-
 HTML和CSS做網頁實例教程:邊框1像素缺口鼠標變色
本貼代碼實現的是鼠標移動至按鈕時變色,及邊框交點處的1個像素缺口(視覺上營造一種轉角效果)僅供新手參考學習,歡迎大家提出更多的實現方法。<!DOCTYPE html
HTML和CSS做網頁實例教程:邊框1像素缺口鼠標變色
本貼代碼實現的是鼠標移動至按鈕時變色,及邊框交點處的1個像素缺口(視覺上營造一種轉角效果)僅供新手參考學習,歡迎大家提出更多的實現方法。<!DOCTYPE html
-
 HTML和CSS做網頁實例教程:邊框陰影和內容垂直居中
本帖代碼實現的是邊框陰影(很多時候被勇於頂部banner框),及讓框架內內容垂直居中。html+CSS實例效果(2):邊框為陰影及DIV內容垂直居中效果<!DOCT
HTML和CSS做網頁實例教程:邊框陰影和內容垂直居中
本帖代碼實現的是邊框陰影(很多時候被勇於頂部banner框),及讓框架內內容垂直居中。html+CSS實例效果(2):邊框為陰影及DIV內容垂直居中效果<!DOCT
-
 HTML和CSS做網頁實例教程:鼠標滑過文字改變
關於HTML+CSS的實例效果很多,下面舉出常用的幾列,供新手們學習參考。html+CSS實例效果(1):鼠標滑過改變文字<!DOCTYPE html PUBLIC
HTML和CSS做網頁實例教程:鼠標滑過文字改變
關於HTML+CSS的實例效果很多,下面舉出常用的幾列,供新手們學習參考。html+CSS實例效果(1):鼠標滑過改變文字<!DOCTYPE html PUBLIC
-
 IE6中line-height屬性失效的解決辦法
在ie6中,當文字和img、input、textarea、select、object等對象在同一個容器中的時候,line-height屬性失效。只有全文字時,line-h
IE6中line-height屬性失效的解決辦法
在ie6中,當文字和img、input、textarea、select、object等對象在同一個容器中的時候,line-height屬性失效。只有全文字時,line-h
-
 CSS3實例教程:使用border-radius制作文本文檔圖標
這個實例的目的:熟練使用border-radius涉及的屬性:border-radius 、linear-gradient 、 box-shadow提示:“:
CSS3實例教程:使用border-radius制作文本文檔圖標
這個實例的目的:熟練使用border-radius涉及的屬性:border-radius 、linear-gradient 、 box-shadow提示:“:
-
 CSS3實例學習教程:data類型的Url
所謂"data"類型的Url格式,是在RFC2397中 提出的,目的對於一些“小”的數據,可以在網頁中直接嵌入,而不是從外部文
CSS3實例學習教程:data類型的Url
所謂"data"類型的Url格式,是在RFC2397中 提出的,目的對於一些“小”的數據,可以在網頁中直接嵌入,而不是從外部文
-
 CSS3實例教程:探索cal()功能
CSS3中有很多的隱藏的模塊與功能。在這裡我們將探索cal()功能;這個功能可能會改變你以前設計布局的方式,灰常的強悍~~CSS3的cal()功能是用來計算長度(leng
CSS3實例教程:探索cal()功能
CSS3中有很多的隱藏的模塊與功能。在這裡我們將探索cal()功能;這個功能可能會改變你以前設計布局的方式,灰常的強悍~~CSS3的cal()功能是用來計算長度(leng
-
 網頁制作技巧:獲取頁面可視區域的高度
function getWH(){ var wh = {}; "Height Width".replace(/[^\s]+/g,function(a)
網頁制作技巧:獲取頁面可視區域的高度
function getWH(){ var wh = {}; "Height Width".replace(/[^\s]+/g,function(a)
-
 CSS制作網頁:position:relative
可能是個人習慣吧,我個人在寫css 樣式的時候 position:relative 都很少用。不到逼不得已不用,因為這東西在面對IE大叔的時候總是會各種被推到,比如多個p
CSS制作網頁:position:relative
可能是個人習慣吧,我個人在寫css 樣式的時候 position:relative 都很少用。不到逼不得已不用,因為這東西在面對IE大叔的時候總是會各種被推到,比如多個p
-
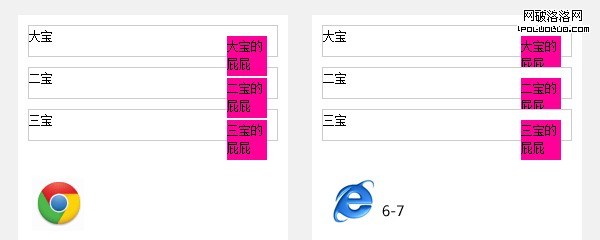
 CSS網頁制作技巧:文字圖片水平對齊vertical-align
最近接觸了許多 關於圖片文字水平對齊的需求,然後發現如果單單將vertical-align 設置為middle 的話,不同浏覽器下居中對齊的位置有偏移,讓人好不蛋疼~ =
CSS網頁制作技巧:文字圖片水平對齊vertical-align
最近接觸了許多 關於圖片文字水平對齊的需求,然後發現如果單單將vertical-align 設置為middle 的話,不同浏覽器下居中對齊的位置有偏移,讓人好不蛋疼~ =
-
 CSS網頁制作教程:表單button的行高
HTML Code <input type="submit" id="button" value="engage&
CSS網頁制作教程:表單button的行高
HTML Code <input type="submit" id="button" value="engage&
-
 CSS網頁設計教程:表單Button的Outline
outline的使用,大家都喜歡在reset樣式表中直接重置: * { outline: none;}Eric Meyers在他的CSS Reset是這樣重置
CSS網頁設計教程:表單Button的Outline
outline的使用,大家都喜歡在reset樣式表中直接重置: * { outline: none;}Eric Meyers在他的CSS Reset是這樣重置
-
 CSS網頁設計技巧:表單button的text-indent
HTML <input type="submit" value="Submit" id="btn" /&
CSS網頁設計技巧:表單button的text-indent
HTML <input type="submit" value="Submit" id="btn" /&
-
 CSS網頁設計技巧:input按鈕在IE浏覽器的兼容問題
這段時間在處理網頁默認的input 按鈕時,IE下常顯現不一致的寬度問題,讓人感到很糾結。所以今天請教了幾位高手把這個問題解決了,現在貼出來和大家共享一下,當然這個方法在
CSS網頁設計技巧:input按鈕在IE浏覽器的兼容問題
這段時間在處理網頁默認的input 按鈕時,IE下常顯現不一致的寬度問題,讓人感到很糾結。所以今天請教了幾位高手把這個問題解決了,現在貼出來和大家共享一下,當然這個方法在
-
 CSS網頁制作技巧:Button樣式設置代碼
制作按鈕時,我們平常都用“<button>”、“input[type=rest]”、“input[
CSS網頁制作技巧:Button樣式設置代碼
制作按鈕時,我們平常都用“<button>”、“input[type=rest]”、“input[
-
 制作網頁新聞框:CSS相對與絕對的方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt
制作網頁新聞框:CSS相對與絕對的方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt
-
 CSS命名網頁字體:CSS英文命名的英文字體
CSS命名字體時,如果網站是UTF8編碼的時候,切記要用英文字體名稱,不然字體顯示無效,下面列舉的一些CSS英文命名的英文字體。Mac OS的一些:華文細黑:STHeit
CSS命名網頁字體:CSS英文命名的英文字體
CSS命名字體時,如果網站是UTF8編碼的時候,切記要用英文字體名稱,不然字體顯示無效,下面列舉的一些CSS英文命名的英文字體。Mac OS的一些:華文細黑:STHeit
-
 css網頁制作技巧:margin負值和bug的解決
最近做的項目中經常會用到margin的負值,這裡就總結一下關於margin負值的5種使用及相關bug的解決。1. 在流動性布局中的應用如WordPress的兩欄式不固定布
css網頁制作技巧:margin負值和bug的解決
最近做的項目中經常會用到margin的負值,這裡就總結一下關於margin負值的5種使用及相關bug的解決。1. 在流動性布局中的應用如WordPress的兩欄式不固定布
-
 CSS小技巧:IE8浏覽器的css hack
隨著win7使用者的不斷擴大,開始將ie8納入開發兼容浏覽器范圍 "\9" 例:"margin:0px auto\9;".這裡的&
CSS小技巧:IE8浏覽器的css hack
隨著win7使用者的不斷擴大,開始將ie8納入開發兼容浏覽器范圍 "\9" 例:"margin:0px auto\9;".這裡的&
-
 CSS網頁制作技巧:背景圖片定位
一、 網頁中添加圖片的方式有兩種一種是:通過<img>標簽直接插入到html中另一種是:通過css背景屬性添加二、 怎樣來判斷添加圖片方式??Ø
CSS網頁制作技巧:背景圖片定位
一、 網頁中添加圖片的方式有兩種一種是:通過<img>標簽直接插入到html中另一種是:通過css背景屬性添加二、 怎樣來判斷添加圖片方式??Ø
小編推薦
熱門推薦