十二、控制BOX的樣式
樣式表規定了一個容器BOX,它將要儲存一個對象的所有可操作的樣式。包括了對象本身、邊框空白、對象邊框、對象間隙四個方面。
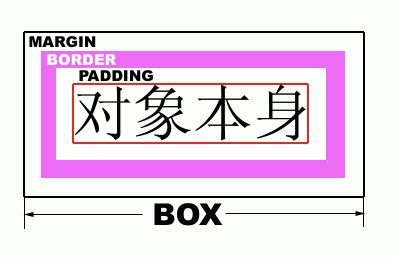
為了大家更好地理解這些屬性的意義,以及互相之間的關系,請看下面這個圖示:

1.邊框空白(MARGIN)
如圖所示,位於BOX模型的最外層,包括四項屬性。
格式分別如下:
·margin-top:頂部空白距離
·margin-right:右邊空白距離
·margin-bottom:底部空白距離
·margin-left:左邊空白距離
空白的距離可以用帶長度單位的數字表示。
如果使用上述屬性的簡化方式margin,可以在其後連續加上四個帶長度單位的數字,來分別表示margin-top、margin-right、margin-bottom、margin-left,每個數字中間要用空格分隔。
2.對象邊框(BORDER)
如圖所示,位於邊框空白和對象空隙之間,包括了七項屬性。
格式分別如下:
·border-top:頂邊框寬度
·border-right:右邊框寬度
·border-bottom:底邊框寬度
·border-left:左邊框寬度
·border-width:所有邊框寬度
·border-color:邊框顏色
·border-style:邊框樣式參數
其中border-width可以一次性設置所有的邊框寬度,border-color同時設置四面邊框的顏色時,可以連續寫上四種顏色,並用空格分隔。上述連續設置的邊框都是按border-top、border-right、border-bottom、border-left的順序。
Border-style相對別的屬性而言稍稍復雜些,因為它還包括了多個邊框樣式的參數:
·none:無邊框。
·dotted:邊框為點線。
·dashed:邊框為長短線。
·solid:邊框為實線。
·double:邊框為雙線。
·groove:根據color屬性顯示不同效果的3D邊框
·ridge:根據color屬性顯示不同效果的3D邊框
·inset:根據color屬性顯示不同效果的3D邊框
·outset:根據color屬性顯示不同效果的3D邊框
3.對象間隙(PADDING)
如圖所示,位於對象邊框和對象之間,包括了四項屬性。
基本格式如下:
·padding-top:頂部間隙
·padding-right:右邊間隙
·padding-bottom:底部間隙
·padding-left:左邊間隙
和MARGIN類似,PADDING也可以用padding一次性設置所有的對象間隙,格式也和MARGIN相似,不再一一列舉了。
十三、顯示控制樣式
基本格式如下:
display: 參數
參數取值范圍:
·block(默認):在對象前後都換行
·inline:在對象前後都不換行
·list-item:在對象前後都換行,增加了項目符號
·none:無顯示
十四、空白控制樣式
基本格式如下:
空白屬性決定如何處理元素內的空格。
white-space: 參數
參數取值范圍:
normal:把多個空格替換為一個來顯示
pre:忠實地按輸入顯示空格
nowrap:禁止換行
但要注意的是,write-space也是一個塊級屬性。
- 上一頁:網頁meta標簽的奧妙
- 下一頁:玩轉CSS CSS精彩實例教程(二)