-
 inline-block元素間距怎麼去除掉?
一、現象描述真正意義上的inline-block水平呈現的元素間,換行顯示或空格分隔的情況下會有間距,很簡單的個例子:<input /> <input
inline-block元素間距怎麼去除掉?
一、現象描述真正意義上的inline-block水平呈現的元素間,換行顯示或空格分隔的情況下會有間距,很簡單的個例子:<input /> <input
-
 網頁教學網代碼分享:干淨簡潔的網頁列表代碼
誰不希望有一個好看而又干淨的網頁列表?這篇文章中我們給出幾個實用的例子,你可以把他們直接用到自己的工作中。我們從一個帶有動畫效果的垂直列表開始,接著是一個圖文
網頁教學網代碼分享:干淨簡潔的網頁列表代碼
誰不希望有一個好看而又干淨的網頁列表?這篇文章中我們給出幾個實用的例子,你可以把他們直接用到自己的工作中。我們從一個帶有動畫效果的垂直列表開始,接著是一個圖文
-
 HTML+CSS網頁制作實例:制作左上角卷角效果的網頁
英文原文 http://designshack.net/articles/css/code-a-simple-folded-corner-effect-with-css/
HTML+CSS網頁制作實例:制作左上角卷角效果的網頁
英文原文 http://designshack.net/articles/css/code-a-simple-folded-corner-effect-with-css/
-
 CSS3參考手冊和CSS3代碼生成工具加速你學習網頁制作
CSS3技術現在越來越成熟,通過CSS3的一些新特性(如box-sizing、邊界半徑、文字陰影、漸變等)創建的效果已經令前端開發者興奮不已。使用CSS3進行前端設計是未
CSS3參考手冊和CSS3代碼生成工具加速你學習網頁制作
CSS3技術現在越來越成熟,通過CSS3的一些新特性(如box-sizing、邊界半徑、文字陰影、漸變等)創建的效果已經令前端開發者興奮不已。使用CSS3進行前端設計是未
-
 學習CSS預處理器:Sass和less進行對比
什麼是CSS預處理器?Css可以讓你做很多事情,但它畢竟是給浏覽器認的東西,對開發者來說,Css缺乏很多特性,例如變量、常量以及一些編程語法,代碼難易組織和維護。這時Cs
學習CSS預處理器:Sass和less進行對比
什麼是CSS預處理器?Css可以讓你做很多事情,但它畢竟是給浏覽器認的東西,對開發者來說,Css缺乏很多特性,例如變量、常量以及一些編程語法,代碼難易組織和維護。這時Cs
-
 網頁制作技巧:網頁字體空格間距問題
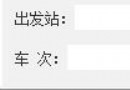
編碼問題。中文編碼下IE及其它浏覽器都正常顯示。如果在UTF-8下,會出現問題。如下圖:IE下 車次沒有對齊谷歌下效果: 對齊了解決辦法:給字體添加 font-famil
網頁制作技巧:網頁字體空格間距問題
編碼問題。中文編碼下IE及其它浏覽器都正常顯示。如果在UTF-8下,會出現問題。如下圖:IE下 車次沒有對齊谷歌下效果: 對齊了解決辦法:給字體添加 font-famil
-
 動態的樣式表lesscss:簡單學習lesscss語法
lesscss 是動態的樣式表語言,他讓css增加變量,組合,函數,運算等語法。這個項目的網站在國內訪問不到,大家都懂的。lesscss使用方法有兩種:1.頁面添加一個
動態的樣式表lesscss:簡單學習lesscss語法
lesscss 是動態的樣式表語言,他讓css增加變量,組合,函數,運算等語法。這個項目的網站在國內訪問不到,大家都懂的。lesscss使用方法有兩種:1.頁面添加一個
-
 網頁設計經驗談:7月收集常用的網頁設計工具
常常會聽到群裡或論壇裡討論哪個軟件強大、哪個軟件方便等等。其實這個無論是WEB前端開發還是WEB程序的開發,都離不開開發的工具,當然,現在 有不同的系統平台,對應不同系統
網頁設計經驗談:7月收集常用的網頁設計工具
常常會聽到群裡或論壇裡討論哪個軟件強大、哪個軟件方便等等。其實這個無論是WEB前端開發還是WEB程序的開發,都離不開開發的工具,當然,現在 有不同的系統平台,對應不同系統
-
 CSS實例教程:PNG背景透明在網頁設計中的運用
PNG的背景透明在網頁中應用比較廣泛,但浏覽器的兼容問題一直很讓人頭疼,用的CSS濾鏡再變通一下也能實現PNG背景半透明的兼容問題,只不過不支持背景的定位而已,也就是說不
CSS實例教程:PNG背景透明在網頁設計中的運用
PNG的背景透明在網頁中應用比較廣泛,但浏覽器的兼容問題一直很讓人頭疼,用的CSS濾鏡再變通一下也能實現PNG背景半透明的兼容問題,只不過不支持背景的定位而已,也就是說不
-
 HTML5教程:浏覽器的WebGL如何開啟?
最近發現很多朋友無法運行HTML5的一些應用或游戲,經詢問得知,大部分因為浏覽器的WebGL沒有開啟所導致,那麼我們如何開啟WebGL呢?1、哪些浏覽器支持WebGL要運
HTML5教程:浏覽器的WebGL如何開啟?
最近發現很多朋友無法運行HTML5的一些應用或游戲,經詢問得知,大部分因為浏覽器的WebGL沒有開啟所導致,那麼我們如何開啟WebGL呢?1、哪些浏覽器支持WebGL要運
-
 CSS制作網頁變色按鈕:實例詳解網頁變色按鈕
我們在做網頁的時候,一般我們做網頁按鈕基本上都需要兩張圖片,一張正常狀態的圖片,一張按下去效果圖片,做這種按鈕思路就是,設置鏈接a的背景為第一張圖片,a:hover的背景
CSS制作網頁變色按鈕:實例詳解網頁變色按鈕
我們在做網頁的時候,一般我們做網頁按鈕基本上都需要兩張圖片,一張正常狀態的圖片,一張按下去效果圖片,做這種按鈕思路就是,設置鏈接a的背景為第一張圖片,a:hover的背景
-
 CSS學習教程:文本段落縮進text-indent:2em
高手請略過,網頁教學網提供的這個小技巧教程適合初學CSS的人和網頁制作的人,主要實現在段落的前面自動縮進兩個字。記得過去剛開始學習制作頁面的時候,要想讓一段文字首行縮進兩
CSS學習教程:文本段落縮進text-indent:2em
高手請略過,網頁教學網提供的這個小技巧教程適合初學CSS的人和網頁制作的人,主要實現在段落的前面自動縮進兩個字。記得過去剛開始學習制作頁面的時候,要想讓一段文字首行縮進兩
-
 CSS網頁制作實例:三列等高DIV的網頁布局
散列等高<body><div id="wrap"><div id="left"><p s
CSS網頁制作實例:三列等高DIV的網頁布局
散列等高<body><div id="wrap"><div id="left"><p s
-
 CSS代碼實例:用CSS代碼寫出的各種形狀圖形
一共收集整理了圖形20個,比較實用,同時也為了熟悉CSS的代碼。整合了一下,有錯誤歡迎指出。1.正方形#square {width: 100px;height: 100p
CSS代碼實例:用CSS代碼寫出的各種形狀圖形
一共收集整理了圖形20個,比較實用,同時也為了熟悉CSS的代碼。整合了一下,有錯誤歡迎指出。1.正方形#square {width: 100px;height: 100p
-
 網頁設計師和平面設計師參考:顏色代碼總結
css顏色代碼大全:(網頁設計師和平面設計師常用)現在給大家獻上顏色對照碼: FFFFFF
網頁設計師和平面設計師參考:顏色代碼總結
css顏色代碼大全:(網頁設計師和平面設計師常用)現在給大家獻上顏色對照碼: FFFFFF
-
 網頁設計規范總結:一套不錯的網頁制作規范
規范目的為提高團隊協作效率, 便於後台人員添加功能及前端後期優化維護, 輸出高質量的文檔, 特制訂此文檔. 本規范文檔一經確認, 前端開發人員必須按本文檔規范進行前台頁面
網頁設計規范總結:一套不錯的網頁制作規范
規范目的為提高團隊協作效率, 便於後台人員添加功能及前端後期優化維護, 輸出高質量的文檔, 特制訂此文檔. 本規范文檔一經確認, 前端開發人員必須按本文檔規范進行前台頁面
-
 網頁代碼實例:CSS制作淘寶導航交互的小三角箭頭
沒事做了一個淘寶導航的小三角箭頭圖標,測試/支持環境:IE7+、Firefox8、chrome以下為源碼:<!DOCTYPE html PUBLIC &
網頁代碼實例:CSS制作淘寶導航交互的小三角箭頭
沒事做了一個淘寶導航的小三角箭頭圖標,測試/支持環境:IE7+、Firefox8、chrome以下為源碼:<!DOCTYPE html PUBLIC &
-
 網頁代碼講解:CSS實現圓角
用DIV+CSS實現圓角。<style> div.bg{color:#fff;font-size:18px;font-weight:700;back
網頁代碼講解:CSS實現圓角
用DIV+CSS實現圓角。<style> div.bg{color:#fff;font-size:18px;font-weight:700;back
-
 CSS3網頁制作教程:詳解CSS3實現圓角代碼
其實CSS3實現圓角的方法只需要設置一個屬性:border-radius(邊框半徑),只要設置一個值就能同時設置四個圓角的半徑給你一個DIV 設置他的圓角半徑:borde
CSS3網頁制作教程:詳解CSS3實現圓角代碼
其實CSS3實現圓角的方法只需要設置一個屬性:border-radius(邊框半徑),只要設置一個值就能同時設置四個圓角的半徑給你一個DIV 設置他的圓角半徑:borde
-
 網頁設計參考:網頁中文字體對應的英文名
有時css文件裡面用到中文字體的時候由於字體編碼的關系要使用到中文字體的英文字體名字.然而有些中文字體的英文名字卻不是那麼好記. 所以我這裡就搜集了一些.
網頁設計參考:網頁中文字體對應的英文名
有時css文件裡面用到中文字體的時候由於字體編碼的關系要使用到中文字體的英文字體名字.然而有些中文字體的英文名字卻不是那麼好記. 所以我這裡就搜集了一些.
小編推薦
熱門推薦