-
 破洛洛推薦20個國外出色幫你學習的CSS技術網站
CSS的學習過程既可以說簡單又可以說是復雜。CSS的語法比較簡單,但CSS的應用中有一些概念(一可以說是原理)還是很難掌握的。今天網頁教學網向你推薦20個出色的CSS技術
破洛洛推薦20個國外出色幫你學習的CSS技術網站
CSS的學習過程既可以說簡單又可以說是復雜。CSS的語法比較簡單,但CSS的應用中有一些概念(一可以說是原理)還是很難掌握的。今天網頁教學網向你推薦20個出色的CSS技術
-
 頁面重構中的模塊化思維:理解好樣式的作用域
很久沒有更新blog了,這段時間實在是發生了很多的事,累身累心。但還是有很多想做的事,比如更新merceCSS、把一直以來所總結的有關模塊化的內容整理出來跟大家分享、參加
頁面重構中的模塊化思維:理解好樣式的作用域
很久沒有更新blog了,這段時間實在是發生了很多的事,累身累心。但還是有很多想做的事,比如更新merceCSS、把一直以來所總結的有關模塊化的內容整理出來跟大家分享、參加
-
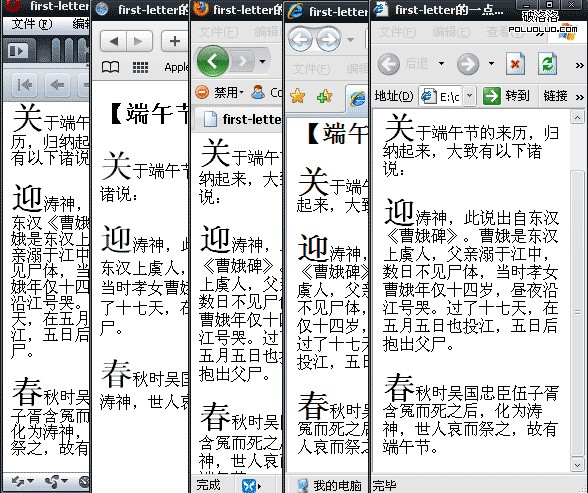
 CSS教程:first-letter實現首字下沉
前幾天在“CSS那些事兒”的群中,一位讀者朋友(小土豆)問我書中提到首字下沉的時候為什麼要增加一個清除浮動。當時我自己一時迷惑了,為什麼呢,怎麼一
CSS教程:first-letter實現首字下沉
前幾天在“CSS那些事兒”的群中,一位讀者朋友(小土豆)問我書中提到首字下沉的時候為什麼要增加一個清除浮動。當時我自己一時迷惑了,為什麼呢,怎麼一
-
 4月21日全國哀悼日網頁變灰色的CSS代碼
以下為引用的內容:新華網北京4月20日電 國務院決定,為表達全國各族人民對青海玉樹地震遇難同胞的深切哀悼,2010年4月21日舉行全國哀悼活動,全國和駐外使領館下半旗志哀
4月21日全國哀悼日網頁變灰色的CSS代碼
以下為引用的內容:新華網北京4月20日電 國務院決定,為表達全國各族人民對青海玉樹地震遇難同胞的深切哀悼,2010年4月21日舉行全國哀悼活動,全國和駐外使領館下半旗志哀
-
 CSS3實例應用:制作照片長廊
CSS3動畫盡管目前只有webkit內核的一些浏覽器才支持,但是作為一個前端從業者,應該有長遠的目光,盡早的去熟悉,今天就用CSS3做了一個照片長廊的應用,效果圖:Dem
CSS3實例應用:制作照片長廊
CSS3動畫盡管目前只有webkit內核的一些浏覽器才支持,但是作為一個前端從業者,應該有長遠的目光,盡早的去熟悉,今天就用CSS3做了一個照片長廊的應用,效果圖:Dem
-
 兼容主流浏覽器的CSS漸變代碼制作下拉菜單
Webkit 介紹 CSS 漸變特性差不多有兩年時間了,但由於與大部分浏覽器不兼容的原因,很少實際應用。值得欣慰的是 Firefox 3.6 + 已經支持 CSS 漸變,
兼容主流浏覽器的CSS漸變代碼制作下拉菜單
Webkit 介紹 CSS 漸變特性差不多有兩年時間了,但由於與大部分浏覽器不兼容的原因,很少實際應用。值得欣慰的是 Firefox 3.6 + 已經支持 CSS 漸變,
-
 css3.0新屬性效果在ie下的解決方案
css3.0增加的新屬性,如投影、漸變、旋轉、圓角等等!這些新標准屬性在ie6、ie7、ie8浏覽器版本裡得不到很好的支持,相信ie以後的新版本也會支持這些新屬性的。目前
css3.0新屬性效果在ie下的解決方案
css3.0增加的新屬性,如投影、漸變、旋轉、圓角等等!這些新標准屬性在ie6、ie7、ie8浏覽器版本裡得不到很好的支持,相信ie以後的新版本也會支持這些新屬性的。目前
-
 CSS3設計實例:12個優秀的按鈕和菜單
CSS3 正在改變我們建立網站的方式。盡管由於在一些浏覽器缺乏支持,許多人仍不願開始使用 CSS3 技術。但仍有一些人正在使用 CSS3 嘗試做一些很酷的新功能和令人稱奇
CSS3設計實例:12個優秀的按鈕和菜單
CSS3 正在改變我們建立網站的方式。盡管由於在一些浏覽器缺乏支持,許多人仍不願開始使用 CSS3 技術。但仍有一些人正在使用 CSS3 嘗試做一些很酷的新功能和令人稱奇
-
 div+css布局做到最精簡的代碼的建議
我們來說下div+css布局的時候怎樣做到最精簡的代碼,以達到極限提升網站速度的目的。1、css樣式盡量合並成一個外部文件,采用link方式導入到網頁中來,可以減少不少內
div+css布局做到最精簡的代碼的建議
我們來說下div+css布局的時候怎樣做到最精簡的代碼,以達到極限提升網站速度的目的。1、css樣式盡量合並成一個外部文件,采用link方式導入到網頁中來,可以減少不少內
-
 CSS3實例教程:自適應的彈性布局
Css3引入了新的盒模型——彈性盒模型,該模型決定一個盒子在其他盒子中的分布方式以及如何處理可用的空間。這與XUL(火狐使用的用戶交互語言)相似,
CSS3實例教程:自適應的彈性布局
Css3引入了新的盒模型——彈性盒模型,該模型決定一個盒子在其他盒子中的分布方式以及如何處理可用的空間。這與XUL(火狐使用的用戶交互語言)相似,
-
 CSS實例:Google Adsense代碼廣告投影效果
一直覺得帕蘭的 Google Adsense 廣告修飾得很漂亮。使用背景圖片可以很方便地實現這個投影效果,不過使用 CSS 就足以實現。以創建一個 300×2
CSS實例:Google Adsense代碼廣告投影效果
一直覺得帕蘭的 Google Adsense 廣告修飾得很漂亮。使用背景圖片可以很方便地實現這個投影效果,不過使用 CSS 就足以實現。以創建一個 300×2
-
 網站重構的必要性以及投入和產出
項目發展到一定程度,因為功能的增多,就會變得越來越臃腫,原來的架構,就會不能滿足現有的需求,因為我們有很多最初規劃的時候沒有想到的事情,比如說在網站或者軟件規模小的時候,
網站重構的必要性以及投入和產出
項目發展到一定程度,因為功能的增多,就會變得越來越臃腫,原來的架構,就會不能滿足現有的需求,因為我們有很多最初規劃的時候沒有想到的事情,比如說在網站或者軟件規模小的時候,
-
 破洛洛整理10個常見的IE bug和解決方法
破洛洛文章簡介:IE浏覽器常見的10個BUG及解決方法.我列舉了10個常見的IE bug和解決方法。我相信這將能夠幫助你減少調試IE布局不一致時花掉的時間。 在處理IE方
破洛洛整理10個常見的IE bug和解決方法
破洛洛文章簡介:IE浏覽器常見的10個BUG及解決方法.我列舉了10個常見的IE bug和解決方法。我相信這將能夠幫助你減少調試IE布局不一致時花掉的時間。 在處理IE方
-
 CSS3的box-shadow屬性實現圖層陰影效果
CSS3的box-shadow屬性可以讓我們輕松實現圖層陰影效果。我們來實戰詳解一下這個屬性。1. box-shadow屬性的浏覽器兼容性先來看一個這個屬性的浏覽器兼容性
CSS3的box-shadow屬性實現圖層陰影效果
CSS3的box-shadow屬性可以讓我們輕松實現圖層陰影效果。我們來實戰詳解一下這個屬性。1. box-shadow屬性的浏覽器兼容性先來看一個這個屬性的浏覽器兼容性
-
 CSS box-align: center實現子框架居中
有時我們需要令一個寬度固定的容器裡的子框架居中(例如一個 Div ,或者其他 block 級元素),如果子框架只有一個的話,我們只需要為子框架加上 CSS 屬性 marg
CSS box-align: center實現子框架居中
有時我們需要令一個寬度固定的容器裡的子框架居中(例如一個 Div ,或者其他 block 級元素),如果子框架只有一個的話,我們只需要為子框架加上 CSS 屬性 marg
-
 CSS HACK 解決兼容的寫法二
破洛洛文章簡介:說說CSS Hack 和向後兼容.人一旦習慣了某些東西就很難去改,以及各種各樣的原因,新的浏覽器越來越多,而老的總淘汰不了。增長總是快於消亡導致了浏覽器兼
CSS HACK 解決兼容的寫法二
破洛洛文章簡介:說說CSS Hack 和向後兼容.人一旦習慣了某些東西就很難去改,以及各種各樣的原因,新的浏覽器越來越多,而老的總淘汰不了。增長總是快於消亡導致了浏覽器兼
-
 CSS實例教程:CSS制作好看的網頁表格
如果數據表格對於視力沒有問題用戶都難以閱讀的話,那麼想像一個那些用輔助技術(掌上設備)的人來說,它們是多麼復雜和混亂.幸運的是html規范提供了許多無素和屬性來提高數據表
CSS實例教程:CSS制作好看的網頁表格
如果數據表格對於視力沒有問題用戶都難以閱讀的話,那麼想像一個那些用輔助技術(掌上設備)的人來說,它們是多麼復雜和混亂.幸運的是html規范提供了許多無素和屬性來提高數據表
-
 CSS基礎教程:群組化選擇器
常常我們的CSS 樣式中會有好幾個地方需要使用到相同的設定時,一個一個分開寫會是一件滿累人的工作,重覆性太高且顯得冗長,更不好管理....在CSS 語法的基本設定中,就可
CSS基礎教程:群組化選擇器
常常我們的CSS 樣式中會有好幾個地方需要使用到相同的設定時,一個一個分開寫會是一件滿累人的工作,重覆性太高且顯得冗長,更不好管理....在CSS 語法的基本設定中,就可
-
 CSS的list-style解釋
原來工作中曾經碰到過UL列表裡一些異常的表現,加上昨天看到了http://bbs.blueidea.com/thread-2984871-1-1.html 這個貼子,所以
CSS的list-style解釋
原來工作中曾經碰到過UL列表裡一些異常的表現,加上昨天看到了http://bbs.blueidea.com/thread-2984871-1-1.html 這個貼子,所以
-
 css的效率和浏覽器渲染的速度
浏覽器如何讀取你的CSS選擇器有一個很重要的原則,那就是它們從右到左讀取。這意味這像 ul > li a[title="home"] 這
css的效率和浏覽器渲染的速度
浏覽器如何讀取你的CSS選擇器有一個很重要的原則,那就是它們從右到左讀取。這意味這像 ul > li a[title="home"] 這
小編推薦
熱門推薦