-
 網頁設計技巧:網頁表格設計技巧總結
一個好的表格應該以易於理解,簡單明了的方式傳遞大量的信息。真正的重點應該 放在信息上, 對表格的過度設計會抵消這種作用。從另一方面來說,巧妙的設計不僅可以使一個表格更具吸
網頁設計技巧:網頁表格設計技巧總結
一個好的表格應該以易於理解,簡單明了的方式傳遞大量的信息。真正的重點應該 放在信息上, 對表格的過度設計會抵消這種作用。從另一方面來說,巧妙的設計不僅可以使一個表格更具吸
-
 css3.0的新屬性的參考列表
文中的圖表讓我們對於每一個浏覽器對css3.0新屬性的支持情況一目了然,通過升級firfox、Chrome、Safari、Opera浏覽器的版本是可以做到支持css3.0
css3.0的新屬性的參考列表
文中的圖表讓我們對於每一個浏覽器對css3.0新屬性的支持情況一目了然,通過升級firfox、Chrome、Safari、Opera浏覽器的版本是可以做到支持css3.0
-
 兼容ie6常見問題:10條有效的html和css代碼
ie6目前依然是國內用戶的主要浏覽器,因此作為網頁前端開發來說,無可避免必須兼容IE6浏覽器,這裡有十條使用有效的html和css代碼修復可以兼容ie6常見的問題。我們知
兼容ie6常見問題:10條有效的html和css代碼
ie6目前依然是國內用戶的主要浏覽器,因此作為網頁前端開發來說,無可避免必須兼容IE6浏覽器,這裡有十條使用有效的html和css代碼修復可以兼容ie6常見的問題。我們知
-
 CSS3實例教程:CSS3下拉菜單代碼解析
上個星期我發布了一篇CSS3下拉菜單,有人反映說我將CSS代碼解釋的不夠詳細。那麼,這篇文章將會對新的CSS屬性作出解釋,包括:text-shadow,box-shado
CSS3實例教程:CSS3下拉菜單代碼解析
上個星期我發布了一篇CSS3下拉菜單,有人反映說我將CSS代碼解釋的不夠詳細。那麼,這篇文章將會對新的CSS屬性作出解釋,包括:text-shadow,box-shado
-
 各種跨浏覽器兼容的CSS編碼准則和技巧
很多人認為,完美的跨浏覽器兼容並不必要,這樣說雖然沒錯,但在很多情形,一種近似的兼容還是很容易實現的,本文講的是各種跨浏覽器兼容的 CSS 編碼准則和技巧。作為 Web
各種跨浏覽器兼容的CSS編碼准則和技巧
很多人認為,完美的跨浏覽器兼容並不必要,這樣說雖然沒錯,但在很多情形,一種近似的兼容還是很容易實現的,本文講的是各種跨浏覽器兼容的 CSS 編碼准則和技巧。作為 Web
-
 網頁設計參考的優秀的中英文設計博客
1、Web Designer Wall 是一個水彩風格的博客,作者是Nick La。博客的內容包括三大塊:CSS和Photoshop教程、網頁設計靈感和趨勢以及其他一些有
網頁設計參考的優秀的中英文設計博客
1、Web Designer Wall 是一個水彩風格的博客,作者是Nick La。博客的內容包括三大塊:CSS和Photoshop教程、網頁設計靈感和趨勢以及其他一些有
-
 IE6在解析浮動:3像素Bug
在一個典型的浮動中,如下面的圖片所示:灰色矩形是外部容器,綠色容器在外部容器內向左浮動,未浮動的部分包圍著浮動部分。但是IE6在解析這樣的浮動時,會莫名的給靠緊浮動部分的
IE6在解析浮動:3像素Bug
在一個典型的浮動中,如下面的圖片所示:灰色矩形是外部容器,綠色容器在外部容器內向左浮動,未浮動的部分包圍著浮動部分。但是IE6在解析這樣的浮動時,會莫名的給靠緊浮動部分的
-
 CSS實例教程:非浮動區域設置寬度
前一段時間我在做Green Gaint這個主題的時候,發現了一個在布局中出現的關於浮動的問題。讓我來說明一下,如下圖所示:我們假設有一個容器A,在這個容器內有兩個容器B和
CSS實例教程:非浮動區域設置寬度
前一段時間我在做Green Gaint這個主題的時候,發現了一個在布局中出現的關於浮動的問題。讓我來說明一下,如下圖所示:我們假設有一個容器A,在這個容器內有兩個容器B和
-
 5個使用CSS3實現的常見效果
用純CSS也可以實現各種各樣很酷的效果了,甚至是動畫。雖然有些效果不能跨浏覽器(甚至是支持CSS3的浏覽器)運行,有些只是展示並沒什麼實際 用途, 但僅用CSS實現出的這
5個使用CSS3實現的常見效果
用純CSS也可以實現各種各樣很酷的效果了,甚至是動畫。雖然有些效果不能跨浏覽器(甚至是支持CSS3的浏覽器)運行,有些只是展示並沒什麼實際 用途, 但僅用CSS實現出的這
-
 IE8的一個BUG:Hack 兼容方案
字體真是個麻煩的東西,然後又是個重要的東西。為以更方的解決字體問題,就像上次推薦的《再談 Web 默認字體》,為了Pixel Perfect,我們不斷糾結。像支付寶在CS
IE8的一個BUG:Hack 兼容方案
字體真是個麻煩的東西,然後又是個重要的東西。為以更方的解決字體問題,就像上次推薦的《再談 Web 默認字體》,為了Pixel Perfect,我們不斷糾結。像支付寶在CS
-
 W3C盒子模型和IE6盒子模型
IE6 盒子模型中,盒子的尺寸包含了 內容區,padding, border 和 margin 這四個部分,而 W3C 的盒子模型中,盒子的尺寸只包含內容區,paddin
W3C盒子模型和IE6盒子模型
IE6 盒子模型中,盒子的尺寸包含了 內容區,padding, border 和 margin 這四個部分,而 W3C 的盒子模型中,盒子的尺寸只包含內容區,paddin
-
 用CSS和jQuery制作霓虹效果
今天我們為大家准備的JS+CSS霓虹燈效果,讓你的文字像燈一樣每一分每一秒都變色。今天我們要用CSS和jQuery制作霓虹效果。現在我們開始第一步,制作一個背景。其中有2
用CSS和jQuery制作霓虹效果
今天我們為大家准備的JS+CSS霓虹燈效果,讓你的文字像燈一樣每一分每一秒都變色。今天我們要用CSS和jQuery制作霓虹效果。現在我們開始第一步,制作一個背景。其中有2
-
 最近整理的一份CSS文字隱藏的demo
{ hide_text } CSS文字隱藏總結報告最近整理的一份CSS文字隱藏的demo,總結了幾種方法,希望得出一種最完美的方案放進自己的代碼片段,可是,到最後卻陷入一
最近整理的一份CSS文字隱藏的demo
{ hide_text } CSS文字隱藏總結報告最近整理的一份CSS文字隱藏的demo,總結了幾種方法,希望得出一種最完美的方案放進自己的代碼片段,可是,到最後卻陷入一
-
 20個不同行業的CSS制作的電子商務網站模板
破洛洛文章簡介:最全的國外電子商務CSS模板下載.免費資源總是很吸引人,對於想建電子商務網站的用戶來說,找到一款免費好用的網站模板並非易事,本文中收集了20個不同行業的電
20個不同行業的CSS制作的電子商務網站模板
破洛洛文章簡介:最全的國外電子商務CSS模板下載.免費資源總是很吸引人,對於想建電子商務網站的用戶來說,找到一款免費好用的網站模板並非易事,本文中收集了20個不同行業的電
-
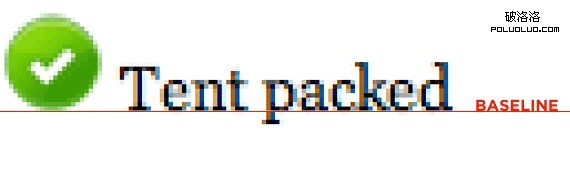
 CSS屬性Vertical Align基本使用方法
CSS有一個屬性叫Vertical Align。當你第一次學習它的時候會有些困惑,因此我覺得我們可以通過它的用法來了解它。最基本的用法像這樣:img{ vertical-
CSS屬性Vertical Align基本使用方法
CSS有一個屬性叫Vertical Align。當你第一次學習它的時候會有些困惑,因此我覺得我們可以通過它的用法來了解它。最基本的用法像這樣:img{ vertical-
-
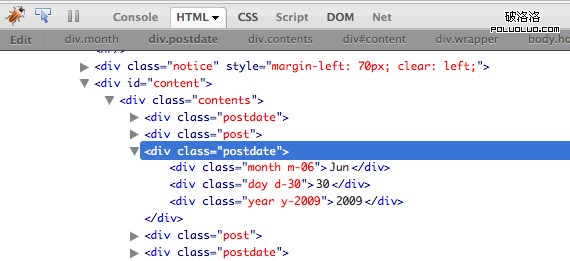
 CSS網頁制作實例教程:非常酷的日期效果
LearningjQuery.com的博客日志上的日期效果非常的酷,如下圖:其中文字的樣式和垂直的年份就會告訴你這不是用圖片來完成的。而且在標記語言中日期信息是是以文字出
CSS網頁制作實例教程:非常酷的日期效果
LearningjQuery.com的博客日志上的日期效果非常的酷,如下圖:其中文字的樣式和垂直的年份就會告訴你這不是用圖片來完成的。而且在標記語言中日期信息是是以文字出
-
 CSS2.1幫助文檔和CSS3文檔(PDF格式)
今天我們榮幸的發布兩個幫助文檔。這兩個文檔可以幫助你快速查看正確的CSS2.1屬性或者還不太為人所知的CSS3屬性。其中的樣式表包含最重要的屬性、解釋以及每一個屬性的關鍵
CSS2.1幫助文檔和CSS3文檔(PDF格式)
今天我們榮幸的發布兩個幫助文檔。這兩個文檔可以幫助你快速查看正確的CSS2.1屬性或者還不太為人所知的CSS3屬性。其中的樣式表包含最重要的屬性、解釋以及每一個屬性的關鍵
-
 CSS制作網頁導航:兩側背景自動延伸
方法來源於土豆網的導航,在這裡紀錄一下實現的思路。主要是利用 position 屬性的 absolute 和 relative 配合 z-index 來實現的,
CSS制作網頁導航:兩側背景自動延伸
方法來源於土豆網的導航,在這裡紀錄一下實現的思路。主要是利用 position 屬性的 absolute 和 relative 配合 z-index 來實現的,
-
 CSS3接合Javascript制作圖片拖動效果
破洛洛文章簡介:JS+CSS3圖片拖動效果.可悲的是,對CSS3和HTML5的不是標准(但)這些天(何時會永遠是什麼?)。由於此演示使用對CSS3,並不是所有的浏覽器都可
CSS3接合Javascript制作圖片拖動效果
破洛洛文章簡介:JS+CSS3圖片拖動效果.可悲的是,對CSS3和HTML5的不是標准(但)這些天(何時會永遠是什麼?)。由於此演示使用對CSS3,並不是所有的浏覽器都可
-
 破洛洛收集30個特殊的CSS導航網頁
1. The Menu menuThis another great CSS menu Stu Nicholls that’s unique – hovering ove
破洛洛收集30個特殊的CSS導航網頁
1. The Menu menuThis another great CSS menu Stu Nicholls that’s unique – hovering ove
小編推薦
熱門推薦