-
 CSS制作網頁實例:改變滾動條的樣式
相信很多人都遇到過在設計中自定義滾動條樣式的情景,之前我都是努力說服設計師接受浏覽器自帶的滾動條樣式,但是這樣只能規避還是解決不了問題,最近在項目中遇到了,正好來總結一下
CSS制作網頁實例:改變滾動條的樣式
相信很多人都遇到過在設計中自定義滾動條樣式的情景,之前我都是努力說服設計師接受浏覽器自帶的滾動條樣式,但是這樣只能規避還是解決不了問題,最近在項目中遇到了,正好來總結一下
-
 CSS3實現的很炫的應用:漸變,旋轉,字體效果和三維變換
CSS3 給 Web 開發帶來了革命性的影響,以前很多需要 JavaScript 才能實現的復雜效果,現在使用 CSS3 就能簡單的實現。如果你想了解 CSS3 可以做些
CSS3實現的很炫的應用:漸變,旋轉,字體效果和三維變換
CSS3 給 Web 開發帶來了革命性的影響,以前很多需要 JavaScript 才能實現的復雜效果,現在使用 CSS3 就能簡單的實現。如果你想了解 CSS3 可以做些
-
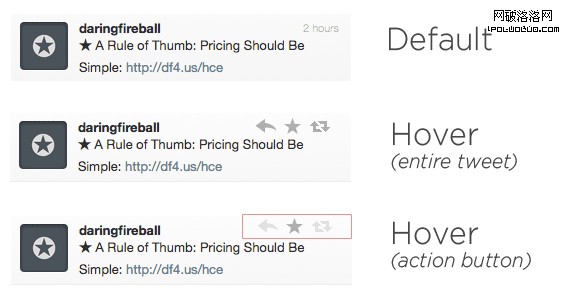
 CSS網頁制作實例:有條件的添加hover樣式
給元素添加一個hover樣式,很簡單,我們來看一個透明度的例子吧: 123456
CSS網頁制作實例:有條件的添加hover樣式
給元素添加一個hover樣式,很簡單,我們來看一個透明度的例子吧: 123456
-
 最新區分兼容IE6/IE7/IE8/IE9/FF的CSS HACK寫法
HACK原理:不同浏覽器對各中字符的識別不同 在 CSS中常用特殊字符識別表:(1)*: IE6+IE7都能識別*,而標准浏覽器FF+IE
最新區分兼容IE6/IE7/IE8/IE9/FF的CSS HACK寫法
HACK原理:不同浏覽器對各中字符的識別不同 在 CSS中常用特殊字符識別表:(1)*: IE6+IE7都能識別*,而標准浏覽器FF+IE
-
 最新ie6/ie7/ie8/ie9版本的Css if hack條件語法操作說明
1、Css if hack條件語法< !--[if IE]> Only IE <![endif]-->僅所有的WIN系統自帶IE可識別< !
最新ie6/ie7/ie8/ie9版本的Css if hack條件語法操作說明
1、Css if hack條件語法< !--[if IE]> Only IE <![endif]-->僅所有的WIN系統自帶IE可識別< !
-
 Minify優化網站:合並多個CSS或者js文件
Minify 是用PHP5開發的應用,通過遵循一些Yahoo的優化規則來提高網站的性能。它會合並多個CSS或者JavaScript文件,移除一些不必要的空格和注釋,進行g
Minify優化網站:合並多個CSS或者js文件
Minify 是用PHP5開發的應用,通過遵循一些Yahoo的優化規則來提高網站的性能。它會合並多個CSS或者JavaScript文件,移除一些不必要的空格和注釋,進行g
-
 CssGaga教程:AutoSprite(CSS Sprite Generator)
市面上有一些sprite生成器,要麼是要人工調整圖片位置,要麼要拷貝粘貼代碼,用起來總是覺得不夠爽,CssGaga使用了不同的思路,希望能解放你的雙手:) 使用時選中Au
CssGaga教程:AutoSprite(CSS Sprite Generator)
市面上有一些sprite生成器,要麼是要人工調整圖片位置,要麼要拷貝粘貼代碼,用起來總是覺得不夠爽,CssGaga使用了不同的思路,希望能解放你的雙手:) 使用時選中Au
-
 CssGaga教程:皮膚1toN
細心的朋友們也許早已發現這個選項了,不過一直懶著沒寫說明,現在補上:)每改動一點點皮膚要手動更改校友的10+個皮膚文件多有點慢性自殺,更別提Qzone的4、50套皮膚了。
CssGaga教程:皮膚1toN
細心的朋友們也許早已發現這個選項了,不過一直懶著沒寫說明,現在補上:)每改動一點點皮膚要手動更改校友的10+個皮膚文件多有點慢性自殺,更別提Qzone的4、50套皮膚了。
-
 CssGaga教程:自動同步文件和哀悼日網站一鍵變灰
CssGaga – 自動同步文件支持同步的文件類型css/jpg/png/gif/cur/ico自動登錄同步服務器自動登錄腳本放置在autorun目錄中注:C
CssGaga教程:自動同步文件和哀悼日網站一鍵變灰
CssGaga – 自動同步文件支持同步的文件類型css/jpg/png/gif/cur/ico自動登錄同步服務器自動登錄腳本放置在autorun目錄中注:C
-
 CssGaga教程:生成DataURI,抽取圖片,下載遠程css文件,圖片無損壓縮
CssGaga – 生成dataURI和MHTMLBefore:.base64{background-image:url(base64/logo.png);}
CssGaga教程:生成DataURI,抽取圖片,下載遠程css文件,圖片無損壓縮
CssGaga – 生成dataURI和MHTMLBefore:.base64{background-image:url(base64/logo.png);}
-
 CssGaga教程:css合並與CSS優化
CssGaga – css合並勾選合並開啟此功能Before:@import url("reset.import.source.css")
CssGaga教程:css合並與CSS優化
CssGaga – css合並勾選合並開啟此功能Before:@import url("reset.import.source.css")
-
 CssGaga教程:css壓縮
此功能默認開啟 勾選換行則每條規則後換行,否則全部壓為一行(MHTML除外) CssGaga參考了一部分YUI Compressor,擁有比YUI Compres
CssGaga教程:css壓縮
此功能默認開啟 勾選換行則每條規則後換行,否則全部壓為一行(MHTML除外) CssGaga參考了一部分YUI Compressor,擁有比YUI Compres
-
 CssGaga安裝配置:運行環境/下載/配置
1. 安裝Microsoft .NET Framework 3.5下載 Microsoft .NET Framework 3.5注:Windows Vista、 Wind
CssGaga安裝配置:運行環境/下載/配置
1. 安裝Microsoft .NET Framework 3.5下載 Microsoft .NET Framework 3.5注:Windows Vista、 Wind
-
 webkit下text-indent首行縮進文字問題
昨天在項目中遇到要在一個輸入框中使用縮進的情況,要用text-indent首行縮進2個文字。然後發現在webkit下,在輸入框內容為空的時候,光標位置沒有縮進,還是在行首
webkit下text-indent首行縮進文字問題
昨天在項目中遇到要在一個輸入框中使用縮進的情況,要用text-indent首行縮進2個文字。然後發現在webkit下,在輸入框內容為空的時候,光標位置沒有縮進,還是在行首
-
 input標簽寫CSS時需要注意的幾點
飛魚的聲納頂部的搜索框讓我頭疼了很長時間,原因是總不能獲得跨浏覽器的統一樣式。主要的問題有這麼兩個:一是input標簽的高度不能統一,Firefox和IE中的高度始終不能
input標簽寫CSS時需要注意的幾點
飛魚的聲納頂部的搜索框讓我頭疼了很長時間,原因是總不能獲得跨浏覽器的統一樣式。主要的問題有這麼兩個:一是input標簽的高度不能統一,Firefox和IE中的高度始終不能
-
 CSS的未來:鮮為人知的CSS 2.1和CSS3屬性
原文:CSS的未來:一些試驗性CSS屬性譯自:The Future Of CSS: Experimental CSS Properties請尊重版權,轉載請注明來源,多謝
CSS的未來:鮮為人知的CSS 2.1和CSS3屬性
原文:CSS的未來:一些試驗性CSS屬性譯自:The Future Of CSS: Experimental CSS Properties請尊重版權,轉載請注明來源,多謝
-
 CSS實例教程:使用CSS3實現實現文字漸變方法
之前,我們有發表過CSS文字漸變效果,但是其實那並不是純粹的基於CSS的漸變,它需要一張半透明漸變的png圖片。今天我們將介紹兩種使用CSS3實現實現文字的方法。嗯,只有
CSS實例教程:使用CSS3實現實現文字漸變方法
之前,我們有發表過CSS文字漸變效果,但是其實那並不是純粹的基於CSS的漸變,它需要一張半透明漸變的png圖片。今天我們將介紹兩種使用CSS3實現實現文字的方法。嗯,只有
-
 解析css中30個最常用的選擇器
你也許已經掌握了id、class、後台選擇器這些基本的css選擇器。但這遠遠不是css的全部。下面向大家系統的解析css中30個最常用的選擇器,包括我們最頭痛的浏覽器兼容
解析css中30個最常用的選擇器
你也許已經掌握了id、class、後台選擇器這些基本的css選擇器。但這遠遠不是css的全部。下面向大家系統的解析css中30個最常用的選擇器,包括我們最頭痛的浏覽器兼容
-
 寫出好的CSS規則:完美的使用:nth-child
譯自:Useful :nth-child Recipies中文:有用的:nth-child秘方請尊重版權,轉載請注明來源,多謝! 當我想要完美的使用:nth-c
寫出好的CSS規則:完美的使用:nth-child
譯自:Useful :nth-child Recipies中文:有用的:nth-child秘方請尊重版權,轉載請注明來源,多謝! 當我想要完美的使用:nth-c
-
 為你的設計提供些靈感:25個使用漂亮菜單的網站
原文:25個漂亮的導航菜單設計譯自:25 Beautiful Navigation Menus請尊重版權,轉載請注明出處,多謝!導航菜單是網頁設計中最關鍵的一部分,因為它
為你的設計提供些靈感:25個使用漂亮菜單的網站
原文:25個漂亮的導航菜單設計譯自:25 Beautiful Navigation Menus請尊重版權,轉載請注明出處,多謝!導航菜單是網頁設計中最關鍵的一部分,因為它
小編推薦
熱門推薦