這是一個令人激動的革新。
CSS 變量,顧名思義,也就是由網頁的作者或用戶定義的實體,用來指定文檔中的特定變量。
更准確的說法,應該稱之為 CSS 自定義屬性 ,不過下文為了好理解都稱之為 CSS 變量。
一直以來我們都知道,CSS 中是沒有變量而言的,要使用 CSS 變量,只能借助 SASS 或者 LESS 這類預編譯器。
但是新的草案發布之後,直接在 CSS 中定義和使用變量已經不再是幻想了,像下面這樣,看個簡單的例子:
// 聲明一個變量:
:root{
--bgColor:#000;
}
這裡我們借助了上篇文章
結構性偽類中的:root{ }偽類,在全局:root{ }偽類中定義了一個 CSS 變量,取名為--bgColor。
定義完了之後則是使用,假設我要設置一個 div 的背景色為黑色:
.main{
background:var(--bgColor);
}
這裡,我們在需要使用之前定義變量的地方,通過 var(定義的變量名) 來調用。
Demo戳我 -- CSS 變量簡單示例。
CSS 變量的層疊與作用域
CSS 變量是支持繼承的,不過這裡說成級聯或者層疊應該更貼切。
在 CSS 中,一個元素的實際屬性是由其自身屬性以及其祖先元素的屬性層疊得到的,CSS 變量也支持層疊的特性,當一個屬性沒有在當前元素定義,則會轉而使用其祖先元素的屬性。在當前元素定義的屬性,將會覆蓋祖先元素的同名屬性。
其實也就是作用域,通俗一點就是局部變量會在作用范圍內覆蓋全局變量。
:root{
--mainColor:red;
}
div{
--mainColor:blue;
color:var(--mainColor);
}
上面示例中最終生效的變量是 --mainColor:blue。
另外值得注意的是 CSS 變量並不支持 !important 聲明。
CSS 變量的組合
CSS 變量也可以進行組合使用。看看下面的例子:
<div></div>
CSS 如下:
:root{
--word:"this";
--word-second:"is";
--word-third:"CSS Variable";
}
div::before{
content:var(--word)' 'var(--word-second)' 'var(--word-third);
}
上面 div 的內容將會顯示為this is CSS Variable。
Demo戳我 -- CSS變量的組合使用
CSS 變量與計算屬性 calc( )
更有趣的是,CSS 變量可以結合 CSS3 新增的函數 calc( ) 一起使用,考慮下面這個例子:
<div> CSS Varialbe </div>
CSS 如下:
:root{
--margin: 10px;
}
div{
text-indent: calc(var(--margin)*10)
}
上面的例子,CSS 變量配合 calc 函數,得到的最終結果是 text-indent:100px 。
calc( )也是一個處於實驗中的功能,使用需要慎重。
Demo戳我 -- CSS 變量與 Calc 函數的組合
CSS 變量的用途
CSS 變量的出現,到底解決了我們哪些實際生產中的問題?列舉一些:
1、代碼更加符合 DRY(Don‘t repeat yourself)原則。
一個頁面的配色,通常有幾種主要顏色,同一個顏色值在多個地方用到。之前的 LESS、SASS預處理器的變量系統就是完成這個的,現在 CSS 變量也能輕松做到。
:root{
--mainColor:#fc0;
}
// 多個需要使用到的 --mainColor 的地方
.div1{
color:var(--mainColor);
}
.div2{
color:var(--mainColor);
}
2、精簡代碼,減少冗余,響應式媒體查詢的好幫手
一般而言,使用媒體查詢的時候,我們需要將要響應式改變的屬性全部重新羅列一遍。
.main {
width: 1000px;
margin-left: 100px;
}
@media screen and (min-width:1480px) {
.main {
width: 800px;
margin-left: 50px;
}
}
即便是 LESS 和 SASS 也無法做到更加簡便,不過 CSS 變量的出現讓媒體查詢更加的簡單:
:root {
--mainWidth:1000px;
--leftMargin:100px;
}
.main {
width: var(--mainWidth);
margin-left: var(--leftMargin);
}
@media screen and (min-width:1480px) {
:root {
--mainWidth:800px;
--leftMargin:50px;
}
}
看上好像是代碼多了,多了一層定義的環節,只是我這裡示例的 CSS 改變的樣式屬性較少,當媒體查詢的數量達到一定程度,使用 CSS 變量從代碼量及美觀程度而言都是更好的選擇。
3、方便的從 JS 中讀/寫,統一修改
CSS 變量也是可以和 JS 互相交互。
:root{
--testMargin:75px;
}
// 讀取
var root = getComputedStyle(document.documentElement);
var cssVariable = root.getPropertyValue('--testMargin').trim();
console.log(cssVariable); // '75px'
// 寫入
document.documentElement.style.setProperty('--testMargin', '100px');
與傳統 LESS 、SASS 等預處理器變量比較
相較於傳統的 LESS 、SASS 等預處理器變量,CSS 變量的優點在於:
-
CSS 變量的動態性,能在頁面運行時更改,而傳統預處理器變量編譯後無法更改
-
CSS 變量能夠繼承,能夠組合使用,具有作用域
-
配合 Javascript 使用,可以方便的從 JS 中讀/寫
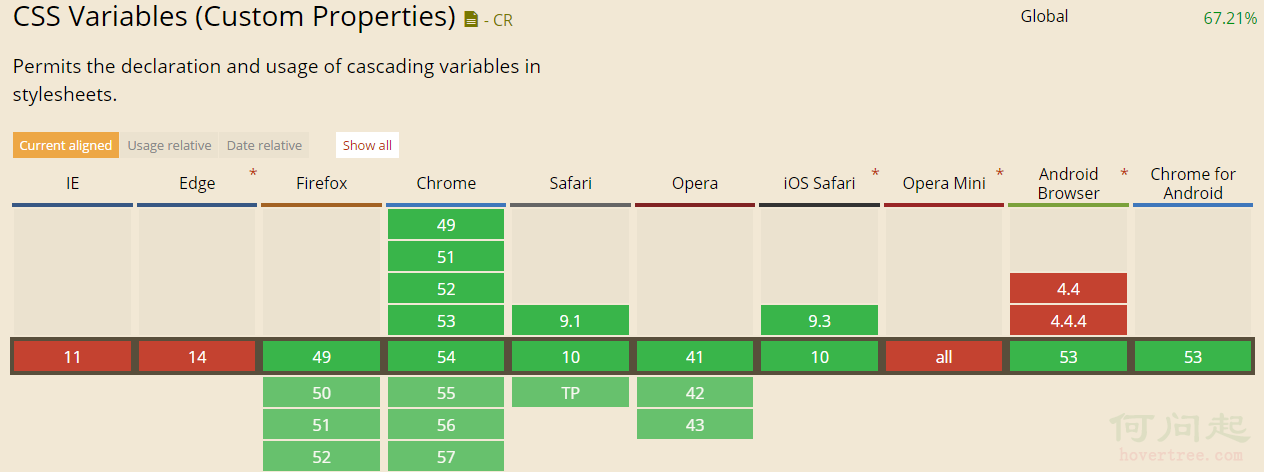
Can I Use?
當然,上述示例正常顯示的前提是你使用的浏覽器已經支持了 CSS 變量:

當你看到這篇文章的時候,可能已經有了改觀,可以戳進去看看 CANIUSE 。
參考文獻:
MDN--使用CSS變量
Why I'm Excited About Native CSS Variables
本文收錄在我的 CSS系列文章 ,感興趣的可以戳進去看看。
到此本文結束,如果還有什麼疑問或者建議,可以多多交流,原創文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知。
- 上一頁:對CSS尺寸單位em的長期誤解
- 下一頁:用css畫出三角形