css之padding和margin
編輯:CSS特效代碼
先看一個圖:

padding就是content內容到邊框的距離,有四個值可以取,分別設置上右下左:padding-top,padding-right,padding-bottom,padding-left 可以簡寫為padding:1px,2px,3px,4px;
content內容是什麼?
最明顯的就是圖片,可以是輸入框,可以是按鈕,也可以是一段文字等.
margin就是設置與其他元素的四個邊,
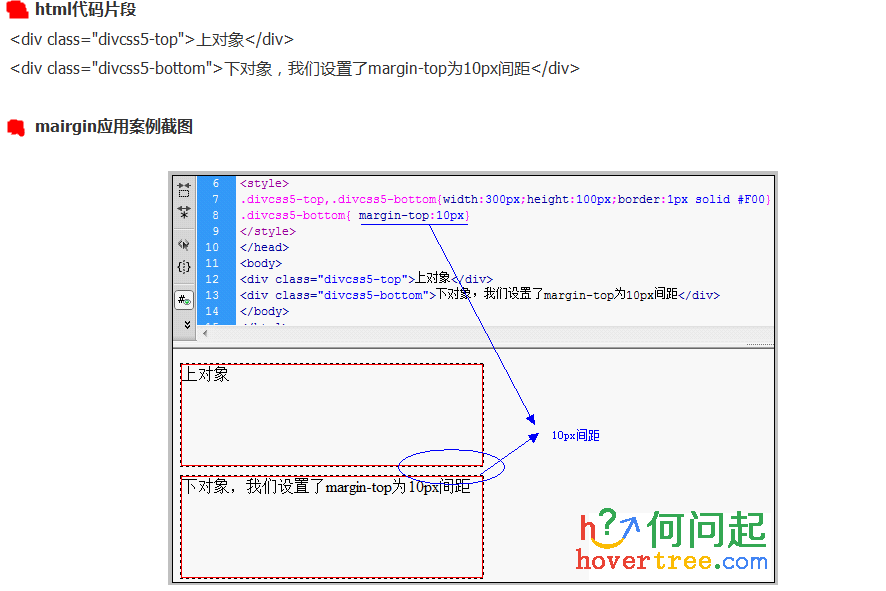
margin-top:本元素的上邊和上邊元素的下邊的距離
margin-bottom:本元素下邊和下面元素的上邊的距離
margin-left: 本元素的左邊和和左邊元素的右邊的距離
margin-right: 本元素的右邊和右邊元素的左邊的距離
舉個栗子:

- 上一頁:變形屬性 transform
- 下一頁:CSS 基本知識
小編推薦
熱門推薦