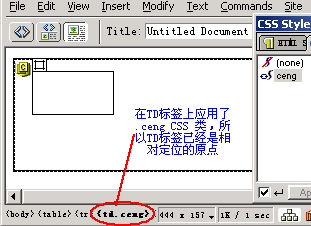
然後,賦予你所需要的參照物(可以是 table,tr,td... )一個 CSS屬性為這個類。這樣浏覽器就會以它的左上角為原點,建立新的坐標系。再在這個參照物的下級插入層,則層絕對於該參照物定位,如果你需要改變層的位置,你可以直接在層的屬性面板上輸入Left Top的數值(不可以使用鼠標拖拉),切記此數值的坐標原點是你所指定的參照物,而不是浏覽器的邊緣(在Dreamweaver中編輯時,該層看起來象是絕對於頁面邊緣定位的,但在浏覽器中,它是絕對於你所指定的參照物的)。

很多朋友使用層是為了等到動態的效果,例如使用時間線讓某個物體運動起來,增加網頁的動感,那麼相對定位後的層還可以運動嗎?回答當然是肯定的。由於定義對象的兩個位置需要拖動該對象改變位置,所以使用簡單的層定位的方法是不行的,但如果你使用CSS來設置相對定位的效果的話,那麼就完全可以實現了。只是需要注意,定義運動的初始位置和結束位置時,你仍然不可以使用鼠標拖拉,而只能自行輸入Left和Top的數值。
本來層的使用並不是很復雜的,但我卻把它單獨作為一個章節,原因就是層的定位有一定難度,希望朋友們看過以上的介紹後,在Dreamweaver中多實驗幾次,否則還是容易出現問題的。
OK!關於層的使用就說這麼多。
- 上一頁:Div+Css視頻教程
- 下一頁:輕松學DIV教程(div+css布局)
小編推薦
熱門推薦