-
 資源分享:HTML+ CSS+Javascript開發的游戲
這是一些采用HTML, CSS, 和Javascript開發的游戲。有些甚至只用到了CSS技術。1. Whack-a-Rat – CSS only game2
資源分享:HTML+ CSS+Javascript開發的游戲
這是一些采用HTML, CSS, 和Javascript開發的游戲。有些甚至只用到了CSS技術。1. Whack-a-Rat – CSS only game2
-
 CSS網頁制作教程:鼠標指向時DIV區域放大
css 1
CSS網頁制作教程:鼠標指向時DIV區域放大
css 1
-
 html5+css3網頁制作實例:制作comingsoon頁面
這個頁面用到了html5的標簽元素和css3的線性漸變、圓角、陰影效果,以及當前流行的parallax視差特效和一些其他結合jquery的動畫,在chrome,Safar
html5+css3網頁制作實例:制作comingsoon頁面
這個頁面用到了html5的標簽元素和css3的線性漸變、圓角、陰影效果,以及當前流行的parallax視差特效和一些其他結合jquery的動畫,在chrome,Safar
-
 CSS偽元素before和after制作時尚焦點圖相框
在css標簽中有這樣子的標簽div:before、div:after,對於before、after來說有部分人是相當陌生的,那麼這兩個標簽是什麼呢?有什麼用處?:befo
CSS偽元素before和after制作時尚焦點圖相框
在css標簽中有這樣子的標簽div:before、div:after,對於before、after來說有部分人是相當陌生的,那麼這兩個標簽是什麼呢?有什麼用處?:befo
-
 WEB響應式設計:響應式Web設計的CSS框架分享
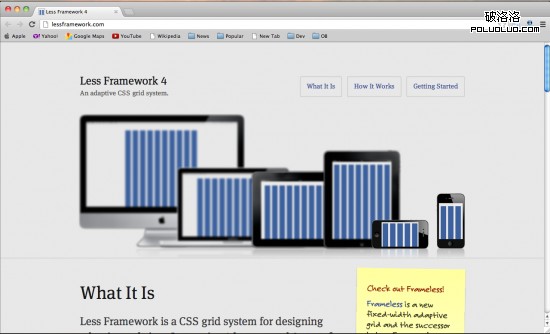
Web布局設計新方式-響應式設計,應用越來越廣泛,在這裡為大家分享10個用於響應式Web設計的CSS框架,讓您的開發工作越來越輕松。1) Less FrameworkLe
WEB響應式設計:響應式Web設計的CSS框架分享
Web布局設計新方式-響應式設計,應用越來越廣泛,在這裡為大家分享10個用於響應式Web設計的CSS框架,讓您的開發工作越來越輕松。1) Less FrameworkLe
-
 不要為了設計而設計 設計是要為客戶的切身需求服務
近期參加小組周會,其中一個環節是營銷設計組的作品點評,雖然自己有很長一段時間沒有設計這類需求,但一直在關注,平時不定期的收藏了一些圖片和網頁,拿出來與大家分享,並且從幾個
不要為了設計而設計 設計是要為客戶的切身需求服務
近期參加小組周會,其中一個環節是營銷設計組的作品點評,雖然自己有很長一段時間沒有設計這類需求,但一直在關注,平時不定期的收藏了一些圖片和網頁,拿出來與大家分享,並且從幾個
-
 Firefox插件:網頁實現更安全浏覽體驗的插件
目前,Firefox的插件數量龐大,種類繁多,筆者就為大家總結了10款能夠實現更安全浏覽體驗的Firefox插件,便於大家挑選應用。1. HTTPS Everywhere
Firefox插件:網頁實現更安全浏覽體驗的插件
目前,Firefox的插件數量龐大,種類繁多,筆者就為大家總結了10款能夠實現更安全浏覽體驗的Firefox插件,便於大家挑選應用。1. HTTPS Everywhere
-
 CSS實例教程:簡單的button風格的UI按鈕
button應該是UI庫中最常用到的一種。我個人對google+的那種簡單的button風格比較喜歡,因為那樣在不同的浏覽器下視覺差異不是很大。不過現在自己確實已經沒有心
CSS實例教程:簡單的button風格的UI按鈕
button應該是UI庫中最常用到的一種。我個人對google+的那種簡單的button風格比較喜歡,因為那樣在不同的浏覽器下視覺差異不是很大。不過現在自己確實已經沒有心
-
 div和css網頁制作:初學者使用div和css誤區
網頁的制作中對於用div和css結構寫靜態頁目前已經很成熟,但許多新入行的朋友對於使用div和css結構還有很多誤區,這些誤區也是我曾經經歷過的並且被“老鳥&
div和css網頁制作:初學者使用div和css誤區
網頁的制作中對於用div和css結構寫靜態頁目前已經很成熟,但許多新入行的朋友對於使用div和css結構還有很多誤區,這些誤區也是我曾經經歷過的並且被“老鳥&
-
 CSS學習教程:display:none和visibility:hidden
display:none和visibility:hidden這兩個屬性對應的值都是隱藏對像,但是它們隱藏對像有點區別。display:none:1、如果在樣式文件或頁面文
CSS學習教程:display:none和visibility:hidden
display:none和visibility:hidden這兩個屬性對應的值都是隱藏對像,但是它們隱藏對像有點區別。display:none:1、如果在樣式文件或頁面文
-
 高效編寫CSS代碼:WEBJX分享15個CSS開發工具
對於Web開發人員來說,好用的CSS工具可以讓那些枯燥的工作變得有趣,並且還可以幫你更高效的編寫CSS代碼,在這裡向大家推薦15個必不可少的CSS開發工具和應用。1. C
高效編寫CSS代碼:WEBJX分享15個CSS開發工具
對於Web開發人員來說,好用的CSS工具可以讓那些枯燥的工作變得有趣,並且還可以幫你更高效的編寫CSS代碼,在這裡向大家推薦15個必不可少的CSS開發工具和應用。1. C
-
 網頁制作技巧:清除浮動和圖片水平垂直居中
1、如何清除浮動方法1:#test{clear:both;}#test為浮動元素的下一個兄弟元素方法2:#test{display:block;zoom:1;overfl
網頁制作技巧:清除浮動和圖片水平垂直居中
1、如何清除浮動方法1:#test{clear:both;}#test為浮動元素的下一個兄弟元素方法2:#test{display:block;zoom:1;overfl
-
 Eric Meyer和YUI 的 css reset
/* Normalizes margin,padding */body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,
Eric Meyer和YUI 的 css reset
/* Normalizes margin,padding */body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,
-
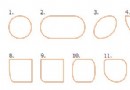
 CSS3屬性border-radius繪制多種多樣的圖形
border-radius,國內翻譯成圓角,你可能以為這個屬性就是用來畫圓角,沒錯,但是除此之外,它還可以做點別的事情。radius其實指的是邊框所在圓的半徑,這個CSS
CSS3屬性border-radius繪制多種多樣的圖形
border-radius,國內翻譯成圓角,你可能以為這個屬性就是用來畫圓角,沒錯,但是除此之外,它還可以做點別的事情。radius其實指的是邊框所在圓的半徑,這個CSS
-
 z-index兼容問題:關於ie6/7下的z-index
z-index這個屬性其實在挺多地方都會用到,在百度上搜索也有大量關於z-index的篇幅去闡述這個屬性,特別是在ie6下的z-index處理有更多的相關文章
z-index兼容問題:關於ie6/7下的z-index
z-index這個屬性其實在挺多地方都會用到,在百度上搜索也有大量關於z-index的篇幅去闡述這個屬性,特別是在ie6下的z-index處理有更多的相關文章
-
 響應式布局該怎麼設計?CSS3 Media Query實現響應布局
講到響應式布局, 相信大家都有一定的了解,響應式布局是今年很流行的一個設計理念,隨著移動互聯網的盛行,為解決如今各式各樣的浏覽器分辨率以及不同移動設備的顯示效果, 設計師
響應式布局該怎麼設計?CSS3 Media Query實現響應布局
講到響應式布局, 相信大家都有一定的了解,響應式布局是今年很流行的一個設計理念,隨著移動互聯網的盛行,為解決如今各式各樣的浏覽器分辨率以及不同移動設備的顯示效果, 設計師
-
 11月分享20個制作精美的作品集網站案例
作品是展示個人才能的最佳方式,像設計,攝影這些創造性的職業特別需要有個人作品集網站,讓你以個性方式展示自我並呈現你的作品給讀者和潛在的客戶。同時,這些網站中匯集的優秀設計
11月分享20個制作精美的作品集網站案例
作品是展示個人才能的最佳方式,像設計,攝影這些創造性的職業特別需要有個人作品集網站,讓你以個性方式展示自我並呈現你的作品給讀者和潛在的客戶。同時,這些網站中匯集的優秀設計
-
 CSS3教程:Transform的perspective屬性設置
以下兩行語句有什麼區別? Css 1 2
CSS3教程:Transform的perspective屬性設置
以下兩行語句有什麼區別? Css 1 2
-
 CCS3實例教程:rotate和rotateX
我覺得CCS3的transform中的學問很深,可以出不少面試題了,之前的文章談到過perspective屬性的位置問題,我們今天看看rotate的順序,首先看看下面兩個
CCS3實例教程:rotate和rotateX
我覺得CCS3的transform中的學問很深,可以出不少面試題了,之前的文章談到過perspective屬性的位置問題,我們今天看看rotate的順序,首先看看下面兩個
-
 CSS實例代碼:控制網頁寬度和高度的CSS實例代碼
/* 最小寬度 */.min_width{min-width:300px;/* sets max-width for IE */_width:expression(doc
CSS實例代碼:控制網頁寬度和高度的CSS實例代碼
/* 最小寬度 */.min_width{min-width:300px;/* sets max-width for IE */_width:expression(doc
小編推薦
熱門推薦