-
 div配合css模擬表格效果
<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/
div配合css模擬表格效果
<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/
-
 css制作表單效果
<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/
css制作表單效果
<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/
-
 CSS設計多列多模塊等高網頁布局
首先給大家看一個圖: 以前我們在布局這種需要多列多模塊,多列等高,一般會選擇橫著切一張背景圖來進行模擬,這個也是沒有辦法的辦法。 我們知道單純的兩列等高我們可以利
CSS設計多列多模塊等高網頁布局
首先給大家看一個圖: 以前我們在布局這種需要多列多模塊,多列等高,一般會選擇橫著切一張背景圖來進行模擬,這個也是沒有辦法的辦法。 我們知道單純的兩列等高我們可以利
-
 CSS布局:居左之後居右是100%寬度顯示問題
下面這段代碼是個常見的問題,解決的辦法也有多個,最近發現一種放,放上來和大家討論一下: 問題代碼:<!DOCTYPE html PUBLIC "-//W
CSS布局:居左之後居右是100%寬度顯示問題
下面這段代碼是個常見的問題,解決的辦法也有多個,最近發現一種放,放上來和大家討論一下: 問題代碼:<!DOCTYPE html PUBLIC "-//W
-
 網頁開頭部分的聲明DOCTYPE
網頁開頭部分的聲明 我們可能很少關注,下面我就結合網上的資料,把自己的理解寫下來,不對的地方,還請多多指正。 有的網站源代碼開頭部分是<!DOCTYPE html
網頁開頭部分的聲明DOCTYPE
網頁開頭部分的聲明 我們可能很少關注,下面我就結合網上的資料,把自己的理解寫下來,不對的地方,還請多多指正。 有的網站源代碼開頭部分是<!DOCTYPE html
-
 CSS屬性display:inline-block
在使用 CSS 實現表現的時候,會經常接觸到 display:inline-block 這一屬性,大都會對這一屬性感覺很模糊。 display:inline-block
CSS屬性display:inline-block
在使用 CSS 實現表現的時候,會經常接觸到 display:inline-block 這一屬性,大都會對這一屬性感覺很模糊。 display:inline-block
-
 網頁制作學習之CSS樣式表的優先權
發現很多朋友對 CSS 的優先權不甚了解,規則很簡單。需要說明的一點,如果你的樣式管理需要深層判斷 CSS 的優先權,更應反思自己的 CSS 代碼,是否合理?是否優化?C
網頁制作學習之CSS樣式表的優先權
發現很多朋友對 CSS 的優先權不甚了解,規則很簡單。需要說明的一點,如果你的樣式管理需要深層判斷 CSS 的優先權,更應反思自己的 CSS 代碼,是否合理?是否優化?C
-
 CSS樣式表最佳習慣
大多數技術都有自己約定俗成的標准。CSS也不例外。雖然並非網絡上存在的所有CSS都很規范,但按照現有標准來使用CSS卻還是不無裨益的。一般來說,開發人員應盡可能將內容與結
CSS樣式表最佳習慣
大多數技術都有自己約定俗成的標准。CSS也不例外。雖然並非網絡上存在的所有CSS都很規范,但按照現有標准來使用CSS卻還是不無裨益的。一般來說,開發人員應盡可能將內容與結
-
 網頁作品:CSS主題網站欣賞
1. FreeCSSTemplates.org 2. FreeCSS.com 3. CSSCreme &nb
網頁作品:CSS主題網站欣賞
1. FreeCSSTemplates.org 2. FreeCSS.com 3. CSSCreme &nb
-
 真正的利用DIV+CSS優化站點
當DIV+CSS平地起驚雷突然出現在網頁設計行業的時候,官方、民間無不推崇備至,仿佛Table設計的時代就要終結,馬上就要步入DIV+CSS的時代,不懂得DIV+CSS你
真正的利用DIV+CSS優化站點
當DIV+CSS平地起驚雷突然出現在網頁設計行業的時候,官方、民間無不推崇備至,仿佛Table設計的時代就要終結,馬上就要步入DIV+CSS的時代,不懂得DIV+CSS你
-
 CSS制作的背景動態變化的網頁導航
自己寫的個導航,感覺還不錯...惟一的不足就是hack比較多,如果有簡潔的方式實現,請留言告訴我...呵呵...樣式部分:#headerMenu {
CSS制作的背景動態變化的網頁導航
自己寫的個導航,感覺還不錯...惟一的不足就是hack比較多,如果有簡潔的方式實現,請留言告訴我...呵呵...樣式部分:#headerMenu {
-
 CSS+XHTML制作的簡單網頁下拉菜單
CSS和JS一樣深不可測,也許花十天時間就能學會,但如果想完全通透,或許要付出幾百個十天.永遠不要認為自己比別人聰明,自以為比別人懂的人其實什麼都不懂.學無止
CSS+XHTML制作的簡單網頁下拉菜單
CSS和JS一樣深不可測,也許花十天時間就能學會,但如果想完全通透,或許要付出幾百個十天.永遠不要認為自己比別人聰明,自以為比別人懂的人其實什麼都不懂.學無止
-
 css實用技巧及必須得注意的事項
個人總結的一些css實用技巧及必須得注意的事項:1.注釋須知:html中注釋不能這樣寫:<div></div><!--------這是錯誤寫
css實用技巧及必須得注意的事項
個人總結的一些css實用技巧及必須得注意的事項:1.注釋須知:html中注釋不能這樣寫:<div></div><!--------這是錯誤寫
-
 CSS3 有關的問題
Eric A. Meyer 對基於 Web 標准的 CSS 與 HTML 絕非一知半解,他是這個領域傑出的專家,曾寫過不少 CSS 方面的書,是 An Event Apa
CSS3 有關的問題
Eric A. Meyer 對基於 Web 標准的 CSS 與 HTML 絕非一知半解,他是這個領域傑出的專家,曾寫過不少 CSS 方面的書,是 An Event Apa
-
 不夠語義網頁設計和語義的網頁制作
這個時代DIV+CSS已經創造著新的神話,不久的將來,也許你所訪問的互聯網將不再出現Table。 作為一個身處2008年末的Web設計師,你是否好意思承認自己的代碼中使用
不夠語義網頁設計和語義的網頁制作
這個時代DIV+CSS已經創造著新的神話,不久的將來,也許你所訪問的互聯網將不再出現Table。 作為一個身處2008年末的Web設計師,你是否好意思承認自己的代碼中使用
-
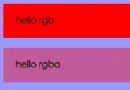
 RGBA顏色實現背景顏色透明而文字不透明
一直以來,浏覽器的透明一直無法實現 單純的顏色透明,每次使用alpha後就會把透明的屬性繼承到子節點上。換句話說,很難實現背景顏色透明而文字不透明的效果,直到RGBA顏色
RGBA顏色實現背景顏色透明而文字不透明
一直以來,浏覽器的透明一直無法實現 單純的顏色透明,每次使用alpha後就會把透明的屬性繼承到子節點上。換句話說,很難實現背景顏色透明而文字不透明的效果,直到RGBA顏色
-
 加深對HTML和CSS標簽語義化的理解
前兩天參加了公司組織的一個WD培訓,有一節課講了標簽語義化,聽了之後感覺特別有用,更正了我以前對 HTML 和 CSS 的錯誤看法。首先說明的一點是,人可以通過視覺的劃分
加深對HTML和CSS標簽語義化的理解
前兩天參加了公司組織的一個WD培訓,有一節課講了標簽語義化,聽了之後感覺特別有用,更正了我以前對 HTML 和 CSS 的錯誤看法。首先說明的一點是,人可以通過視覺的劃分
-
 網站布局剖析實例:網頁黃金分割
數學是優美的. 聽上去有點奇怪? 當我第一次開始設計的時候,我確信如此。數學如此刻板乏味。你可能會驚訝的發現,最美觀的設計,藝術作品,物體,甚至人都有數學上的共同點。尤其
網站布局剖析實例:網頁黃金分割
數學是優美的. 聽上去有點奇怪? 當我第一次開始設計的時候,我確信如此。數學如此刻板乏味。你可能會驚訝的發現,最美觀的設計,藝術作品,物體,甚至人都有數學上的共同點。尤其
-
 CSS3的border-radius屬性定義HTML元素的圓角
秦歌(YanKaven) 的站點:http://dancewithnet.com/兩年前發表的《The visual design of Web 2.0》中提到&ldqu
CSS3的border-radius屬性定義HTML元素的圓角
秦歌(YanKaven) 的站點:http://dancewithnet.com/兩年前發表的《The visual design of Web 2.0》中提到&ldqu
-
 CSS中的!important屬性
CSS中的!important是一個非常重要的屬性,有時候發揮著非常大的作用,Webjx.com這方面的知識並不是非常多,我們看下面的文章,對它作比較感觀的了解。 前幾
CSS中的!important屬性
CSS中的!important是一個非常重要的屬性,有時候發揮著非常大的作用,Webjx.com這方面的知識並不是非常多,我們看下面的文章,對它作比較感觀的了解。 前幾
小編推薦
熱門推薦