-
 黑客選擇CSS代碼掛馬 CSS掛馬攻防實錄
網頁制作poluoluo文章簡介:隨著Web2.0的普及,各種網頁特效用得越來越多,這也給黑客一個可乘之機。他們發現,用來制作網頁特效的CSS代碼,也可以用來掛馬。而比較
黑客選擇CSS代碼掛馬 CSS掛馬攻防實錄
網頁制作poluoluo文章簡介:隨著Web2.0的普及,各種網頁特效用得越來越多,這也給黑客一個可乘之機。他們發現,用來制作網頁特效的CSS代碼,也可以用來掛馬。而比較
-
 CSS基礎語法:群組化選擇符
網頁制作poluoluo文章簡介:可以使我們的CSS 樣式變得比較簡潔,將來又好管理和方便修改,這種寫法是CSS 語法最基礎的功能之一,只要把這一些基礎的用法都熟悉了,同
CSS基礎語法:群組化選擇符
網頁制作poluoluo文章簡介:可以使我們的CSS 樣式變得比較簡潔,將來又好管理和方便修改,這種寫法是CSS 語法最基礎的功能之一,只要把這一些基礎的用法都熟悉了,同
-
 letter-spacing和word-spacing
網頁制作poluoluo文章簡介:CSS文字控制之letter-spacing和word-spacing. 相關教程:CSS教程:CSS控制網頁文字
letter-spacing和word-spacing
網頁制作poluoluo文章簡介:CSS文字控制之letter-spacing和word-spacing. 相關教程:CSS教程:CSS控制網頁文字
-
 ie6普及的大環境下暫時不要考慮w3c標准
網頁制作poluoluo文章簡介:你在騙W3C,還是在騙自己的客戶? 這問題不知道該責罵不會自動更新的ie6,還是該詛咒不懂向下兼容的w3c標准。這
ie6普及的大環境下暫時不要考慮w3c標准
網頁制作poluoluo文章簡介:你在騙W3C,還是在騙自己的客戶? 這問題不知道該責罵不會自動更新的ie6,還是該詛咒不懂向下兼容的w3c標准。這
-
 優化浏覽器渲染:避免CSS expressions
網頁制作poluoluo文章簡介:CSS表達式會降低浏覽器的渲染性能;用其他方案替換它們將會改善IE浏覽器的渲染性能。 概述CSS表達式會降低浏覽器
優化浏覽器渲染:避免CSS expressions
網頁制作poluoluo文章簡介:CSS表達式會降低浏覽器的渲染性能;用其他方案替換它們將會改善IE浏覽器的渲染性能。 概述CSS表達式會降低浏覽器
-
 優化浏覽器渲染:指定圖片尺寸
網頁制作poluoluo文章簡介:為頁面中所有圖片指定寬度和高度可以消除不必要的reflows和重新繪制頁面【repaints】,使頁面渲染速度更快。
優化浏覽器渲染:指定圖片尺寸
網頁制作poluoluo文章簡介:為頁面中所有圖片指定寬度和高度可以消除不必要的reflows和重新繪制頁面【repaints】,使頁面渲染速度更快。
-
 優化浏覽器渲染:將樣式表放在頁面頂部
網頁制作poluoluo文章簡介:優化浏覽器渲染:將樣式表放在頁面頂部. 將樣式放在頁面頭部概述將內聯樣式塊和<link>元素從頁面&l
優化浏覽器渲染:將樣式表放在頁面頂部
網頁制作poluoluo文章簡介:優化浏覽器渲染:將樣式表放在頁面頂部. 將樣式放在頁面頭部概述將內聯樣式塊和<link>元素從頁面&l
-
 學習web標准:Web標准中的特殊字符
網頁制作poluoluo文章簡介:學習web標准:Web標准中的特殊字符. 在最開始學習web標准的時候有這麼一條:把所有<和&特殊符
學習web標准:Web標准中的特殊字符
網頁制作poluoluo文章簡介:學習web標准:Web標准中的特殊字符. 在最開始學習web標准的時候有這麼一條:把所有<和&特殊符
-
 YUI網頁布局:自適應寬度的輸入框
網頁制作poluoluo文章簡介:YUI中有一種布局思想:柵格決定寬度,內容決定高度,今天討論的是自適應寬度的輸入框. YUI中有一種布局思想:柵格
YUI網頁布局:自適應寬度的輸入框
網頁制作poluoluo文章簡介:YUI中有一種布局思想:柵格決定寬度,內容決定高度,今天討論的是自適應寬度的輸入框. YUI中有一種布局思想:柵格
-
 再論清除浮動的空DIV方法
網頁制作poluoluo文章簡介:再論清除浮動的空DIV方法. CSS 使用浮動會造成布局的混亂,通常清除浮動的方法是,利用一個如下樣式的空 Div
再論清除浮動的空DIV方法
網頁制作poluoluo文章簡介:再論清除浮動的空DIV方法. CSS 使用浮動會造成布局的混亂,通常清除浮動的方法是,利用一個如下樣式的空 Div
-
 CSS屬性:text-shadow,box-shadow,border-radius
網頁制作poluoluo文章簡介:這篇文章將對 CSS 的幾個新屬性 (text-shadow,box-shadow,and border-radius) 做基本介紹。這
CSS屬性:text-shadow,box-shadow,border-radius
網頁制作poluoluo文章簡介:這篇文章將對 CSS 的幾個新屬性 (text-shadow,box-shadow,and border-radius) 做基本介紹。這
-
 border邊框屬性在浏覽器中的渲染方式
網頁制作poluoluo文章簡介:分析border邊框屬性在浏覽器中的渲染方式首發小志博客,如果感覺內容還不錯而要轉載的朋友請不要憐惜 http://blog.linxz
border邊框屬性在浏覽器中的渲染方式
網頁制作poluoluo文章簡介:分析border邊框屬性在浏覽器中的渲染方式首發小志博客,如果感覺內容還不錯而要轉載的朋友請不要憐惜 http://blog.linxz
-
 CSS3的border-radius(圓角)
網頁制作poluoluo文章簡介:border-radius(圓角)的幾點說明. border-radius(圓角)的幾點說明:border-rad
CSS3的border-radius(圓角)
網頁制作poluoluo文章簡介:border-radius(圓角)的幾點說明. border-radius(圓角)的幾點說明:border-rad
-
 css3文本陰影屬性text-shadow說明
網頁制作poluoluo文章簡介:css3文本陰影屬性text-shadow說明. css3文本陰影屬性text-shadow的幾點說明:css2的
css3文本陰影屬性text-shadow說明
網頁制作poluoluo文章簡介:css3文本陰影屬性text-shadow說明. css3文本陰影屬性text-shadow的幾點說明:css2的
-
 css3陰影屬性box-shadow注意事項
網頁制作poluoluo文章簡介:css3陰影屬性box-shadow注意事項. css3陰影屬性box-shadow的一些注意點:box-shad
css3陰影屬性box-shadow注意事項
網頁制作poluoluo文章簡介:css3陰影屬性box-shadow注意事項. css3陰影屬性box-shadow的一些注意點:box-shad
-
 CSS教程:-moz-inline-box和-moz-inline-stack
網頁制作poluoluo文章簡介:DISPLAY:-moz-inline-box | -moz-inline-stack. 最近好忙好忙,上一篇文章
CSS教程:-moz-inline-box和-moz-inline-stack
網頁制作poluoluo文章簡介:DISPLAY:-moz-inline-box | -moz-inline-stack. 最近好忙好忙,上一篇文章
-
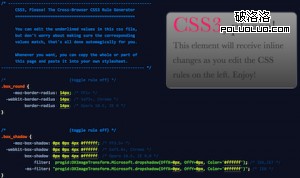
 跨浏覽器的CSS3產生器:CSS3 please
你是否為CSS3中那些形如-moz-border-radius這樣冗長的前綴而頭暈呢?你是否在考慮跨浏覽器使用CSS3的時候,要記住哪些前綴是支持哪個浏覽器的?你是否想過
跨浏覽器的CSS3產生器:CSS3 please
你是否為CSS3中那些形如-moz-border-radius這樣冗長的前綴而頭暈呢?你是否在考慮跨浏覽器使用CSS3的時候,要記住哪些前綴是支持哪個浏覽器的?你是否想過
-
 CSS實例教程:制作漂亮的網頁表單
初中級練習,高手朋友們可以飄過。要求達到如下圖所示的效果,各位不妨試一試~ 代碼如下:<!DOCTYPE html PUBLIC "-//W3C
CSS實例教程:制作漂亮的網頁表單
初中級練習,高手朋友們可以飄過。要求達到如下圖所示的效果,各位不妨試一試~ 代碼如下:<!DOCTYPE html PUBLIC "-//W3C
-
 CSS3 Please:在線生成跨浏覽器的CSS3代碼
CSS3 Please一個在線生成跨浏覽器的CSS3代碼的網站,很直觀,也很方便,現在支持的CSS 3屬性有圓角、陰影、漸變、自定義字體、旋轉、rgba色彩。即將支持的還
CSS3 Please:在線生成跨浏覽器的CSS3代碼
CSS3 Please一個在線生成跨浏覽器的CSS3代碼的網站,很直觀,也很方便,現在支持的CSS 3屬性有圓角、陰影、漸變、自定義字體、旋轉、rgba色彩。即將支持的還
-
 在Mozilla UI中優化CSS文件的規則
原文地址:Writing Efficient CSS for use in the Mozilla UI以下文檔描述了應用在 Mozilla UI 中優化 CSS 文件的
在Mozilla UI中優化CSS文件的規則
原文地址:Writing Efficient CSS for use in the Mozilla UI以下文檔描述了應用在 Mozilla UI 中優化 CSS 文件的
小編推薦
熱門推薦