-
 介紹-webkit-filter:-webkit-filter是什麼
這兩天有看到國外網站紛紛介紹-webkit-filter,開始很迷惑,丫是想要學IE嗎?今天看了下,和IE的濾鏡沒一毛關系啊,而且,效果很贊!這些濾鏡效果最初是用於SVG
介紹-webkit-filter:-webkit-filter是什麼
這兩天有看到國外網站紛紛介紹-webkit-filter,開始很迷惑,丫是想要學IE嗎?今天看了下,和IE的濾鏡沒一毛關系啊,而且,效果很贊!這些濾鏡效果最初是用於SVG
-
 CSS實例:收集國外的CSS3動畫效果
破洛洛文章簡介:animate.css 一些常用的CSS3動畫效果.大家已經開始在項目中使用一些CSS3動畫效果了吧,這讓網站在高端浏覽器上看起來很上流。animate.
CSS實例:收集國外的CSS3動畫效果
破洛洛文章簡介:animate.css 一些常用的CSS3動畫效果.大家已經開始在項目中使用一些CSS3動畫效果了吧,這讓網站在高端浏覽器上看起來很上流。animate.
-
 css3 UI規范新增的功能:user-select屬性
user-select這個屬性,最近整理的時候有遇到,所以詳細的了解了下,這裡簡單的介紹下。這是在css3 UI規范中新增的一個功能,用來控制內容的可選擇性。用法:
css3 UI規范新增的功能:user-select屬性
user-select這個屬性,最近整理的時候有遇到,所以詳細的了解了下,這裡簡單的介紹下。這是在css3 UI規范中新增的一個功能,用來控制內容的可選擇性。用法:
-
 web app真正的春天:Mozilla Boot to Gecko項目
1月7日,Mozilla中國去的工程師在深圳騰訊大廈舉辦了Firefox新版本體驗活動,其中一個話題是關於Mozilla Boot to Gecko項目的,之前我也只是簡
web app真正的春天:Mozilla Boot to Gecko項目
1月7日,Mozilla中國去的工程師在深圳騰訊大廈舉辦了Firefox新版本體驗活動,其中一個話題是關於Mozilla Boot to Gecko項目的,之前我也只是簡
-
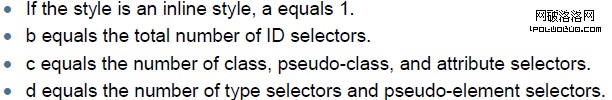
 CSS實例教程:CSS Selector的優先級
上周五下班前我們敬愛的三三大人又在組裡討論了關於“11個class與一個id”誰的優先級高的問題~_~!猜一下
CSS實例教程:CSS Selector的優先級
上周五下班前我們敬愛的三三大人又在組裡討論了關於“11個class與一個id”誰的優先級高的問題~_~!猜一下
-
 CSS3實例教程:用CSS代碼繪制新浪LOGO
新浪有兩個吉祥物,小新是女孩兒,小浪是男孩兒。現在流行用CSS3畫點什麼,我們SINA CDC的模特兒,必然是小新和小浪了。熬一晚上做了個小新頭,不完善,還有更像的空間。
CSS3實例教程:用CSS代碼繪制新浪LOGO
新浪有兩個吉祥物,小新是女孩兒,小浪是男孩兒。現在流行用CSS3畫點什麼,我們SINA CDC的模特兒,必然是小新和小浪了。熬一晚上做了個小新頭,不完善,還有更像的空間。
-
 網頁的HTML結構進行重構:語義化標簽的意義
我收集到一些觀點,大家姑且先聽上一聽,有人說:“沒必要考慮語義化,只要我寫的代碼浏覽器運行後沒問題就行,反正領導根本不關心這些”“語義
網頁的HTML結構進行重構:語義化標簽的意義
我收集到一些觀點,大家姑且先聽上一聽,有人說:“沒必要考慮語義化,只要我寫的代碼浏覽器運行後沒問題就行,反正領導根本不關心這些”“語義
-
 加快網頁訪問速度:更新CSS緩存怎麼處理
背景在搜索引擎中搜索關鍵字.htaccess 緩存,你可以搜索到很多關於設置網站文件緩存的教程,通過設置可以將css、js等不太經常更新的文件緩存在浏覽器端,這樣訪客每次
加快網頁訪問速度:更新CSS緩存怎麼處理
背景在搜索引擎中搜索關鍵字.htaccess 緩存,你可以搜索到很多關於設置網站文件緩存的教程,通過設置可以將css、js等不太經常更新的文件緩存在浏覽器端,這樣訪客每次
-
 HTML5/CSS3的開發框架:實用HTML5和CSS3框架
所有的開發人員都應該注意了,你們絕對應該看看這篇文章,幫助你快速創建HTML5/CSS3的開發框架。可能你也看到過其它的框架,但是你應該看看這些框架,因為你以前可能沒用過
HTML5/CSS3的開發框架:實用HTML5和CSS3框架
所有的開發人員都應該注意了,你們絕對應該看看這篇文章,幫助你快速創建HTML5/CSS3的開發框架。可能你也看到過其它的框架,但是你應該看看這些框架,因為你以前可能沒用過
-
 IE6、IE7、IE8怎麼才能支持CSS3
我們都知道IE6,7並不支持CSS3的屬性,IE8也不能很好的支持CSS3。但是有一個小腳本能夠做到,它可以讓IE支持 CSS3,包括:border-radius (ro
IE6、IE7、IE8怎麼才能支持CSS3
我們都知道IE6,7並不支持CSS3的屬性,IE8也不能很好的支持CSS3。但是有一個小腳本能夠做到,它可以讓IE支持 CSS3,包括:border-radius (ro
-
 CSS3實例教程:text-shadow屬性實現字體陰影
文字陰影在很多設計中都有應用,在過去我們只能通過圖片來實現在Web上顯示文字陰影,但是這樣做對不太利於SEO,所以在CSS3中,text-shadow又恢復了其屬性(te
CSS3實例教程:text-shadow屬性實現字體陰影
文字陰影在很多設計中都有應用,在過去我們只能通過圖片來實現在Web上顯示文字陰影,但是這樣做對不太利於SEO,所以在CSS3中,text-shadow又恢復了其屬性(te
-
 CSS3+HTML5實例:HTML5和CSS3制作登錄表單
HTML5提供了一些新的元素可以讓我們不用JS輕松實現實用的web表單,CSS3提供了很多新的特性,這些特性允許實現新的設計效果(比如動畫、漸變等)。這裡做了
CSS3+HTML5實例:HTML5和CSS3制作登錄表單
HTML5提供了一些新的元素可以讓我們不用JS輕松實現實用的web表單,CSS3提供了很多新的特性,這些特性允許實現新的設計效果(比如動畫、漸變等)。這裡做了
-
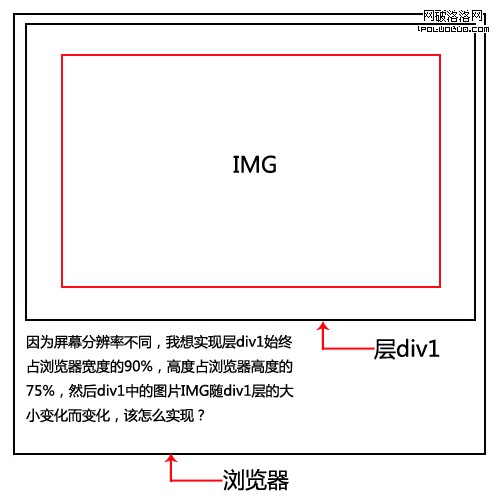
 CSS實例教程:img隨div寬度自動變化
說明:因為屏幕分辨率不同,想實現浏覽器中的一個層隨浏覽器寬度高度的變化而變化,使層始終占浏覽器寬度的90%;高度的75%;層中的圖片隨這個層的變化而變化,相信很多人都在實
CSS實例教程:img隨div寬度自動變化
說明:因為屏幕分辨率不同,想實現浏覽器中的一個層隨浏覽器寬度高度的變化而變化,使層始終占浏覽器寬度的90%;高度的75%;層中的圖片隨這個層的變化而變化,相信很多人都在實
-
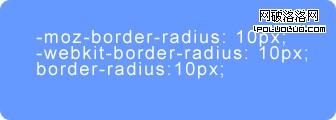
 CSS3實現跨浏覽器的圓角支持IE9,Safari,Chrome
W-教程博主就比較喜歡圓角的盒子模型,現在CSS3已經可以輕松實現跨浏覽器的圓角效果,包括Firefox高版本,IE9,Safari,Chrome等高端浏覽器。我們這樣去
CSS3實現跨浏覽器的圓角支持IE9,Safari,Chrome
W-教程博主就比較喜歡圓角的盒子模型,現在CSS3已經可以輕松實現跨浏覽器的圓角效果,包括Firefox高版本,IE9,Safari,Chrome等高端浏覽器。我們這樣去
-
 CSS3按鈕選擇器:設計網頁鏈接平滑的按鈕
CSS3按鈕選擇器,通過CSS3新特性把普通的html鏈接設計成視覺上平滑的按鈕,包括梯度背景、圓角、下拉陰影,以及轉換等效果。支持CSS 3動畫,可以把按鈕逐漸地從默認
CSS3按鈕選擇器:設計網頁鏈接平滑的按鈕
CSS3按鈕選擇器,通過CSS3新特性把普通的html鏈接設計成視覺上平滑的按鈕,包括梯度背景、圓角、下拉陰影,以及轉換等效果。支持CSS 3動畫,可以把按鈕逐漸地從默認
-
 CSS3技巧實例:實現網頁中的圓角效果
CSS 3 HTML 5 是未來的 Web,它們都還沒有正式到來,雖然不少浏覽器已經開始對它們提供部分支持。本文介紹了1個 CSS3 技巧,可以幫你實現未來的Web。目前
CSS3技巧實例:實現網頁中的圓角效果
CSS 3 HTML 5 是未來的 Web,它們都還沒有正式到來,雖然不少浏覽器已經開始對它們提供部分支持。本文介紹了1個 CSS3 技巧,可以幫你實現未來的Web。目前
-
 CSS實現元素相對於浏覽器窗口進行定位
Web Developer / Designer 經常需要將一個元素“固定”在頁面的某個位置。例如彈出窗口、漂浮廣告位等…&hell
CSS實現元素相對於浏覽器窗口進行定位
Web Developer / Designer 經常需要將一個元素“固定”在頁面的某個位置。例如彈出窗口、漂浮廣告位等…&hell
-
 HTML和CSS做網頁實例教程:模擬表格對角線
本貼代碼實現的是“模擬表格對角線”。僅供新手參考學習,歡迎大家提出更多的實現方法。<!DOCTYPE html PUBLIC "-
HTML和CSS做網頁實例教程:模擬表格對角線
本貼代碼實現的是“模擬表格對角線”。僅供新手參考學習,歡迎大家提出更多的實現方法。<!DOCTYPE html PUBLIC "-
-
 HTML和CSS做網頁實例教程:用em制作倒三角提示特效
本貼代碼實現的是“用em實現倒三角的提示效果”。 僅供新手參考學習,歡迎大家提出更多的實現方法。<!DOCTYPE html PU
HTML和CSS做網頁實例教程:用em制作倒三角提示特效
本貼代碼實現的是“用em實現倒三角的提示效果”。 僅供新手參考學習,歡迎大家提出更多的實現方法。<!DOCTYPE html PU
-
 HTML和CSS做網頁實例教程:網頁列表隔行變色
本貼代碼實現的是“隔行變色”。僅供新手參考學習,歡迎大家提出更多的實現方法。<!DOCTYPE html PUBLIC "-//W
HTML和CSS做網頁實例教程:網頁列表隔行變色
本貼代碼實現的是“隔行變色”。僅供新手參考學習,歡迎大家提出更多的實現方法。<!DOCTYPE html PUBLIC "-//W
小編推薦
熱門推薦