-
 CSS基礎教程:Class以及ID選擇器
前面的學習我們僅僅使用HTML選擇器(在HTML頁面裡為html標簽,如 P) 現在我們學習使用clss和id定義屬於自己的選擇器。 這樣,同樣的html元
CSS基礎教程:Class以及ID選擇器
前面的學習我們僅僅使用HTML選擇器(在HTML頁面裡為html標簽,如 P) 現在我們學習使用clss和id定義屬於自己的選擇器。 這樣,同樣的html元
-
 CSS基礎教程: CSS的分組(Grouping)和嵌套(Nesting)
Grouping 分組 當許多選擇器有同樣屬性時,可以使用逗號組合它們。 例子:h2 { color
CSS基礎教程: CSS的分組(Grouping)和嵌套(Nesting)
Grouping 分組 當許多選擇器有同樣屬性時,可以使用逗號組合它們。 例子:h2 { color
-
 CSS基礎教程:CSS的Pseudo Classes 偽類
請你注意一些CSS偽類屬性不被所有浏覽器支持,但有四個偽類可以安全使用在鏈接上 偽類像是指定選擇器狀態或關聯選擇器的門闩。它們的形式如:selector:pseudo&
CSS基礎教程:CSS的Pseudo Classes 偽類
請你注意一些CSS偽類屬性不被所有浏覽器支持,但有四個偽類可以安全使用在鏈接上 偽類像是指定選擇器狀態或關聯選擇器的門闩。它們的形式如:selector:pseudo&
-
 CSS基礎教程: CSS的屬性縮寫
一些CSS屬性允許使用一串值代替許多屬性,值使用空格分開。 margin,pdding和border-width允許合並margin-top-width, m
CSS基礎教程: CSS的屬性縮寫
一些CSS屬性允許使用一串值代替許多屬性,值使用空格分開。 margin,pdding和border-width允許合並margin-top-width, m
-
 CSS基礎教程: CSS的Background Images 背景圖片
背景圖片Background Images有許多屬性可以操作。 幸運的是,可以使用background處理所有:body {
CSS基礎教程: CSS的Background Images 背景圖片
背景圖片Background Images有許多屬性可以操作。 幸運的是,可以使用background處理所有:body {
-
 CSS基礎教程:CSS的display屬性
操作HTML元素的訣竅在於明白它們工作的方法在於沒有特定的形式。一些由標簽組成的大部分頁面可以設定任何樣式。浏覽器默認的樣式裡的大部分html元素由字體樣式、margin
CSS基礎教程:CSS的display屬性
操作HTML元素的訣竅在於明白它們工作的方法在於沒有特定的形式。一些由標簽組成的大部分頁面可以設定任何樣式。浏覽器默認的樣式裡的大部分html元素由字體樣式、margin
-
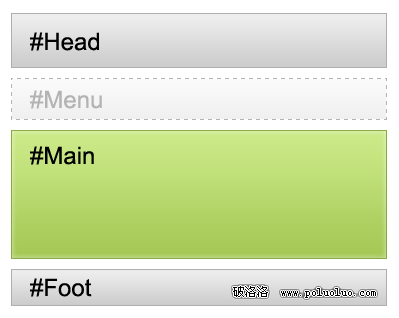
 CSS基礎教程:CSS網頁布局Page Layout
使用CSS布局非常簡單,如果你習慣使用tables布局,可能開始時有點困難,但其實很容易,事實上只是觀念的不同。 你需要把網頁的每個部分看成獨立的塊,你可以絕對或相對定
CSS基礎教程:CSS網頁布局Page Layout
使用CSS布局非常簡單,如果你習慣使用tables布局,可能開始時有點困難,但其實很容易,事實上只是觀念的不同。 你需要把網頁的每個部分看成獨立的塊,你可以絕對或相對定
-
 CSS基礎教程:CSS的At-Rules@規則
At-rules分裝不同的CSS規則,應用在特定場合。Importing import@規則引用另外的樣式。例如,如果你想添加另外樣式到現在的樣式,可以這樣: @im
CSS基礎教程:CSS的At-Rules@規則
At-rules分裝不同的CSS規則,應用在特定場合。Importing import@規則引用另外的樣式。例如,如果你想添加另外樣式到現在的樣式,可以這樣: @im
-
 CSS基礎教程:CSS的偽元素Pseudo Elements
偽元素吸附在選擇上和pseudo classes偽類很像,像這樣selector:pseudoelement{property: value;}。有四
CSS基礎教程:CSS的偽元素Pseudo Elements
偽元素吸附在選擇上和pseudo classes偽類很像,像這樣selector:pseudoelement{property: value;}。有四
-
 CSS的優先級特性Specificity
如果同個元素有兩個或以上沖突的CSS規則,浏覽器有一些基本的規則來決定哪一個非常特殊而勝出。 它可能不像其它那麼重要,大部分案例你不需要擔心沖突,但大型而且復雜的CSS
CSS的優先級特性Specificity
如果同個元素有兩個或以上沖突的CSS規則,浏覽器有一些基本的規則來決定哪一個非常特殊而勝出。 它可能不像其它那麼重要,大部分案例你不需要擔心沖突,但大型而且復雜的CSS
-
 CSS布局需要掌握的8個你技巧
1.若有疑問立即檢測 在出錯時若能對原始代碼做簡單檢測可以省去很多頭痛問題。W3C對於XHTML與CSS 都有檢測工具可用,請見 http://va
CSS布局需要掌握的8個你技巧
1.若有疑問立即檢測 在出錯時若能對原始代碼做簡單檢測可以省去很多頭痛問題。W3C對於XHTML與CSS 都有檢測工具可用,請見 http://va
-
 CSS浮動布局基礎
基於浮動的布局利用了float(浮動)屬性來並排定位元素,並在網頁上創建列。可以利用這個屬性來創建一個環繞在周圍的效果,例如環繞在照片周圍,但是當你把它應用到一個<
CSS浮動布局基礎
基於浮動的布局利用了float(浮動)屬性來並排定位元素,並在網頁上創建列。可以利用這個屬性來創建一個環繞在周圍的效果,例如環繞在照片周圍,但是當你把它應用到一個<
-
 如何進行CSS布局
HTML的局限性迫使設計師們去開發更聰明的方式來使他們的網頁更美觀。過去最常用的工具是<table>標簽,它本是用來創建電子數據表——比如由數據行和列組成的信
如何進行CSS布局
HTML的局限性迫使設計師們去開發更聰明的方式來使他們的網頁更美觀。過去最常用的工具是<table>標簽,它本是用來創建電子數據表——比如由數據行和列組成的信
-
 根據用戶浏覽器及分辨率調用不同的CSS樣式文件
DIV CSS教程:判斷用戶分辨率調用不同的CSS樣式文件 (未測試 來自網絡 請自行驗證) var IE1024=; va
根據用戶浏覽器及分辨率調用不同的CSS樣式文件
DIV CSS教程:判斷用戶分辨率調用不同的CSS樣式文件 (未測試 來自網絡 請自行驗證) var IE1024=; va
-
 Div CSS實例教程:頁面制作方法
做前端也有幾年時間了,不敢說能把他看地多透,但是多多少少還是有些自己的東西。就制作而言,我將一張頁面分為四層:框架、布局、模塊、列表和數據塊。 一、框架 頁面的框架基
Div CSS實例教程:頁面制作方法
做前端也有幾年時間了,不敢說能把他看地多透,但是多多少少還是有些自己的東西。就制作而言,我將一張頁面分為四層:框架、布局、模塊、列表和數據塊。 一、框架 頁面的框架基
-
 Div+CSS教程:如何閉合浮動元素?
按照CSS規范,浮動元素(floats)會被移出文檔流,不會影響到塊狀盒子的布局而只會影響內聯盒子(通常是文本)的排列。因此當其高度超出包含容器時,一般父容器不會自動伸長
Div+CSS教程:如何閉合浮動元素?
按照CSS規范,浮動元素(floats)會被移出文檔流,不會影響到塊狀盒子的布局而只會影響內聯盒子(通常是文本)的排列。因此當其高度超出包含容器時,一般父容器不會自動伸長
-
 css自動換行的技巧
css自動換行有什麼技巧?大家都知道連續的英文或數字能是容器被撐大,不能根據容器的大小自動換行,下面是 CSS如何將他們換行的方法! 大家都知道連續的英文或數
css自動換行的技巧
css自動換行有什麼技巧?大家都知道連續的英文或數字能是容器被撐大,不能根據容器的大小自動換行,下面是 CSS如何將他們換行的方法! 大家都知道連續的英文或數
-
 哀悼死難同胞 網站變灰色的方法
下面我們來看看如何將網頁變成黑白的。如果你的網站是靜態頁面,能夠支持支持CSS,那就方便很多了。只要是符合W3標准的網頁,在CSS文件的最前面加上一行代碼就可以了,這段代
哀悼死難同胞 網站變灰色的方法
下面我們來看看如何將網頁變成黑白的。如果你的網站是靜態頁面,能夠支持支持CSS,那就方便很多了。只要是符合W3標准的網頁,在CSS文件的最前面加上一行代碼就可以了,這段代
-
 li 樣式
li {list-style-image: url(images/disc.gif);} l
li 樣式
li {list-style-image: url(images/disc.gif);} l
-
 隱藏滾動條
具體步驟: 方法一:設置CSS屬性overflow為hidden。 <body style=overflow:hidden> 方法二:設置body元素的scr
隱藏滾動條
具體步驟: 方法一:設置CSS屬性overflow為hidden。 <body style=overflow:hidden> 方法二:設置body元素的scr
小編推薦
熱門推薦