-
 Javascript實例:JS函數實現隨機顏色
function randomcolor(){var colorvalue=["0","2","3",&quo
Javascript實例:JS函數實現隨機顏色
function randomcolor(){var colorvalue=["0","2","3",&quo
-
 CSS學習教程:@font-face網頁中顯示指定的字體
@font-face 是CSS中的一個功能,它允許在網頁中顯示指定的字體,即使用戶的電腦中沒有安裝該字體。這就意味著設計師和開發人員可以不用考慮web安全字體,如預裝在用
CSS學習教程:@font-face網頁中顯示指定的字體
@font-face 是CSS中的一個功能,它允許在網頁中顯示指定的字體,即使用戶的電腦中沒有安裝該字體。這就意味著設計師和開發人員可以不用考慮web安全字體,如預裝在用
-
 CSS教程:CSS id和CSS class區別與用法
簡單介紹CSS id與CSS class區別與用法。CSS id知識:在一個網頁裡ID只能使用一次。當然即使一個id在一個網頁內被使用多次,其CSS樣式仍然可以實現生效,
CSS教程:CSS id和CSS class區別與用法
簡單介紹CSS id與CSS class區別與用法。CSS id知識:在一個網頁裡ID只能使用一次。當然即使一個id在一個網頁內被使用多次,其CSS樣式仍然可以實現生效,
-
 CSS學習教程:CSS代碼優化和CSS重用優化
為大家介紹簡單的CSS優化。涉及優化內容:1、CSS代碼優化2、CSS重用優化一、CSS代碼優化地方:1、border(CSS邊框)簡寫:border-top:1px s
CSS學習教程:CSS代碼優化和CSS重用優化
為大家介紹簡單的CSS優化。涉及優化內容:1、CSS代碼優化2、CSS重用優化一、CSS代碼優化地方:1、border(CSS邊框)簡寫:border-top:1px s
-
 CSS學習教程:CSS父級和CSS子級
什麼是CSS父級子級?簡單講CSS父級 CSS子級是相對而言,如一個DIV “A”被另外一個DIV “B”包裹著,這樣我們
CSS學習教程:CSS父級和CSS子級
什麼是CSS父級子級?簡單講CSS父級 CSS子級是相對而言,如一個DIV “A”被另外一個DIV “B”包裹著,這樣我們
-
 CSS學習教程:display屬性使用詳細講解
在一般的CSS布局制作時候,我們常常會用到display對應值有block、none、inline這三個值。下面我們來分別來認識和學習什麼時候用什麼值。這裡通過CSS d
CSS學習教程:display屬性使用詳細講解
在一般的CSS布局制作時候,我們常常會用到display對應值有block、none、inline這三個值。下面我們來分別來認識和學習什麼時候用什麼值。這裡通過CSS d
-
 CSS學習教程:CSS對網頁圖片img的控制
這裡為大家介紹的是DIV CSS對img圖片控制。我們常常會遇到以下情況:1、img圖片多了邊框,特別是鏈接後的圖片帶邊框2、圖片超出撐破DIV下面我們通過CSS來解決這
CSS學習教程:CSS對網頁圖片img的控制
這裡為大家介紹的是DIV CSS對img圖片控制。我們常常會遇到以下情況:1、img圖片多了邊框,特別是鏈接後的圖片帶邊框2、圖片超出撐破DIV下面我們通過CSS來解決這
-
 HTML5和css3實例:制作HTML5網頁視頻播放器
播放器最終效果預覽圖導讀:毫無疑問HTML5已經是大勢所趨,知名視頻網站YouTube在兩年前就開始推廣HTML5播放器來代替Flash。雖然國內還沒有完全普及HTML5
HTML5和css3實例:制作HTML5網頁視頻播放器
播放器最終效果預覽圖導讀:毫無疑問HTML5已經是大勢所趨,知名視頻網站YouTube在兩年前就開始推廣HTML5播放器來代替Flash。雖然國內還沒有完全普及HTML5
-
 CSS實例教程:IE6絕對定位錯位問題的解決方案
在IE6中設置絕對定位,在left與bottom都會出現錯位問題。配合以下代碼,可以幫你理解這個問題,比較下現代浏覽器與IE6的差異就知道問題在哪了。另外,對於定位還沒掌
CSS實例教程:IE6絕對定位錯位問題的解決方案
在IE6中設置絕對定位,在left與bottom都會出現錯位問題。配合以下代碼,可以幫你理解這個問題,比較下現代浏覽器與IE6的差異就知道問題在哪了。另外,對於定位還沒掌
-
 CSS實例教程:CSS指針
什麼是CSS指針?這裡指針是指屬於與被屬於的關系 如.yangshi .yangshi_a{...}對於yangshi_a是yangshi 指向的樣式我們可以作1個實驗來
CSS實例教程:CSS指針
什麼是CSS指針?這裡指針是指屬於與被屬於的關系 如.yangshi .yangshi_a{...}對於yangshi_a是yangshi 指向的樣式我們可以作1個實驗來
-
 CSS基礎教程:CSS控制超鏈接樣式詳解
用CSS控制超鏈接樣式-css超鏈接本文將講解通過css樣式或通過css來控制超鏈接樣式。這裡主要講文字類型的超鏈接,超鏈接的樣式包括通過CSS來控制設置超鏈接有無下劃線
CSS基礎教程:CSS控制超鏈接樣式詳解
用CSS控制超鏈接樣式-css超鏈接本文將講解通過css樣式或通過css來控制超鏈接樣式。這裡主要講文字類型的超鏈接,超鏈接的樣式包括通過CSS來控制設置超鏈接有無下劃線
-
 點擊圖片或文字超鏈接產生的虛線框去掉的方法
怎麼刪除錨文本的圖片或文字鏈接後產生的虛線框?帶超鏈接的圖片(文字)被點擊後產生的虛線框一、使用CSS解決法,CSS代碼:a {blr:expression(this.o
點擊圖片或文字超鏈接產生的虛線框去掉的方法
怎麼刪除錨文本的圖片或文字鏈接後產生的虛線框?帶超鏈接的圖片(文字)被點擊後產生的虛線框一、使用CSS解決法,CSS代碼:a {blr:expression(this.o
-
 IE9 line-height設置文字不能垂直居中
我們在IE9常常會遇見自己寫的DIV CSS網頁,文字有時不能垂直居中,究竟IE9 line-height設置文字不能垂直居中原因是什麼?IE9不支持line-heigh
IE9 line-height設置文字不能垂直居中
我們在IE9常常會遇見自己寫的DIV CSS網頁,文字有時不能垂直居中,究竟IE9 line-height設置文字不能垂直居中原因是什麼?IE9不支持line-heigh
-
 Chrome浏覽器不支持CSS設置小於12px的文字
1、谷歌浏覽器不支持設置CSS較小字體問題分析網頁常常為了排版美觀,會使用忽大或小的文字,通常font-size文字為12px(像素)文字。設置大於12px文字字體,各浏
Chrome浏覽器不支持CSS設置小於12px的文字
1、谷歌浏覽器不支持設置CSS較小字體問題分析網頁常常為了排版美觀,會使用忽大或小的文字,通常font-size文字為12px(像素)文字。設置大於12px文字字體,各浏
-
 DIV+CSS網頁設計實例:網頁背景文字圖片居中
在DIV CSS布局的頁面裡,從布局內容到頁面裡文章文字居中都是非常重要的,而css來設置居中也是非常簡單的。1、首先介紹使用css屬性讓整體布局的居中:設置對象的父級內
DIV+CSS網頁設計實例:網頁背景文字圖片居中
在DIV CSS布局的頁面裡,從布局內容到頁面裡文章文字居中都是非常重要的,而css來設置居中也是非常簡單的。1、首先介紹使用css屬性讓整體布局的居中:設置對象的父級內
-
 CSS學習教程:詳解margin屬性
margin 屬性是css用於在一個聲明中設置所有 margin 屬性的簡寫屬性,margin是css控制塊級元素之間的距離, 它們之間是透明不可見的。margin屬性包
CSS學習教程:詳解margin屬性
margin 屬性是css用於在一個聲明中設置所有 margin 屬性的簡寫屬性,margin是css控制塊級元素之間的距離, 它們之間是透明不可見的。margin屬性包
-
 CSS實例教程:詳解Padding屬性
Padding屬性包含了padding left :左補距離(設置距左內邊距) ;padding top:頭頂補距離(設置距頂部內邊距);padding right :右
CSS實例教程:詳解Padding屬性
Padding屬性包含了padding left :左補距離(設置距左內邊距) ;padding top:頭頂補距離(設置距頂部內邊距);padding right :右
-
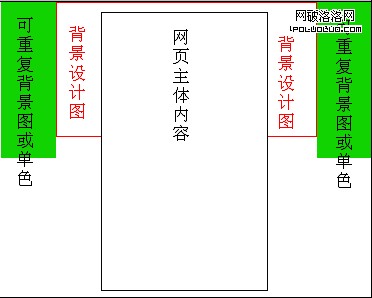
 百分百背景圖切圖和CSS編寫注意事項
百分百全屏背景注意要點-注意設計你網頁美工圖對應百分百背景圖設計注意事項。通常我們為了網頁漂亮,對網頁背景圖片也進行設計與其主體內容區融合漂亮。這裡有個設計美工圖要注意地
百分百背景圖切圖和CSS編寫注意事項
百分百全屏背景注意要點-注意設計你網頁美工圖對應百分百背景圖設計注意事項。通常我們為了網頁漂亮,對網頁背景圖片也進行設計與其主體內容區融合漂亮。這裡有個設計美工圖要注意地
-
 CSS教程:效果圖切圖前對網頁美工圖設計
這裡為大家介紹一下DIV CSS制作前網頁美工圖設計要點:引入1、如果是網頁美工設計與CSS切圖不是同一人需要先出美工網頁精確清晰的效果圖2、美工設計需要注意什麼呢?接下
CSS教程:效果圖切圖前對網頁美工圖設計
這裡為大家介紹一下DIV CSS制作前網頁美工圖設計要點:引入1、如果是網頁美工設計與CSS切圖不是同一人需要先出美工網頁精確清晰的效果圖2、美工設計需要注意什麼呢?接下
-
 網頁設計技巧代碼:HTML代碼、CSS代碼和javascript代碼
細節1…………………………&h
網頁設計技巧代碼:HTML代碼、CSS代碼和javascript代碼
細節1…………………………&h
小編推薦
熱門推薦