-
 CSS網頁制作:各式各樣的按鈕制作方式
按鈕整理網頁中通過鏈接來實現頁面的跳轉,鏈接的重要表現形式就是按鈕將各式各樣的按鈕制作方式整理一下。1,網頁中默認的按鈕(如表單中的按鈕,下拉框,單選按鈕,多選按鈕,上傳
CSS網頁制作:各式各樣的按鈕制作方式
按鈕整理網頁中通過鏈接來實現頁面的跳轉,鏈接的重要表現形式就是按鈕將各式各樣的按鈕制作方式整理一下。1,網頁中默認的按鈕(如表單中的按鈕,下拉框,單選按鈕,多選按鈕,上傳
-
 CSS3技巧教程:css3的顏色取值方法
css顏色取值,大家對於css2版本以下顏色名稱、十六進制技法、rgb記法。以上取值記法大家都和你熟悉,css3又有什麼更另類的取值方法呢?RGBA、HSL、HSLA這三
CSS3技巧教程:css3的顏色取值方法
css顏色取值,大家對於css2版本以下顏色名稱、十六進制技法、rgb記法。以上取值記法大家都和你熟悉,css3又有什麼更另類的取值方法呢?RGBA、HSL、HSLA這三
-
 CSS3網頁制作技巧:css3多重背景
對於background不必多做解釋了,如果不了解的可以單獨論壇發帖。css3以下版本的background只能單獨對一張圖片進行背景設置、平鋪方式、背景位置。而在css
CSS3網頁制作技巧:css3多重背景
對於background不必多做解釋了,如果不了解的可以單獨論壇發帖。css3以下版本的background只能單獨對一張圖片進行背景設置、平鋪方式、背景位置。而在css
-
 CSS3學習教程:Media Queries
說起CSS3的新特性,就不得不提到 Media Queries 。本文比較詳細,所以很多實際中用不到。所以如果只是想簡單了解Media Queries,推薦參考 CSS3
CSS3學習教程:Media Queries
說起CSS3的新特性,就不得不提到 Media Queries 。本文比較詳細,所以很多實際中用不到。所以如果只是想簡單了解Media Queries,推薦參考 CSS3
-
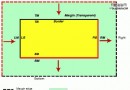
 CSS網頁制作技巧教程:margin在IE中的表現
margin的位移方向是指margin數值為正值時候的情形,如果是負值則位移方向相反。如上圖所示:黃色子元素盒的margin-top,margin-left為負值時,如-
CSS網頁制作技巧教程:margin在IE中的表現
margin的位移方向是指margin數值為正值時候的情形,如果是負值則位移方向相反。如上圖所示:黃色子元素盒的margin-top,margin-left為負值時,如-
-
 用戶體驗從試用的體驗和視覺的體驗開始
前言:如今的web真的是太難做了,上篇我就提到過,web-er要懂得也是太多,何其多何其多啊。正文:需要掌握的工具很多,photoshop,fireworks以及相關設計
用戶體驗從試用的體驗和視覺的體驗開始
前言:如今的web真的是太難做了,上篇我就提到過,web-er要懂得也是太多,何其多何其多啊。正文:需要掌握的工具很多,photoshop,fireworks以及相關設計
-
 CSS網頁布局避免濫用div元素
CSS網頁布局應該避免濫用div元素一直是我們倡導的,以合適的HTML標簽組織文檔是CSS網頁布局的基礎。 頁面中div與span元素的使用是一個新問題,我們也容易過多
CSS網頁布局避免濫用div元素
CSS網頁布局應該避免濫用div元素一直是我們倡導的,以合適的HTML標簽組織文檔是CSS網頁布局的基礎。 頁面中div與span元素的使用是一個新問題,我們也容易過多
-
 div+css布局對網站優化的好處
現在采用CSS+DIV建網站的朋友越來越多,我們今天就談談divcss布局及Web標准對網站優化和SEO方面的益處:一、用css+div,就要放棄以前表格排版的一些習慣,
div+css布局對網站優化的好處
現在采用CSS+DIV建網站的朋友越來越多,我們今天就談談divcss布局及Web標准對網站優化和SEO方面的益處:一、用css+div,就要放棄以前表格排版的一些習慣,
-
 CSS網頁制作技巧:隱藏網頁元素的方法匯總
網頁制作Webjx文章簡介:CSS網頁制作技巧:隱藏網頁元素的方法匯總. 在CSS中,讓元素隱藏(指屏幕范圍內肉眼不可見)的方法很多,有的占據空間,
CSS網頁制作技巧:隱藏網頁元素的方法匯總
網頁制作Webjx文章簡介:CSS網頁制作技巧:隱藏網頁元素的方法匯總. 在CSS中,讓元素隱藏(指屏幕范圍內肉眼不可見)的方法很多,有的占據空間,
-
 CSS3網頁制作實例教程:網頁圖片遮罩效果
網頁制作Webjx文章簡介:巧用CSS3 border制作圖片遮罩效果. <!DOCTYPE html PUBLIC "-//W3C
CSS3網頁制作實例教程:網頁圖片遮罩效果
網頁制作Webjx文章簡介:巧用CSS3 border制作圖片遮罩效果. <!DOCTYPE html PUBLIC "-//W3C
-
 內聯元素(inline element)和塊元素(block element)
網頁制作Webjx文章簡介:CSS裡有哪些常見的塊級元素和行內元素? 根據CSS規范的規定,每一個網頁元素都有一個display屬性,用
內聯元素(inline element)和塊元素(block element)
網頁制作Webjx文章簡介:CSS裡有哪些常見的塊級元素和行內元素? 根據CSS規范的規定,每一個網頁元素都有一個display屬性,用
-
 CSS網頁制作教程:display屬性行內元素和塊級元素
網頁制作Webjx文章簡介:內聯(行內)元素、塊級元素區別。 A:行內就是在一行內的元素,只能放在行內;塊級元素,就是一個四方塊,可以放在頁面上任何
CSS網頁制作教程:display屬性行內元素和塊級元素
網頁制作Webjx文章簡介:內聯(行內)元素、塊級元素區別。 A:行內就是在一行內的元素,只能放在行內;塊級元素,就是一個四方塊,可以放在頁面上任何
-
 CSS{position:fixed}讓HTML固定在浏覽器的某個位置
網頁制作Webjx文章簡介:跨浏覽器的CSS固定定位{position:fixed}. 不知道您是否留意了,浏覽本站時,浏覽器右下角有一個標著top
CSS{position:fixed}讓HTML固定在浏覽器的某個位置
網頁制作Webjx文章簡介:跨浏覽器的CSS固定定位{position:fixed}. 不知道您是否留意了,浏覽本站時,浏覽器右下角有一個標著top
-
 理解document.all[]:DOM文檔對象模型
網頁制作Webjx文章簡介:淺談document.all與WEB標准. 1、DOM WEB標准現在可真是熱門中熱門,不過下面討論的是一個不符合標准的
理解document.all[]:DOM文檔對象模型
網頁制作Webjx文章簡介:淺談document.all與WEB標准. 1、DOM WEB標准現在可真是熱門中熱門,不過下面討論的是一個不符合標准的
-
 CSS網頁制作技巧:讓網頁內容居中的方法
網頁制作Webjx文章簡介:居中一直是設計師們比較喜歡使用的一種擺放形式,無論是圖片還是文字都會被要求放在中間,水平或者垂直。css提供了很多方便的讓內容居中的方法給我們
CSS網頁制作技巧:讓網頁內容居中的方法
網頁制作Webjx文章簡介:居中一直是設計師們比較喜歡使用的一種擺放形式,無論是圖片還是文字都會被要求放在中間,水平或者垂直。css提供了很多方便的讓內容居中的方法給我們
-
 IE6不兼容position:fixed屬性的解決辦法
網頁制作Webjx文章簡介:IE6下不兼容position:fixed屬性!在網上也看了一些資料還是不行! IE6下不兼容position:fixe
IE6不兼容position:fixed屬性的解決辦法
網頁制作Webjx文章簡介:IE6下不兼容position:fixed屬性!在網上也看了一些資料還是不行! IE6下不兼容position:fixe
-
 CSS教程:網頁圖片垂直居中實例<span></span>方法
破洛洛文章簡介:CSS教程:網頁圖片垂直居中實例.找到一個不錯的圖片垂直居中代碼!代碼貼上來。最近做項目發現這個方法有的時候不管用,於是查資料,問高手,在小魔博客裡找到一
CSS教程:網頁圖片垂直居中實例<span></span>方法
破洛洛文章簡介:CSS教程:網頁圖片垂直居中實例.找到一個不錯的圖片垂直居中代碼!代碼貼上來。最近做項目發現這個方法有的時候不管用,於是查資料,問高手,在小魔博客裡找到一
-
 WEBJX收集的CSS制作的漂亮的網頁按鈕
在過去的Web開發中,通常使用Photoshop來設計按鈕的樣式。不過隨著CSS3技術的發展,你完全可以通過幾行代碼來定制一個漂亮的按鈕,並且還可 以呈現漸變、框陰影、文
WEBJX收集的CSS制作的漂亮的網頁按鈕
在過去的Web開發中,通常使用Photoshop來設計按鈕的樣式。不過隨著CSS3技術的發展,你完全可以通過幾行代碼來定制一個漂亮的按鈕,並且還可 以呈現漸變、框陰影、文
-
 CSS3網頁制作教程:制作網頁菜單懸停效果
CSS3新增添了實現動畫效果的新功能,通過本文,你可以對這些新功能有個初步了解。本文將為大家帶來一些充滿創意的菜單懸停效果。它由圖標,主標題,副標題等簡單的元素構成,通過
CSS3網頁制作教程:制作網頁菜單懸停效果
CSS3新增添了實現動畫效果的新功能,通過本文,你可以對這些新功能有個初步了解。本文將為大家帶來一些充滿創意的菜單懸停效果。它由圖標,主標題,副標題等簡單的元素構成,通過
-
 CSS網頁設計教程:z-index屬性使用方法
CSS 中的 z-index 屬性用於設置節點的堆疊順序, 擁有更高堆疊順序的節點將顯示在堆疊順序較低的節點前面, 這是我們對 z-index 屬性普遍的認識. 與此同時
CSS網頁設計教程:z-index屬性使用方法
CSS 中的 z-index 屬性用於設置節點的堆疊順序, 擁有更高堆疊順序的節點將顯示在堆疊順序較低的節點前面, 這是我們對 z-index 屬性普遍的認識. 與此同時
小編推薦
熱門推薦