-
 10個非常有用但是IE浏覽器不能使用的CSS屬性
網頁制作poluoluo文章簡介:,這10個屬性中,有我們常用的,更有我們不常用卻非常有用的——CSS學無止境。 盡管我們對CSS已經非常熟悉,應付
10個非常有用但是IE浏覽器不能使用的CSS屬性
網頁制作poluoluo文章簡介:,這10個屬性中,有我們常用的,更有我們不常用卻非常有用的——CSS學無止境。 盡管我們對CSS已經非常熟悉,應付
-
 Webjx推薦30個網站導航使用CSS的最佳方式
網頁制作poluoluo文章簡介:在這篇文章中,你會找到一個收集優秀的導航技術,使用的CSS為用戶提供令人印象深刻的界面。 我們看到創新的方法,使設
Webjx推薦30個網站導航使用CSS的最佳方式
網頁制作poluoluo文章簡介:在這篇文章中,你會找到一個收集優秀的導航技術,使用的CSS為用戶提供令人印象深刻的界面。 我們看到創新的方法,使設
-
 漂亮樣式表在XHTML+CSS網頁制作中的應用
網頁制作poluoluo文章簡介:想成為一名CSS專家,僅僅熟練使用CSS選擇符(selectors)是遠遠不夠的. 這是一篇很久以前的文章了,
漂亮樣式表在XHTML+CSS網頁制作中的應用
網頁制作poluoluo文章簡介:想成為一名CSS專家,僅僅熟練使用CSS選擇符(selectors)是遠遠不夠的. 這是一篇很久以前的文章了,
-
 網頁CSS優化使網頁具有語義化
網頁制作poluoluo文章簡介:網站重構,CSS樣式表的優化技巧. 一、使用css縮寫 使用縮寫可以幫助減少你CSS文件的大小,更加容易閱讀
網頁CSS優化使網頁具有語義化
網頁制作poluoluo文章簡介:網站重構,CSS樣式表的優化技巧. 一、使用css縮寫 使用縮寫可以幫助減少你CSS文件的大小,更加容易閱讀
-
 網頁設計過程中推薦的命名規范
網頁制作poluoluo文章簡介:這套WebUI設計命名規范總結自我的一些Web設計經驗和國外設計師的命名方式推薦。 最近工作實在是繁忙,所以好久沒
網頁設計過程中推薦的命名規范
網頁制作poluoluo文章簡介:這套WebUI設計命名規范總結自我的一些Web設計經驗和國外設計師的命名方式推薦。 最近工作實在是繁忙,所以好久沒
-
 人們期待的CSS3的10大功能
網頁制作poluoluo文章簡介:CSS3 備受期待是肯定的,CSS Tricks 網站做了一次投票調查,票選備受期待的 CSS 功能,一共有7000人參與,結果如下。
人們期待的CSS3的10大功能
網頁制作poluoluo文章簡介:CSS3 備受期待是肯定的,CSS Tricks 網站做了一次投票調查,票選備受期待的 CSS 功能,一共有7000人參與,結果如下。
-
 CSS教程:實例講解定位Position
網頁制作poluoluo文章簡介:所有元素的默認定位都是:position:static,這意味著元素沒有被定位,而且在文檔中出現在它應該在的位置。
CSS教程:實例講解定位Position
網頁制作poluoluo文章簡介:所有元素的默認定位都是:position:static,這意味著元素沒有被定位,而且在文檔中出現在它應該在的位置。
-
 CSS實例教程:彈性+固寬布局
網頁制作poluoluo文章簡介:這裡所說有彈性,指的是背景去自適應屏幕寬度,而固寬呢,則是讓正文內容無論在寬屏還是窄屏中都能自動居中。 在當今用戶
CSS實例教程:彈性+固寬布局
網頁制作poluoluo文章簡介:這裡所說有彈性,指的是背景去自適應屏幕寬度,而固寬呢,則是讓正文內容無論在寬屏還是窄屏中都能自動居中。 在當今用戶
-
 通過CSS實例實現清除浮動
網頁制作poluoluo文章簡介:在寫HTML代碼的時候,發現在Firefox等符合W3C標准的浏覽器中,如果有一個DIV作為外部容器,內部的DIV如果設置了float樣
通過CSS實例實現清除浮動
網頁制作poluoluo文章簡介:在寫HTML代碼的時候,發現在Firefox等符合W3C標准的浏覽器中,如果有一個DIV作為外部容器,內部的DIV如果設置了float樣
-
 減少網站加載時間:CSS Sprites
網頁制作poluoluo文章簡介:本文的目的並不是講CSS Sprite如何讓一個網站更快,而是說一些使用CSS Sprite的時候的一些最佳實踐。
減少網站加載時間:CSS Sprites
網頁制作poluoluo文章簡介:本文的目的並不是講CSS Sprite如何讓一個網站更快,而是說一些使用CSS Sprite的時候的一些最佳實踐。
-
 網站柵格化設計
網頁制作poluoluo文章簡介:蛻變網 將要進行一次大的改版,作為公司的前端開發人員自然要在行動前做出些准備,於是先是為網站做了 柵格化設計,總寬950的24欄柵格。
網站柵格化設計
網頁制作poluoluo文章簡介:蛻變網 將要進行一次大的改版,作為公司的前端開發人員自然要在行動前做出些准備,於是先是為網站做了 柵格化設計,總寬950的24欄柵格。
-
 CSS Sprite操作:用CSS處理圓角
網頁制作poluoluo文章簡介:我處理圓角的版本是由內置的絕對定位的四個div組成,每個div都有唯一的圓角圖片作CSS Sprite操作。 初步
CSS Sprite操作:用CSS處理圓角
網頁制作poluoluo文章簡介:我處理圓角的版本是由內置的絕對定位的四個div組成,每個div都有唯一的圓角圖片作CSS Sprite操作。 初步
-
 CSS屬性選擇器制作個性化鏈接樣式
網頁制作poluoluo文章簡介:今天我們通過制作個性化鏈接樣式來介紹一下CSS的屬性選擇器。 我們在設計網站的時候,有的時候需要根據頁面元素的屬性
CSS屬性選擇器制作個性化鏈接樣式
網頁制作poluoluo文章簡介:今天我們通過制作個性化鏈接樣式來介紹一下CSS的屬性選擇器。 我們在設計網站的時候,有的時候需要根據頁面元素的屬性
-
 替換和不可替換元素以及顯示元素
網頁制作poluoluo文章簡介:元素是文檔結構的基礎,在CSS中,每個元素生成了一個包含了元素內容的框(box,也譯為“盒子”)。 元素是文檔結構
替換和不可替換元素以及顯示元素
網頁制作poluoluo文章簡介:元素是文檔結構的基礎,在CSS中,每個元素生成了一個包含了元素內容的框(box,也譯為“盒子”)。 元素是文檔結構
-
 用css實現表格外觀的無序列表
網頁制作poluoluo文章簡介:別看有的東東長得個表格樣,其實是披著表格皮的無序列表,為了偉大的語義,我們需要用css實現表格外觀的無序列表。
用css實現表格外觀的無序列表
網頁制作poluoluo文章簡介:別看有的東東長得個表格樣,其實是披著表格皮的無序列表,為了偉大的語義,我們需要用css實現表格外觀的無序列表。
-
 CSS教程:讓IE6支持position:fixed
網頁制作poluoluo文章簡介:但ie6總不支持它,所以用其他的屬性來模擬(這個模擬在主流浏覽器中都兼容,所以其他浏覽器也不需要分開寫position:fixed了)。
CSS教程:讓IE6支持position:fixed
網頁制作poluoluo文章簡介:但ie6總不支持它,所以用其他的屬性來模擬(這個模擬在主流浏覽器中都兼容,所以其他浏覽器也不需要分開寫position:fixed了)。
-
 CSS在各個網頁版郵箱中的支持情況
網頁制作poluoluo文章簡介:相信很多人都會做過漂亮的郵件模板,但是要讓做出的漂亮的郵件要支持所有的郵件系統,是一件多麼令人糾結的事情甚至會抱怨美工為什麼會設計出這麼
CSS在各個網頁版郵箱中的支持情況
網頁制作poluoluo文章簡介:相信很多人都會做過漂亮的郵件模板,但是要讓做出的漂亮的郵件要支持所有的郵件系統,是一件多麼令人糾結的事情甚至會抱怨美工為什麼會設計出這麼
-
 haslayout是什麼意思
網頁制作poluoluo文章簡介:要想更好的理解 css, 尤其是 IE 下對 css 的渲染,haslayout 是一個非常有必要徹底弄清除的概念。大多IE下的顯示錯誤
haslayout是什麼意思
網頁制作poluoluo文章簡介:要想更好的理解 css, 尤其是 IE 下對 css 的渲染,haslayout 是一個非常有必要徹底弄清除的概念。大多IE下的顯示錯誤
-
 CSS教程之內容設置的一些語法
網頁制作poluoluo文章簡介:在進行DivCSS布局時,需要對文本進行控制,今天系統的向大家介紹一下。CSS中控制換行的四種屬性。 一、white-space 可以實
CSS教程之內容設置的一些語法
網頁制作poluoluo文章簡介:在進行DivCSS布局時,需要對文本進行控制,今天系統的向大家介紹一下。CSS中控制換行的四種屬性。 一、white-space 可以實
-
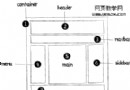
 CSS制作網頁經驗:清除網頁浮動
網頁制作poluoluo文章簡介:此時預覽此代碼,我們會發現最外層的父元素float container,並沒有顯示。 在進行浮動布局時,大多數人都
CSS制作網頁經驗:清除網頁浮動
網頁制作poluoluo文章簡介:此時預覽此代碼,我們會發現最外層的父元素float container,並沒有顯示。 在進行浮動布局時,大多數人都
小編推薦
熱門推薦