-
 網頁滑動切換特效:采用AJAX刷新和CSS切換
我做了一個關於網頁滑動切換的小例子。這個確實很簡單,只要你會使用jQuery、jQuery Mobile、zepto或者其他一些框架,然後他們會給你處理好這個。我不想這麼
網頁滑動切換特效:采用AJAX刷新和CSS切換
我做了一個關於網頁滑動切換的小例子。這個確實很簡單,只要你會使用jQuery、jQuery Mobile、zepto或者其他一些框架,然後他們會給你處理好這個。我不想這麼
-
 CSS3和JavaScript打造的超炫的網頁3D效果
DemoStudio網站匯集了許多非常新穎且實用的CSS3和JavaScript效果演示示例,這讓我聯想起Chrome體驗版的效果演示,本文是Firefox版。開發者們的
CSS3和JavaScript打造的超炫的網頁3D效果
DemoStudio網站匯集了許多非常新穎且實用的CSS3和JavaScript效果演示示例,這讓我聯想起Chrome體驗版的效果演示,本文是Firefox版。開發者們的
-
 CSS權重的問題:選擇器權重值的計算
今天去某公司面試,有一題考的是CSS權重的問題。 確實沒研究過在此,做個記錄。 權重順序“important > 內聯 > ID > 類 &
CSS權重的問題:選擇器權重值的計算
今天去某公司面試,有一題考的是CSS權重的問題。 確實沒研究過在此,做個記錄。 權重順序“important > 內聯 > ID > 類 &
-
 CSS3制作網頁設計參考:15個漂亮的CSS3網站
今天分享的作品集網站有些特別,因為他們都是使用 CSS3 技術制作的。對於設計師來說,為了吸引注意力,作品集必須展示出你的能力,這有點像制作簡歷,要讓人們看到你所擅長的,
CSS3制作網頁設計參考:15個漂亮的CSS3網站
今天分享的作品集網站有些特別,因為他們都是使用 CSS3 技術制作的。對於設計師來說,為了吸引注意力,作品集必須展示出你的能力,這有點像制作簡歷,要讓人們看到你所擅長的,
-
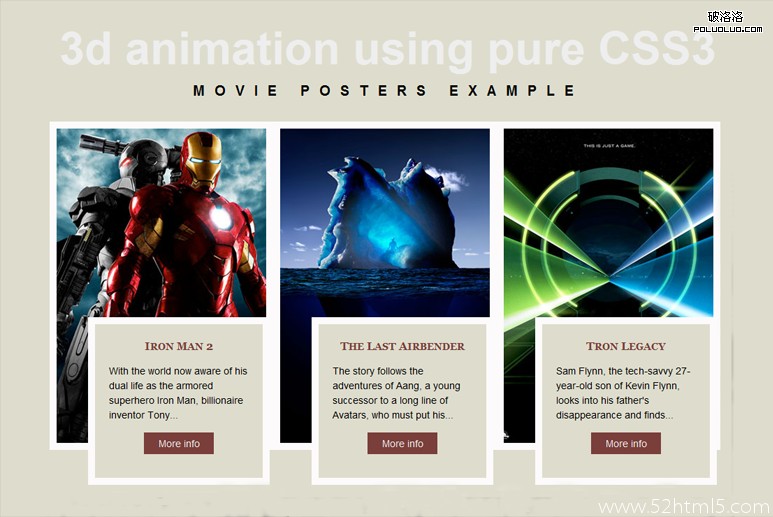
 CSS網頁制作實例下載:純CSS3動畫效果
破洛洛文章簡介:使用 transform和 transition制作的純CSS3動畫效果,很漂亮~簡介:使用 transform和 transition制作的純CSS3動
CSS網頁制作實例下載:純CSS3動畫效果
破洛洛文章簡介:使用 transform和 transition制作的純CSS3動畫效果,很漂亮~簡介:使用 transform和 transition制作的純CSS3動
-
 HTML+CSS網頁制作實例:制作聯系人網頁表單
在本文中,我們將使用HTML和CSS創建一個傳統手寫風格的聯系人表單,示例會用到初中級CSS技術來創建信紙的外觀,然後使用CSS的@font-face屬性將數碼文字轉換成
HTML+CSS網頁制作實例:制作聯系人網頁表單
在本文中,我們將使用HTML和CSS創建一個傳統手寫風格的聯系人表單,示例會用到初中級CSS技術來創建信紙的外觀,然後使用CSS的@font-face屬性將數碼文字轉換成
-
 淘寶UED招聘面試題:XHTML、CSS和javascript
破洛洛文章簡介:淘寶UED Web前端開發面試題(含問答) 。上午把簡歷發給淘寶前端工程師清羽,下午就接到了淘寶UED的面試通知(這次速度真是驚人!以往根本就等不到淘寶的
淘寶UED招聘面試題:XHTML、CSS和javascript
破洛洛文章簡介:淘寶UED Web前端開發面試題(含問答) 。上午把簡歷發給淘寶前端工程師清羽,下午就接到了淘寶UED的面試通知(這次速度真是驚人!以往根本就等不到淘寶的
-
 CSS網頁制作教程:CSS屬性英文單詞的意義解釋
1、(盒子)布局排版類loat - 浮動:設置塊元素的浮動效果。可選常用到參數left、right ;width - 寬:確定盒子本身的寬度,可以使盒子的寬度不依靠它所包
CSS網頁制作教程:CSS屬性英文單詞的意義解釋
1、(盒子)布局排版類loat - 浮動:設置塊元素的浮動效果。可選常用到參數left、right ;width - 寬:確定盒子本身的寬度,可以使盒子的寬度不依靠它所包
-
 網頁制作技巧:DIV寬度100%DIV居中
01.<div class="pagelist_b"> 02. <div class
網頁制作技巧:DIV寬度100%DIV居中
01.<div class="pagelist_b"> 02. <div class
-
 CSS3網頁實例:美化網頁下拉列表
<!doctype html><html><head><meta charset="utf-8"/>&
CSS3網頁實例:美化網頁下拉列表
<!doctype html><html><head><meta charset="utf-8"/>&
-
 CSS網頁制作技巧:強制中英文換行和不換行
.p1{ word-break:break-all; width:150px;}/*只對英文起作用,以字母作為換行依據*/<br>.p2{ word-wrap
CSS網頁制作技巧:強制中英文換行和不換行
.p1{ word-break:break-all; width:150px;}/*只對英文起作用,以字母作為換行依據*/<br>.p2{ word-wrap
-
 CSS3網頁制作實例:CSS3網頁頁面效果
CSS3網頁制作實例:頁面效果<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
CSS3網頁制作實例:CSS3網頁頁面效果
CSS3網頁制作實例:頁面效果<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
-
 CSS網頁設計實例:純CSS制作的網頁的loading
純CSS制作的網頁的loading。<!doctype html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//
CSS網頁設計實例:純CSS制作的網頁的loading
純CSS制作的網頁的loading。<!doctype html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//
-
 CSS3網頁制作實例:content屬性的綜合用法
平時博客等經常會有文章摘要,將文字截斷後直接使用省略號表示文章還沒有結束,如下所示:在人際關系中,良好的第一印象是非常重要的,人們願意在彼此身上尋求信任與誠實,並期望在接
CSS3網頁制作實例:content屬性的綜合用法
平時博客等經常會有文章摘要,將文字截斷後直接使用省略號表示文章還沒有結束,如下所示:在人際關系中,良好的第一印象是非常重要的,人們願意在彼此身上尋求信任與誠實,並期望在接
-
 CSS3網頁制作教程:Action:hovert
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt
CSS3網頁制作教程:Action:hovert
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt
-
 CSS3教程:使css3的屬性在ie中正常顯示
pie使css3的屬性在ie中正常顯示(純css3圓角兼容ie6)今天在群裡看到gucong說的,寫一下筆記。[成都]gucong(35803719) 15:07:19
CSS3教程:使css3的屬性在ie中正常顯示
pie使css3的屬性在ie中正常顯示(純css3圓角兼容ie6)今天在群裡看到gucong說的,寫一下筆記。[成都]gucong(35803719) 15:07:19
-
 CSS3實例教程:box-shadow陰影和表格陰影
box-shadow-對表格及單元格使用陰影寫法及兩種浏覽器效果的對比。<!DOCTYPE HTML><html><head><
CSS3實例教程:box-shadow陰影和表格陰影
box-shadow-對表格及單元格使用陰影寫法及兩種浏覽器效果的對比。<!DOCTYPE HTML><html><head><
-
 CSS3網頁制作教程:overflow屬性超過一行顯示省略號
overflow屬性-原本是ie浏覽器獨自開發的屬性,由於在css3中被采用,得到了其他浏覽器的支持。指定對於盒內容納不下的內容顯示的方法。Overflow:hidden
CSS3網頁制作教程:overflow屬性超過一行顯示省略號
overflow屬性-原本是ie浏覽器獨自開發的屬性,由於在css3中被采用,得到了其他浏覽器的支持。指定對於盒內容納不下的內容顯示的方法。Overflow:hidden
-
 CSS3實例教程:盒模型添加陰影屬性box-shadow
我們要對盒模型添加陰影怎麼辦呢?其實它的用法與text-shadow用法一樣,只不過屬性名稱是box-shadow。相關文章:CSS3教程:網頁文字陰影屬性text-sh
CSS3實例教程:盒模型添加陰影屬性box-shadow
我們要對盒模型添加陰影怎麼辦呢?其實它的用法與text-shadow用法一樣,只不過屬性名稱是box-shadow。相關文章:CSS3教程:網頁文字陰影屬性text-sh
-
 CSS3教程:網頁文字陰影屬性text-shadow
文字陰影在很多設計中都有應用,在過去我們只能通過圖片來實現在Web上顯示文字陰影,但是這樣做對不太利於SEO,所以在CSS3中,text-shadow又恢復了其屬性(te
CSS3教程:網頁文字陰影屬性text-shadow
文字陰影在很多設計中都有應用,在過去我們只能通過圖片來實現在Web上顯示文字陰影,但是這樣做對不太利於SEO,所以在CSS3中,text-shadow又恢復了其屬性(te
小編推薦
熱門推薦