-
 網頁設計資源分享:國外CSS和javascript教程
隨著前端技術的發展,javascript和css在網站和web應用中展現出強大的統治力,特別是隨著HTML5和CSS3的標准的成熟,我們可以使用javascript和cs
網頁設計資源分享:國外CSS和javascript教程
隨著前端技術的發展,javascript和css在網站和web應用中展現出強大的統治力,特別是隨著HTML5和CSS3的標准的成熟,我們可以使用javascript和cs
-
 最新通用CSS Hack(Safari、Opera、Chrome、IE6、IE7、IE8和IE9)
破洛洛文章簡介:css hack . .class {background: #CCCCCC;background: #CCCCCC!important;&nb
最新通用CSS Hack(Safari、Opera、Chrome、IE6、IE7、IE8和IE9)
破洛洛文章簡介:css hack . .class {background: #CCCCCC;background: #CCCCCC!important;&nb
-
 CSS網頁制作教程:浏覽器與CSS選擇器對應表
網頁教學網這張表只是作為網頁制作學習筆記,方便自己忘記的時候查找。1)關於子選擇器 ( > )在ie7+標准模式,chrome,ff下開始支持了。有人說在ie7下,
CSS網頁制作教程:浏覽器與CSS選擇器對應表
網頁教學網這張表只是作為網頁制作學習筆記,方便自己忘記的時候查找。1)關於子選擇器 ( > )在ie7+標准模式,chrome,ff下開始支持了。有人說在ie7下,
-
 CSS3實例教程:hover、active和:focus偽選擇器
CSS3的偽類選擇器就是多,今天我們來學習新的偽類選擇器——UL狀態偽類選擇器。這些選擇器都有一個共同的特征名那就是定義的樣式只有當元素處於某種狀
CSS3實例教程:hover、active和:focus偽選擇器
CSS3的偽類選擇器就是多,今天我們來學習新的偽類選擇器——UL狀態偽類選擇器。這些選擇器都有一個共同的特征名那就是定義的樣式只有當元素處於某種狀
-
 網頁制作技巧總結:XHTML標簽和CSS屬性的適用性
xhtml標簽元素可以分為:替換元素和非替換元素替換元素指:通過標簽和標簽屬性結合控制顯示內容的元素。如:<img />標簽必須配合src屬性一起定義圖片顯示
網頁制作技巧總結:XHTML標簽和CSS屬性的適用性
xhtml標簽元素可以分為:替換元素和非替換元素替換元素指:通過標簽和標簽屬性結合控制顯示內容的元素。如:<img />標簽必須配合src屬性一起定義圖片顯示
-
 2012年浏覽器領域競爭:對CSS3和HTML5的支持
2012年浏覽器領域的競爭有增無減,Firefox 成為新的“版本帝”但依然未能擺脫被 Chrome 超越的命運,支持更多標准的 IE10 將隨著
2012年浏覽器領域競爭:對CSS3和HTML5的支持
2012年浏覽器領域的競爭有增無減,Firefox 成為新的“版本帝”但依然未能擺脫被 Chrome 超越的命運,支持更多標准的 IE10 將隨著
-
 HTML注釋代碼引起的IE6浮動的bug
在IE6裡面DIV 與DIV之間或者是SPAN與SPAN標簽之間由於浮動 並且在這些標簽之間有一些HTML注釋代碼,這樣在IE6裡面浏覽的時候就會出現最後一個浮動的元素裡
HTML注釋代碼引起的IE6浮動的bug
在IE6裡面DIV 與DIV之間或者是SPAN與SPAN標簽之間由於浮動 並且在這些標簽之間有一些HTML注釋代碼,這樣在IE6裡面浏覽的時候就會出現最後一個浮動的元素裡
-
 CSS網頁布局錯位:CSS寬度計算
為什麼計算寬度計算網頁像素寬度是為了CSS網頁布局整齊與兼容。常見的我們布局左右結構網頁或使用padding、margin布局的時候將計算整頁寬度,如果不計算無論是寬度過
CSS網頁布局錯位:CSS寬度計算
為什麼計算寬度計算網頁像素寬度是為了CSS網頁布局整齊與兼容。常見的我們布局左右結構網頁或使用padding、margin布局的時候將計算整頁寬度,如果不計算無論是寬度過
-
 div+css網頁標准布局學習教程|網頁設計布局入門教程
下載地址1:打包下載下載地址2:打包下載固定寬度CSS版式布局 自適應(彈性)寬度CSS版式布局
div+css網頁標准布局學習教程|網頁設計布局入門教程
下載地址1:打包下載下載地址2:打包下載固定寬度CSS版式布局 自適應(彈性)寬度CSS版式布局
-
 CSS3教程:使用@font-face實現個性化字體
在網頁中,我們可以用CSS的font-family屬性來定義字體,然而定義的字體在用戶的電腦上能否正確呈現則要看用戶的電腦是否安裝了該字體。我們經常能看到國外的一些個人網
CSS3教程:使用@font-face實現個性化字體
在網頁中,我們可以用CSS的font-family屬性來定義字體,然而定義的字體在用戶的電腦上能否正確呈現則要看用戶的電腦是否安裝了該字體。我們經常能看到國外的一些個人網
-
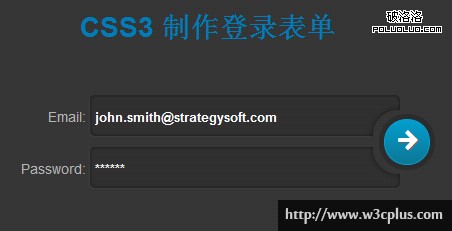
 CSS網頁設計實例:網頁登陸表單實例
W3cplus從今天剛開推出籐籐練習的CSS3系列。出這個系列主要是為了讓同樣有著CSS3興趣的同學更有動力,在這個系列中都是由W3cplus美女成員籐籐每天根據國外搜集
CSS網頁設計實例:網頁登陸表單實例
W3cplus從今天剛開推出籐籐練習的CSS3系列。出這個系列主要是為了讓同樣有著CSS3興趣的同學更有動力,在這個系列中都是由W3cplus美女成員籐籐每天根據國外搜集
-
 CSS3實例教程代碼:簡單制作遨游浏覽器LOGO
<!DOCTYPE HTML> <html> <head> <title>LOGO</
CSS3實例教程代碼:簡單制作遨游浏覽器LOGO
<!DOCTYPE HTML> <html> <head> <title>LOGO</
-
 CSS3實例資源收集:11個CSS3開發實用工具
層疊樣式表是用來描述表達語義或者是一種標記語言編寫的文檔中的外觀和格式的一種樣式語言,這種標記語言也可以是HTML,也可以在XML文檔中使用。CSS3被分成幾個獨立的文件
CSS3實例資源收集:11個CSS3開發實用工具
層疊樣式表是用來描述表達語義或者是一種標記語言編寫的文檔中的外觀和格式的一種樣式語言,這種標記語言也可以是HTML,也可以在XML文檔中使用。CSS3被分成幾個獨立的文件
-
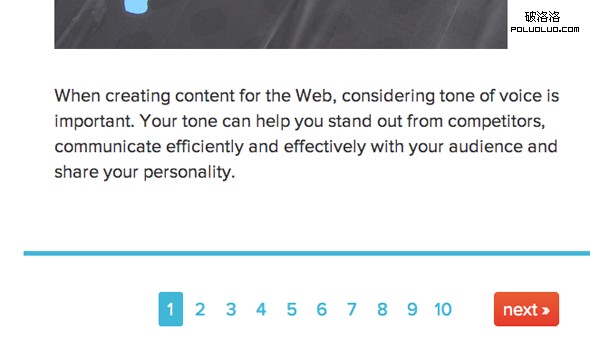
 網頁交互設計教程:產品設計選擇加載還是分頁
無論是在web頁面還是手機應用,信息往往無法在一個頁面全部展示,這就需要用到一些可以擴展頁面信息的交互模式:分頁(Pagination)和加載(Continuous Sc
網頁交互設計教程:產品設計選擇加載還是分頁
無論是在web頁面還是手機應用,信息往往無法在一個頁面全部展示,這就需要用到一些可以擴展頁面信息的交互模式:分頁(Pagination)和加載(Continuous Sc
-
 css-sprite適用的條件:對css-sprite的理解
最開始的時候,圖片都是一張一張單獨存在,需要哪張,就發送http請求來調用,隨著時間的推移,background-position的應用,又興起了css-sprite這種
css-sprite適用的條件:對css-sprite的理解
最開始的時候,圖片都是一張一張單獨存在,需要哪張,就發送http請求來調用,隨著時間的推移,background-position的應用,又興起了css-sprite這種
-
 css3制作網頁實例:點擊切換不同的CSS列表
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt
css3制作網頁實例:點擊切換不同的CSS列表
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt
-
 CSS網頁制作技巧:圖片的自適應居中和兼容處理
前幾天在做騰訊微博的微賣場的時候,遇到需要做圖片居中的需求。也就是說,商品列表中的圖片需要居中顯示。因為圖片是賣家自己把商品圖片鏈接過來,商品圖片的大小沒有做限制和過濾。
CSS網頁制作技巧:圖片的自適應居中和兼容處理
前幾天在做騰訊微博的微賣場的時候,遇到需要做圖片居中的需求。也就是說,商品列表中的圖片需要居中顯示。因為圖片是賣家自己把商品圖片鏈接過來,商品圖片的大小沒有做限制和過濾。
-
 CSS細節:選擇器、單位、函數(方法)
未來的CSS太讓人興奮了:一方面,是全新的頁面布局方式;另一方面,是酷炫的濾鏡、顏色等視覺效果。這些CSS,受開發者追捧,被雜志和博客文章鋪天蓋地地介紹。如果說這些特性是
CSS細節:選擇器、單位、函數(方法)
未來的CSS太讓人興奮了:一方面,是全新的頁面布局方式;另一方面,是酷炫的濾鏡、顏色等視覺效果。這些CSS,受開發者追捧,被雜志和博客文章鋪天蓋地地介紹。如果說這些特性是
-
 網頁設計經驗分享:網頁設計師要團隊合作
無論是自由職業者、小代理行的創始人或是網站站長,我們中的太多人是獨自工作的。數字革命的消極面就是制造隔離。網絡使得我們可以獨自完成那些之前需要團隊才能完成的工作。它使得我
網頁設計經驗分享:網頁設計師要團隊合作
無論是自由職業者、小代理行的創始人或是網站站長,我們中的太多人是獨自工作的。數字革命的消極面就是制造隔離。網絡使得我們可以獨自完成那些之前需要團隊才能完成的工作。它使得我
-
 CSS網頁設計技巧總結:浏覽器兼容技巧10則
css浏覽器不兼容很折騰人。天外飛仙在其他網站上趴下來的,讀了遍,還真是回事,說的蠻好的,就轉來,權當給自己做筆記,俗話說的好,好記性不如爛筆頭,也順便給大家分享。一、I
CSS網頁設計技巧總結:浏覽器兼容技巧10則
css浏覽器不兼容很折騰人。天外飛仙在其他網站上趴下來的,讀了遍,還真是回事,說的蠻好的,就轉來,權當給自己做筆記,俗話說的好,好記性不如爛筆頭,也順便給大家分享。一、I
小編推薦
熱門推薦