-
 網頁制作技巧:float和clear的問題
<html>< head>< title>test</title>< style type="text/c
網頁制作技巧:float和clear的問題
<html>< head>< title>test</title>< style type="text/c
-
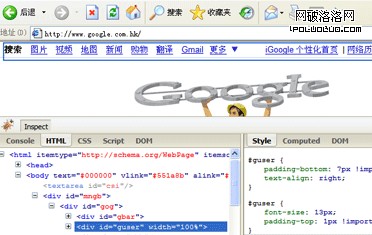
 IE Developer Toolbar:快速分析Web頁面
微軟IE Developer Toolbar是微軟專門為Web開發人員設計的一款免費產品,該產品讓開發人員能夠深入探索和理解Web頁面,幫助開發者更好地創建Web應用。安
IE Developer Toolbar:快速分析Web頁面
微軟IE Developer Toolbar是微軟專門為Web開發人員設計的一款免費產品,該產品讓開發人員能夠深入探索和理解Web頁面,幫助開發者更好地創建Web應用。安
-
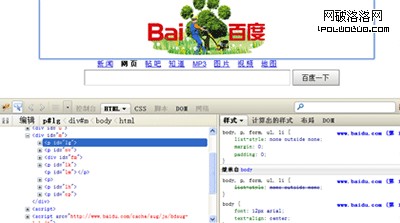
 Firebug Lite插件在浏覽器中調試JS
Firebug Lite的功能和Firebug基本一樣,使用人員會很快上手,至於其安裝也很簡單,登錄其官網到Install處Firebug Lite Install,點擊
Firebug Lite插件在浏覽器中調試JS
Firebug Lite的功能和Firebug基本一樣,使用人員會很快上手,至於其安裝也很簡單,登錄其官網到Install處Firebug Lite Install,點擊
-
 FireFox插件Firebug:網站前端開發的工具
Firefox的五星級推薦插件FirebugFirebug是Firefox下的一款開發類插件,現屬於Firefox的 五星級強力推薦插件之一。它是一個用於網站前端開發的工
FireFox插件Firebug:網站前端開發的工具
Firefox的五星級推薦插件FirebugFirebug是Firefox下的一款開發類插件,現屬於Firefox的 五星級強力推薦插件之一。它是一個用於網站前端開發的工
-
 網頁制作技巧:數據過多時不會影響頁面布局
著網站的迅速發展,對用戶交互體驗需要也越來越高,web前端開發者需要考慮更多,怎樣通過前端的控制,讓用戶數據更高效的顯示。要達到的目標是:數據過多時,不會影響頁面布局解決
網頁制作技巧:數據過多時不會影響頁面布局
著網站的迅速發展,對用戶交互體驗需要也越來越高,web前端開發者需要考慮更多,怎樣通過前端的控制,讓用戶數據更高效的顯示。要達到的目標是:數據過多時,不會影響頁面布局解決
-
 CSS實例教程:把title給顯示出來參與頁面布局
title代表的是頁面的標題,很多時候跟h1的內容是一樣的。我在寫頁面的時候感覺總是重復一次很麻煩,於是就索性把h1給刪了,把title給顯示出來參與頁面布局,這樣整個頁
CSS實例教程:把title給顯示出來參與頁面布局
title代表的是頁面的標題,很多時候跟h1的內容是一樣的。我在寫頁面的時候感覺總是重復一次很麻煩,於是就索性把h1給刪了,把title給顯示出來參與頁面布局,這樣整個頁
-
 CSS3實例教程:IE不支持CSS3效果的特殊處理
Opacity 透明度透明度屬性是 CSS 中非常常用和流行的一個屬性,目前已經廣泛被主要浏覽器支持,可惜的是 IE6/7/8 均不支持該屬性。雖然 IE 沒有支持這個
CSS3實例教程:IE不支持CSS3效果的特殊處理
Opacity 透明度透明度屬性是 CSS 中非常常用和流行的一個屬性,目前已經廣泛被主要浏覽器支持,可惜的是 IE6/7/8 均不支持該屬性。雖然 IE 沒有支持這個
-
 CSS網頁實例:適合所有項目通用的reset.css
0,引言每每有新項目,第一步就是應當使用一個reset.css來重置樣式。濫用不如不用,直接拿個現成的reset.css過來將導致後期各種離奇bug的發生。所以最好還是自
CSS網頁實例:適合所有項目通用的reset.css
0,引言每每有新項目,第一步就是應當使用一個reset.css來重置樣式。濫用不如不用,直接拿個現成的reset.css過來將導致後期各種離奇bug的發生。所以最好還是自
-
 網頁設計工具:5月收集27款web前端開發工具
破洛洛文章簡介:網頁設計工具:poluoluo收集27款web前端開發工具。1.Firebug http://getfirebug.com/最流行的前端開發工具2.Htt
網頁設計工具:5月收集27款web前端開發工具
破洛洛文章簡介:網頁設計工具:poluoluo收集27款web前端開發工具。1.Firebug http://getfirebug.com/最流行的前端開發工具2.Htt
-
 CSS有趣實例:讓整個網頁翻轉效果
有時候我們需要給用戶一點驚喜,一些與眾不同。當你訪問一個網站的時候發現網站的整個界面都是水平翻轉過來的,會不會覺得是浏覽器出了問題呢?其實這種網頁翻轉效果通過強大的 cs
CSS有趣實例:讓整個網頁翻轉效果
有時候我們需要給用戶一點驚喜,一些與眾不同。當你訪問一個網站的時候發現網站的整個界面都是水平翻轉過來的,會不會覺得是浏覽器出了問題呢?其實這種網頁翻轉效果通過強大的 cs
-
 CSS3教程:Transform-變形處理
transform:使用transform功能實現四種文字或圖像的變形處理,分別是旋轉、縮放、斜切以及移動。 none: 無轉換 matrix(<number>
CSS3教程:Transform-變形處理
transform:使用transform功能實現四種文字或圖像的變形處理,分別是旋轉、縮放、斜切以及移動。 none: 無轉換 matrix(<number>
-
 CSS3實例教程:transitions測試學習
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt
CSS3實例教程:transitions測試學習
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt
-
 CSS學習教程:學習CSS的寬度width
CSS 寬度——CSS width一、寬度基礎知識CSS 寬度是指通過CSS 樣式設置對應div寬度,以下我們了解傳統html寬度、寬度自適應、固
CSS學習教程:學習CSS的寬度width
CSS 寬度——CSS width一、寬度基礎知識CSS 寬度是指通過CSS 樣式設置對應div寬度,以下我們了解傳統html寬度、寬度自適應、固
-
 CSS學習教程:制作網頁中的虛線
1、CSS邊框虛線這裡通過邊框屬性的虛線邊框border控制虛線。以下設置的css 高度(css height)和css 寬度(css width)為350像素是為了便於
CSS學習教程:制作網頁中的虛線
1、CSS邊框虛線這裡通過邊框屬性的虛線邊框border控制虛線。以下設置的css 高度(css height)和css 寬度(css width)為350像素是為了便於
-
 CSS3國外教程推薦:五月收集國外實用的CSS3教程
在網站設計方面,CSS3可以說是擁有令人難以置信的潛力,它提供了很多設計上的新技術和高級功能,使創建網站變得更容易。隨著CSS3的出現以及越來越多的浏覽器對它的支持,設計
CSS3國外教程推薦:五月收集國外實用的CSS3教程
在網站設計方面,CSS3可以說是擁有令人難以置信的潛力,它提供了很多設計上的新技術和高級功能,使創建網站變得更容易。隨著CSS3的出現以及越來越多的浏覽器對它的支持,設計
-
 CSS3實例教程:CSS3實現圖片瀑布布局效果
以前就覺得,Chinaz中圖片瀑布布局很好看,以前也看過別人實現的一些方法,大部分是用js實現的,今天試了一下,用CSS3簡單的實現了類似的布局效果下面是我用css實現的
CSS3實例教程:CSS3實現圖片瀑布布局效果
以前就覺得,Chinaz中圖片瀑布布局很好看,以前也看過別人實現的一些方法,大部分是用js實現的,今天試了一下,用CSS3簡單的實現了類似的布局效果下面是我用css實現的
-
 CSS3+HTML5網頁制作實例:網頁播放器
相關文章:HTML5和css3實例:制作HTML5網頁視頻播放器最近開始學習html5+css3,練習下css3,繪制了幾個播放器的按鈕,有什麼更好的建議,望大家指出&h
CSS3+HTML5網頁制作實例:網頁播放器
相關文章:HTML5和css3實例:制作HTML5網頁視頻播放器最近開始學習html5+css3,練習下css3,繪制了幾個播放器的按鈕,有什麼更好的建議,望大家指出&h
-
 CSS3學習教程:CSS3屬性定義的屬性值
原文地址 10. Format of property definitions in other modules每一個CSS屬性定義以一個關鍵信息的摘要開始,就像如下:p
CSS3學習教程:CSS3屬性定義的屬性值
原文地址 10. Format of property definitions in other modules每一個CSS屬性定義以一個關鍵信息的摘要開始,就像如下:p
-
 采用敏捷的響應式Web設計 跳出瀑布式開發模式
恭喜你終於使領導們信服:你的下一個Web 設計項目需要進行響應式設計。雖然說服他們相信是一件非常艱難的事情,但是你現在不能在榮譽上休息。現在項目最關鍵的問題是:如何帶領你
采用敏捷的響應式Web設計 跳出瀑布式開發模式
恭喜你終於使領導們信服:你的下一個Web 設計項目需要進行響應式設計。雖然說服他們相信是一件非常艱難的事情,但是你現在不能在榮譽上休息。現在項目最關鍵的問題是:如何帶領你
-
 Javascript教程:優化JS代碼的循環
循環是大多數編程語言都具備的基本功能,JS也不例外,不同之處在於JS是解釋型語言,運行於浏覽器環境中,客戶端的軟硬件條件會對JS執行效率產生很大的影響。然而客戶端環境對於
Javascript教程:優化JS代碼的循環
循環是大多數編程語言都具備的基本功能,JS也不例外,不同之處在於JS是解釋型語言,運行於浏覽器環境中,客戶端的軟硬件條件會對JS執行效率產生很大的影響。然而客戶端環境對於
小編推薦
熱門推薦