-
 CSS3實例教程:盒子模型實例代碼
@charset "utf-8";/* CSS Document */body{margin:0 auto;width:1000px;height:1
CSS3實例教程:盒子模型實例代碼
@charset "utf-8";/* CSS Document */body{margin:0 auto;width:1000px;height:1
-
 JavaScript教程:動態元素綁定事件
1.出現問題: 我們一般都是為已經存在的元素去綁定事件,那麼用同樣的綁定方法也能正確綁定動態創建的元素嗎?我在我們孔明app的項目裡動態創建了一個元素,然後我又需要為這個
JavaScript教程:動態元素綁定事件
1.出現問題: 我們一般都是為已經存在的元素去綁定事件,那麼用同樣的綁定方法也能正確綁定動態創建的元素嗎?我在我們孔明app的項目裡動態創建了一個元素,然後我又需要為這個
-
 CSS有趣代碼:遠離IE6毀滅IE6抵制IE6
全民行動抵制IE6,珍惜生命遠離IE6、毀滅IE6從我做起....抵制IE需要你的參與,你只要把<div class="IE">....&
CSS有趣代碼:遠離IE6毀滅IE6抵制IE6
全民行動抵制IE6,珍惜生命遠離IE6、毀滅IE6從我做起....抵制IE需要你的參與,你只要把<div class="IE">....&
-
 網頁設計資源:六月收集25個CSS3動畫按鈕和菜單教程
隨著CSS3的出現以及越來越多的浏覽器對它的支持,設計人員和開發人員有了更多的選擇,CSS3提供了很多的設計上的新技術和高級功能,使創建網站變得更容易,用純CSS也可以實
網頁設計資源:六月收集25個CSS3動畫按鈕和菜單教程
隨著CSS3的出現以及越來越多的浏覽器對它的支持,設計人員和開發人員有了更多的選擇,CSS3提供了很多的設計上的新技術和高級功能,使創建網站變得更容易,用純CSS也可以實
-
 CSS網頁制作教程:負margin制作自適應左右布局
剛剛開始學習css的時候,我采用了float為主來實現布局的方式,但是運用浮動很長一段時間之後,我發現這是一種被人牽著鼻子走的做法。至少,頁面上不應過多的運用浮動,尤其是
CSS網頁制作教程:負margin制作自適應左右布局
剛剛開始學習css的時候,我采用了float為主來實現布局的方式,但是運用浮動很長一段時間之後,我發現這是一種被人牽著鼻子走的做法。至少,頁面上不應過多的運用浮動,尤其是
-
 CSS網頁制作:讓IE6支持position: fixed
html {_background-image: url(about:blank);_background-attachment: fixed; /* prevent s
CSS網頁制作:讓IE6支持position: fixed
html {_background-image: url(about:blank);_background-attachment: fixed; /* prevent s
-
 CSS網頁制作教程:CSS語義化的類名
(譯者注:你是否還在用”layout-985″”redBg”的類名?你是否很糾結定義什麼類名? Chris Coyier提
CSS網頁制作教程:CSS語義化的類名
(譯者注:你是否還在用”layout-985″”redBg”的類名?你是否很糾結定義什麼類名? Chris Coyier提
-
 CSS實用技巧:響應式Web設計CSS屬性的運用
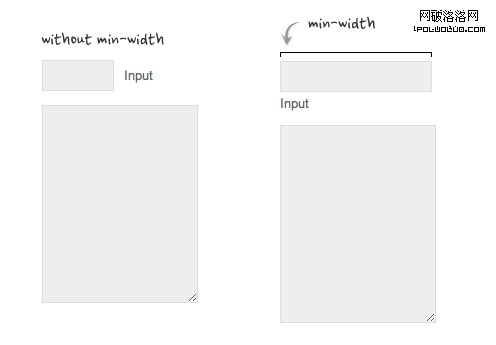
正如我在教程響應式Web設計三步走當中所講的,響應式的Web設計其實並不難,但是要讓元素在布局切換時能夠平滑過渡就比較考驗技巧了。現在我分享在編碼時常用的五個CSS技巧並
CSS實用技巧:響應式Web設計CSS屬性的運用
正如我在教程響應式Web設計三步走當中所講的,響應式的Web設計其實並不難,但是要讓元素在布局切換時能夠平滑過渡就比較考驗技巧了。現在我分享在編碼時常用的五個CSS技巧並
-
 響應式網頁設計教程:展示響應式設計的基本原理
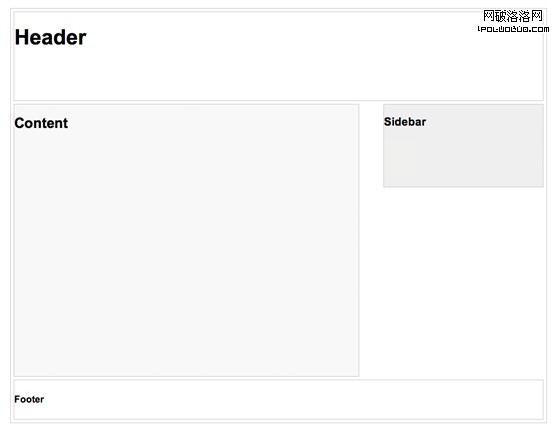
來源:Responsive Design in 3 Steps響應式網頁設計,毫無疑問地變得越來越重要了。如果你還沒聽說過響應式設計,可以先看看我之前發的文章響應式網站。
響應式網頁設計教程:展示響應式設計的基本原理
來源:Responsive Design in 3 Steps響應式網頁設計,毫無疑問地變得越來越重要了。如果你還沒聽說過響應式設計,可以先看看我之前發的文章響應式網站。
-
 網頁設計教程:網頁最常用的ClassName集合
本人參考了國內外的一些大型網站,整理了網頁最常用的ClassName集合,共有100+個。希望對前端小朋友們有那麼一點幫助。:)
網頁設計教程:網頁最常用的ClassName集合
本人參考了國內外的一些大型網站,整理了網頁最常用的ClassName集合,共有100+個。希望對前端小朋友們有那麼一點幫助。:)
-
 CSS3實例教程:超炫的網頁進度條
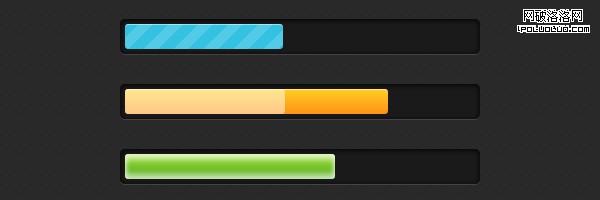
時尚的CSS3進度條先看效果圖,非常漂亮吧: HTML代碼:<div class="progress-bar blue stripes"
CSS3實例教程:超炫的網頁進度條
時尚的CSS3進度條先看效果圖,非常漂亮吧: HTML代碼:<div class="progress-bar blue stripes"
-
 網頁設計小技巧:文件類型不同鏈接樣式不同
CSS代碼如下:/* external links */a[href^="http://"]{padding-right: 13px;backgrou
網頁設計小技巧:文件類型不同鏈接樣式不同
CSS代碼如下:/* external links */a[href^="http://"]{padding-right: 13px;backgrou
-
 網頁制作資源:六月收集25個免費的CSS框架
對開發者來說時間非常關鍵,如果你能為在互聯網上找到一些現成的資源能幫助你的項目,會大大提升工作的效率。本文向你推薦 25 個CSS框架、工具、軟件及樣板。Sprite C
網頁制作資源:六月收集25個免費的CSS框架
對開發者來說時間非常關鍵,如果你能為在互聯網上找到一些現成的資源能幫助你的項目,會大大提升工作的效率。本文向你推薦 25 個CSS框架、工具、軟件及樣板。Sprite C
-
 DIV+CSS網頁設計實例:DIV實現網頁Textarea效果
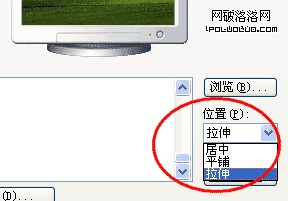
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &qu
DIV+CSS網頁設計實例:DIV實現網頁Textarea效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &qu
-
 CSS3實例教程:border-image屬性實例講解
一、border-image的兼容性border-image可以說是CSS3中的一員大將,將來一定會大放光彩,其應用潛力真的是非常的驚人。可惜目前支持的浏覽器有限,僅Fi
CSS3實例教程:border-image屬性實例講解
一、border-image的兼容性border-image可以說是CSS3中的一員大將,將來一定會大放光彩,其應用潛力真的是非常的驚人。可惜目前支持的浏覽器有限,僅Fi
-
 CSS的Margin屬性:詳解margin屬性
你真的了解margin嗎?你知道margin有什麼特性嗎?你知道什麼是垂直外邊距合並?margin在塊元素、內聯元素中的區別?什麼時候該用padding而不是margin
CSS的Margin屬性:詳解margin屬性
你真的了解margin嗎?你知道margin有什麼特性嗎?你知道什麼是垂直外邊距合並?margin在塊元素、內聯元素中的區別?什麼時候該用padding而不是margin
-
 CSS3實例教程:CSS3制作玻璃瓶裡的水母
下為純CSS制作,閒話不說,上個效果圖先:玻璃瓶質感、四葉草漂浮於水面,蕩起漣漪、搖擺上升的氣泡…很美的意境,然而你也許會說你喜歡瓶子不喜歡四葉草,那可以把
CSS3實例教程:CSS3制作玻璃瓶裡的水母
下為純CSS制作,閒話不說,上個效果圖先:玻璃瓶質感、四葉草漂浮於水面,蕩起漣漪、搖擺上升的氣泡…很美的意境,然而你也許會說你喜歡瓶子不喜歡四葉草,那可以把
-
 CSS雪碧圖的尺寸要優化好將雪碧圖權重做分離
可能是某篇微博的關系,今天有人來評論說,使用雪碧圖,內存會暴漲的。。。這個問題討論的也蠻多了,那,到底,使用雪碧圖後,會占用很多內存嗎?實驗:下午做了個簡單的實驗,用99
CSS雪碧圖的尺寸要優化好將雪碧圖權重做分離
可能是某篇微博的關系,今天有人來評論說,使用雪碧圖,內存會暴漲的。。。這個問題討論的也蠻多了,那,到底,使用雪碧圖後,會占用很多內存嗎?實驗:下午做了個簡單的實驗,用99
-
 CSS3中的單位和浏覽器的支持情況
很基礎的一個問題,但是,其實看起來很復雜的樣子~~我們來捋一捋吧~~css3中也對css中用到的單位進行了改進,單位也就是那幾個,所以我們要搞清楚再用。 %&mda
CSS3中的單位和浏覽器的支持情況
很基礎的一個問題,但是,其實看起來很復雜的樣子~~我們來捋一捋吧~~css3中也對css中用到的單位進行了改進,單位也就是那幾個,所以我們要搞清楚再用。 %&mda
-
 CSS3的自定義字體@font-face:如何將icon變成字體?
大家都知道現在各個浏覽器都支持CSS3的自定義字體(@font-face),包括IE6都支持,只是各自對字體文件格式的支持不太一樣。那麼對於網站中用到的各種icon,我們
CSS3的自定義字體@font-face:如何將icon變成字體?
大家都知道現在各個浏覽器都支持CSS3的自定義字體(@font-face),包括IE6都支持,只是各自對字體文件格式的支持不太一樣。那麼對於網站中用到的各種icon,我們
小編推薦
熱門推薦