-
 使用CSS2.1的多重背景效果和邊框效果
在單個HTML元素上利用CSS2.1實現擁有3張背景圖片和2張內容圖效果,或者多重邊框的效果。這種漸進增強的方式適用於所有支持CSS2.1偽元素及其定位屬性的所有浏覽器。
使用CSS2.1的多重背景效果和邊框效果
在單個HTML元素上利用CSS2.1實現擁有3張背景圖片和2張內容圖效果,或者多重邊框的效果。這種漸進增強的方式適用於所有支持CSS2.1偽元素及其定位屬性的所有浏覽器。
-
 創建CSS的對象 使CSS對象的粒度合適
強硬的把CSS和HTML塞到PHP裡面可以防止代碼太枯燥(DRY)並最終導致代碼臃腫,因為的CSS和HTML需要比PHP更細致的對象結構。事實上,PHP的模板不是天生合適
創建CSS的對象 使CSS對象的粒度合適
強硬的把CSS和HTML塞到PHP裡面可以防止代碼太枯燥(DRY)並最終導致代碼臃腫,因為的CSS和HTML需要比PHP更細致的對象結構。事實上,PHP的模板不是天生合適
-
 CSS教程:視覺語義不等於基於表現的類
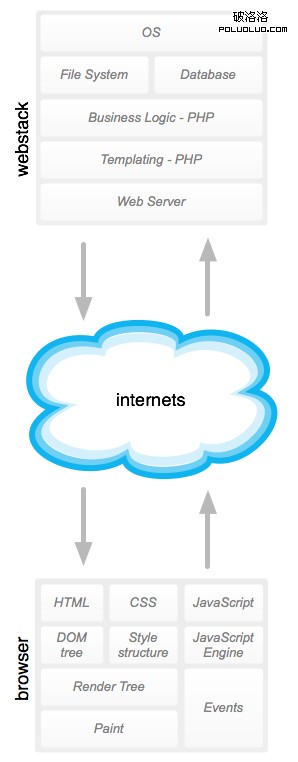
你和用戶之間的網站堆棧(簡化版) 在TXJS大會的最後一天,一個開發者問我:面向對象的CSS沒有給你留下一大堆基於表現的class名?網絡堆棧中的每一層都有它自
CSS教程:視覺語義不等於基於表現的類
你和用戶之間的網站堆棧(簡化版) 在TXJS大會的最後一天,一個開發者問我:面向對象的CSS沒有給你留下一大堆基於表現的class名?網絡堆棧中的每一層都有它自
-
 CSS:移動網站開發的前端技術和技巧
上一篇我們談到了移動網站中的標簽,想必很多人也很想了解Mobile CSS的情況吧,本文將和大家一起探討移動網站中的CSS標准。介紹Mobile css的標准也是有些復雜
CSS:移動網站開發的前端技術和技巧
上一篇我們談到了移動網站中的標簽,想必很多人也很想了解Mobile CSS的情況吧,本文將和大家一起探討移動網站中的CSS標准。介紹Mobile css的標准也是有些復雜
-
 前端設計IE6/IE7/IE8/IE9/FF問題匯總:IE和FirFox兼容問題
破洛洛文章簡介:前端設計IE6/IE7/IE8/IE9/FF問題匯總:IE和FirFox兼容問題.ie和火狐兼容問題 1. document.form.item 問題 (
前端設計IE6/IE7/IE8/IE9/FF問題匯總:IE和FirFox兼容問題
破洛洛文章簡介:前端設計IE6/IE7/IE8/IE9/FF問題匯總:IE和FirFox兼容問題.ie和火狐兼容問題 1. document.form.item 問題 (
-
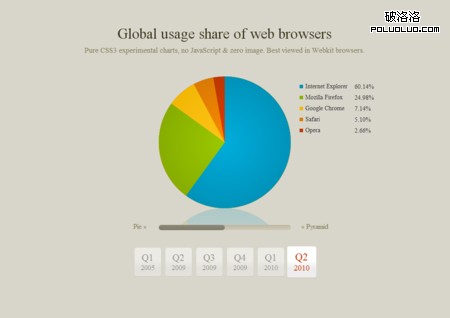
 CSS3設計賽:基於純CSS3技術的前5名設計師
上月組織了一次 CSS3 設計賽,最終有 5 位設計師獲獎,獲獎作品體現了 CSS3 技巧的原創性與獨特性,同時展示了 CSS3 的強大的功能,這些作品基於純 CSS3
CSS3設計賽:基於純CSS3技術的前5名設計師
上月組織了一次 CSS3 設計賽,最終有 5 位設計師獲獎,獲獎作品體現了 CSS3 技巧的原創性與獨特性,同時展示了 CSS3 的強大的功能,這些作品基於純 CSS3
-
 xhtml+css(網頁前端工作)的績效考核
前端開發方面,員工所做的工作,很難量化到細節。各項目組和人員工作的可比性不強。項目的不確定因素太多。之前曾經嘗試按設計稿的大小(1024*768分辨率)為單位,在規定時間
xhtml+css(網頁前端工作)的績效考核
前端開發方面,員工所做的工作,很難量化到細節。各項目組和人員工作的可比性不強。項目的不確定因素太多。之前曾經嘗試按設計稿的大小(1024*768分辨率)為單位,在規定時間
-
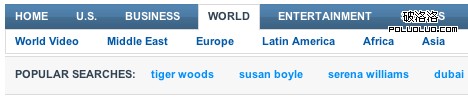
 網站頂部導航條必須要提供的內容和功能
頂部導航條提供給用戶一種很方便,簡潔分類展示方式,讓用戶訪問品類繁多的有組織的內容,用戶為了完成任務需要找到必要的內容和功能.這個可能是最簡單也最常用的組件了,所以內容也
網站頂部導航條必須要提供的內容和功能
頂部導航條提供給用戶一種很方便,簡潔分類展示方式,讓用戶訪問品類繁多的有組織的內容,用戶為了完成任務需要找到必要的內容和功能.這個可能是最簡單也最常用的組件了,所以內容也
-
 徹底弄明白CSS3的Media Queries
移動時代,是任何 Web 設計與開發者都不能忽視的一個時代,總有一天,你設計的東西將被顯示在兩種屏幕上,桌面大屏幕和移動小屏幕,如何讓同一個網站同時適應完全不同的兩種尺寸
徹底弄明白CSS3的Media Queries
移動時代,是任何 Web 設計與開發者都不能忽視的一個時代,總有一天,你設計的東西將被顯示在兩種屏幕上,桌面大屏幕和移動小屏幕,如何讓同一個網站同時適應完全不同的兩種尺寸
-
 破洛洛收集IE6/7/8 CSS Bug對比
破洛洛文章簡介:IE浏覽器中的CSS BUG總結.最讓人頭痛的當數IE,特別是IE6。搞定了IE6,基本也就能稱霸半個江山了。搞定了IE,也相當於占領了7、80%的領地。
破洛洛收集IE6/7/8 CSS Bug對比
破洛洛文章簡介:IE浏覽器中的CSS BUG總結.最讓人頭痛的當數IE,特別是IE6。搞定了IE6,基本也就能稱霸半個江山了。搞定了IE,也相當於占領了7、80%的領地。
-
 網頁制作Table,DIV,XHTML三者之間的區別
最近有客戶問到“table建站、DIV建站以及XHTML建站的區別”,其實這也是國內網站建設逐步走向成熟的標志。網站建設,簡單的來說,就是“這個人長的怎麼樣”和“這個人內
網頁制作Table,DIV,XHTML三者之間的區別
最近有客戶問到“table建站、DIV建站以及XHTML建站的區別”,其實這也是國內網站建設逐步走向成熟的標志。網站建設,簡單的來說,就是“這個人長的怎麼樣”和“這個人內
-
 表單中的name與id的異同
表單的name與id其實是同一個意思,都是為了標記對象名稱。 它們所不同的是:name是Netscape的、id是Microsoft的。 表單元素(form inpu
表單中的name與id的異同
表單的name與id其實是同一個意思,都是為了標記對象名稱。 它們所不同的是:name是Netscape的、id是Microsoft的。 表單元素(form inpu
-
 CSS翻頁效果,鼠標放上時變化,無需JS
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt
CSS翻頁效果,鼠標放上時變化,無需JS
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt
-
 HTML和CSS中不同的視覺語義
你和用戶之間的網站堆棧(簡化版) 在TXJS大會的最後一天,一個開發者問我: 面向對象的CSS沒有給你留下一大堆基於表現的class名? 網絡堆棧中
HTML和CSS中不同的視覺語義
你和用戶之間的網站堆棧(簡化版) 在TXJS大會的最後一天,一個開發者問我: 面向對象的CSS沒有給你留下一大堆基於表現的class名? 網絡堆棧中
-
 普通流 CSS定位機制
破洛洛文章簡介:由於沒有找到自己認為完整的關於普通流、浮動和絕對定位的中文文章,於是鼓起勇氣決定自己來寫篇。為此大致啃掉了CSS2.1裡的 8 Box model 以及
普通流 CSS定位機制
破洛洛文章簡介:由於沒有找到自己認為完整的關於普通流、浮動和絕對定位的中文文章,於是鼓起勇氣決定自己來寫篇。為此大致啃掉了CSS2.1裡的 8 Box model 以及
-
 強:讓人難以置信的純CSS3圖標
破洛洛文章簡介:盡管被批評為走火入魔,CSS3 癡迷者們仍然在嘗試實現各種基於純 CSS 的圖形與圖標設計,如果你看到本文介紹的這些精美圖標,你絕對不會相信它們完全是由
強:讓人難以置信的純CSS3圖標
破洛洛文章簡介:盡管被批評為走火入魔,CSS3 癡迷者們仍然在嘗試實現各種基於純 CSS 的圖形與圖標設計,如果你看到本文介紹的這些精美圖標,你絕對不會相信它們完全是由
-
 詳解CSS3 Media Queries
說起CSS3的新特性,就不得不提到 Media Queries 。 本文比較詳細,所以很多實際中用不到。所以如果只是想簡單了解Media Queries,推薦參考 CS
詳解CSS3 Media Queries
說起CSS3的新特性,就不得不提到 Media Queries 。 本文比較詳細,所以很多實際中用不到。所以如果只是想簡單了解Media Queries,推薦參考 CS
-
 渲染HTML5表單界面:CSS3 appearance
我們來簡單了解一下上文中提到的css appearance。在之前研究HTML5表單的時候,一直很好奇浏覽器是通過什麼渲染不同的表單界面的,後來在Chrome中查看類型為
渲染HTML5表單界面:CSS3 appearance
我們來簡單了解一下上文中提到的css appearance。在之前研究HTML5表單的時候,一直很好奇浏覽器是通過什麼渲染不同的表單界面的,後來在Chrome中查看類型為
-
 media query(媒體查詢)和media type(媒體類型)
media type(媒體類型)是css 2中的一個非常有用的屬性,通過media type我們可以對不同的設備指定特定的樣式,從而實現更豐富的界面。media quer
media query(媒體查詢)和media type(媒體類型)
media type(媒體類型)是css 2中的一個非常有用的屬性,通過media type我們可以對不同的設備指定特定的樣式,從而實現更豐富的界面。media quer
-
 css教程:CSS3 Media Queries 詳解
說起CSS3的新特性,就不得不提到 Media Queries 。 本文比較詳細,所以很多實際中用不到。所以如果只是想簡單了解Media Queries,推薦參考 CS
css教程:CSS3 Media Queries 詳解
說起CSS3的新特性,就不得不提到 Media Queries 。 本文比較詳細,所以很多實際中用不到。所以如果只是想簡單了解Media Queries,推薦參考 CS
小編推薦
熱門推薦