淺談css中浮動和清除浮動帶來的影響
編輯:CSS特效代碼
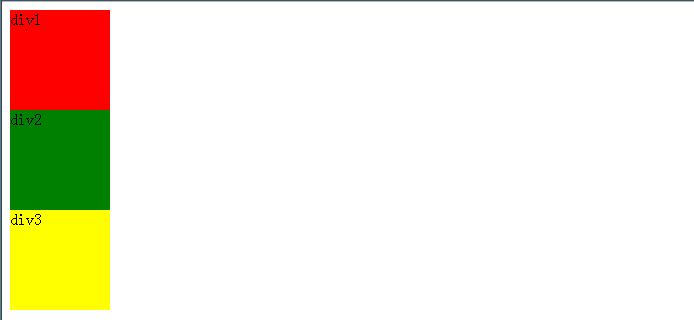
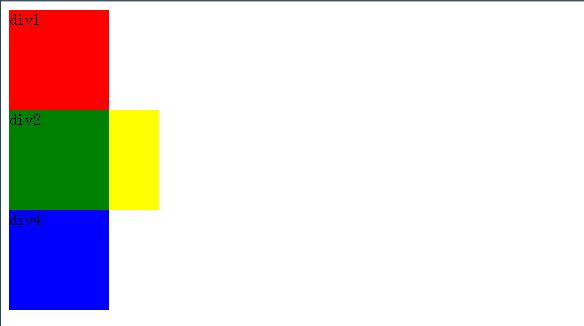
有很多時候,我們都會用到浮動,而我們有時候對浮動只是一知半解,卻不是太清楚它到底是怎麼回事,不知道各位有沒有和我一樣的感覺,只知道用它,卻不知道它到底是怎麼回事,所以,在學習的過程中,就要把一個概念不是很清晰的問題把它弄清楚了,便於我們以後的使用。早些時候,W3C規定出來的浮動實際並不是為了布局所用,當時是為了做文字環繞才使用到浮動,後來有人發現用它來做布局也挺不錯啊,但是,用到了浮動,是要付出一定的代價的,我們就必須要處理浮動所帶來的影響。接下來我們就聊聊浮動的那些事兒,此分享僅供參考,有什麼不足的地方希望各位博友指正! 首先我們要知道,css中的塊級元素在頁面中是獨占一行的,自上而下排列,也就是我們所說的流,通常我們稱之為標准流,在這裡我以div為例,div是塊級元素,如下圖。
 可很清楚的看得到,div是獨自占用一行的,div2和div3是不會排在div1後面,這是在標准流中的理論,但是,有些時候,我們的需求不僅僅是這樣,我們想著如何在一行中顯示多個div元素,所以,標准流已經不能滿足我們的需求,這個時候我們就需要用到浮動,我們這樣理解,浮動就是讓這個div元素脫離標准流,漂浮在標准流的上面。現在,我給div2加上一個向左的浮動,給個fload:left;然後來看看會發生什麼,看圖吧,上效果低千言萬語!
可很清楚的看得到,div是獨自占用一行的,div2和div3是不會排在div1後面,這是在標准流中的理論,但是,有些時候,我們的需求不僅僅是這樣,我們想著如何在一行中顯示多個div元素,所以,標准流已經不能滿足我們的需求,這個時候我們就需要用到浮動,我們這樣理解,浮動就是讓這個div元素脫離標准流,漂浮在標准流的上面。現在,我給div2加上一個向左的浮動,給個fload:left;然後來看看會發生什麼,看圖吧,上效果低千言萬語!
 如圖可以看出,黃色的div不見了,其實它並不是不見了,而是跑到了綠色盒子的下面,這個時候我們就要想到了,因為我們給了div2向左浮動,div2已經脫離了標准流,相當於它已經和黃色盒子、紅色盒子不在一個層次上,所以,黃色盒子就會頂上去跑到綠色盒子的下面,占據著綠色盒子的位置,就是我們現在看到的效果。好,理解了上面的,讓我們接著來,現在我給黃色盒子和綠色盒子都加上左浮動,再看看效果:
如圖可以看出,黃色的div不見了,其實它並不是不見了,而是跑到了綠色盒子的下面,這個時候我們就要想到了,因為我們給了div2向左浮動,div2已經脫離了標准流,相當於它已經和黃色盒子、紅色盒子不在一個層次上,所以,黃色盒子就會頂上去跑到綠色盒子的下面,占據著綠色盒子的位置,就是我們現在看到的效果。好,理解了上面的,讓我們接著來,現在我給黃色盒子和綠色盒子都加上左浮動,再看看效果:
 現在我們看到div2和div3都脫離的標准流,此時,div3發現div2也是浮動的,所以div3就會跟隨著div2之後,而div2發現上邊的元素div1是標准流中的元素,因此div2的相對垂直位置不會改變,頂部仍然和div1元素的底部對齊,由於是左浮動,所以,左邊的div2在最左邊。
接下來我們來看看不同的:
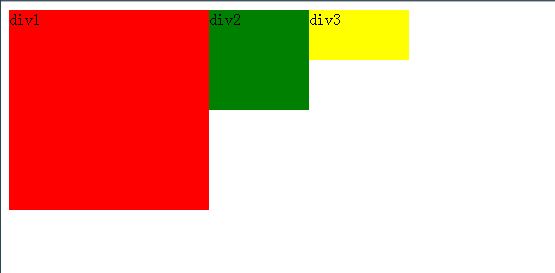
如果我把div2和div3都設置成右浮動的話,看圖如下:
現在我們看到div2和div3都脫離的標准流,此時,div3發現div2也是浮動的,所以div3就會跟隨著div2之後,而div2發現上邊的元素div1是標准流中的元素,因此div2的相對垂直位置不會改變,頂部仍然和div1元素的底部對齊,由於是左浮動,所以,左邊的div2在最左邊。
接下來我們來看看不同的:
如果我把div2和div3都設置成右浮動的話,看圖如下:
 現在我們可以看到,div2和div3都漂浮到了最右邊。但是有一點我們可以發現,因為是向右浮動,右邊是最前,所以div2會第一個向右浮動,div3隨著緊跟div後面向右浮動,這個時候就很容易的理解了,由於div1是在標准流上,它是獨自占用一行的,所以div2和div3不會跑到上面去。
為了方便理解,讓我們再看一個例子,如圖:
現在我們可以看到,div2和div3都漂浮到了最右邊。但是有一點我們可以發現,因為是向右浮動,右邊是最前,所以div2會第一個向右浮動,div3隨著緊跟div後面向右浮動,這個時候就很容易的理解了,由於div1是在標准流上,它是獨自占用一行的,所以div2和div3不會跑到上面去。
為了方便理解,讓我們再看一個例子,如圖:

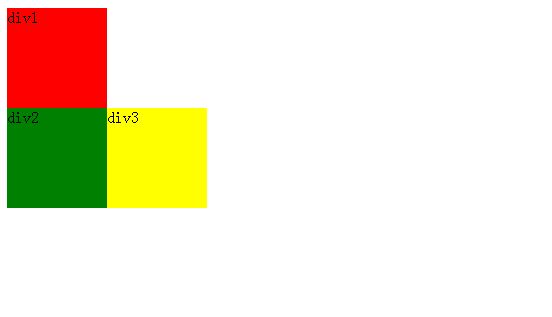
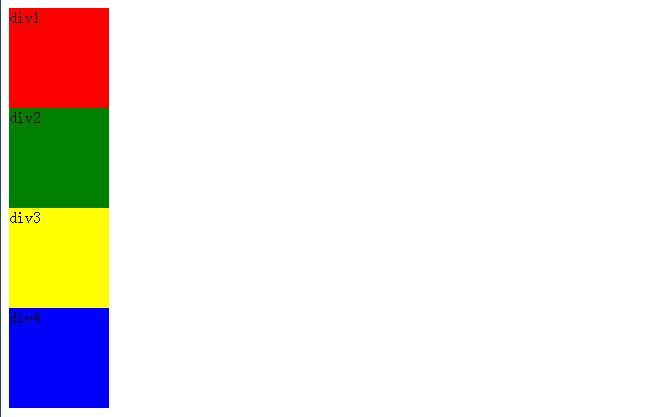
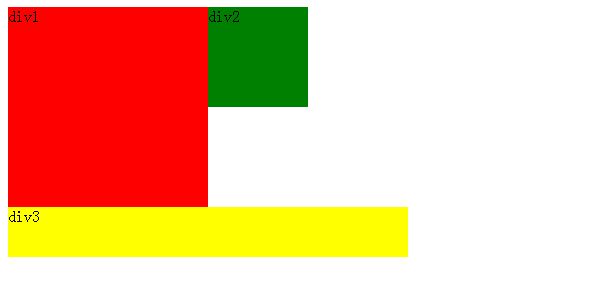
現在我有四個div,現在他們分別沒有浮動,都在標准流裡,每個div獨占一行,現在我給div2和div4分別加一個左浮動,然後給div3增加50px的寬度,便於理解,來看看效果:
 現在我們可以很好的理解上面的效果了,div2和div4都是左浮動的,先來理解div2 ,div2由於有左浮動,脫離了標准流,它發現div1是標准流裡的元素,所了垂直位置不變,然後,div3發現div2是浮動的,它和我不在一個流中了,所以它的位置就空了,所以div3就頂了上去,現在來理解div4,div4也是向左浮動的,首先它看到div3向上頂了上去,所以div4也就跟著頂上,然而它是浮動的,但是它發現div3是標准流中的元素,所以它的垂直位置也不會有變化,如果沒有div3的話,它的位置會緊跟div2的後面向左浮動的。
好了,只要理解了上面的東西,大概的浮動問題基本都可以解決了,不管頁面多復雜,我們的初衷就是想讓多個div或者是多個li標簽在一行中顯示,便於我們的布局需求,然而,滿足我們的需求了,就會帶來一些影響,就是浮動帶來的影響,所以,我們在用到它的時候就要去解決浮動所帶來的影響,也就是傳說中的清除浮動。
首先,讓我們來看看浮動會帶來什麼影響:
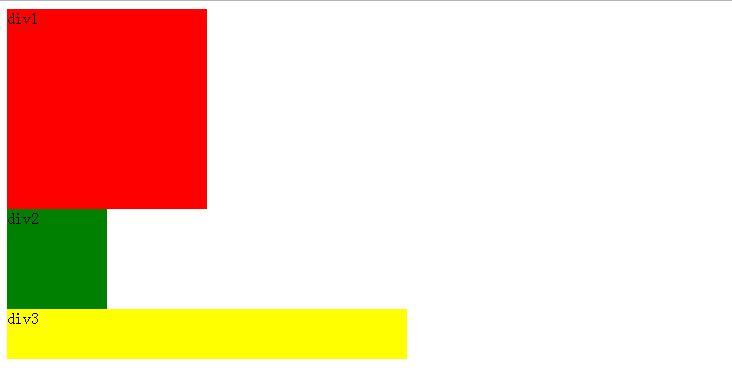
第一種:現在我有三個div,都屬於標准流中,獨占一行,如圖所示:
現在我們可以很好的理解上面的效果了,div2和div4都是左浮動的,先來理解div2 ,div2由於有左浮動,脫離了標准流,它發現div1是標准流裡的元素,所了垂直位置不變,然後,div3發現div2是浮動的,它和我不在一個流中了,所以它的位置就空了,所以div3就頂了上去,現在來理解div4,div4也是向左浮動的,首先它看到div3向上頂了上去,所以div4也就跟著頂上,然而它是浮動的,但是它發現div3是標准流中的元素,所以它的垂直位置也不會有變化,如果沒有div3的話,它的位置會緊跟div2的後面向左浮動的。
好了,只要理解了上面的東西,大概的浮動問題基本都可以解決了,不管頁面多復雜,我們的初衷就是想讓多個div或者是多個li標簽在一行中顯示,便於我們的布局需求,然而,滿足我們的需求了,就會帶來一些影響,就是浮動帶來的影響,所以,我們在用到它的時候就要去解決浮動所帶來的影響,也就是傳說中的清除浮動。
首先,讓我們來看看浮動會帶來什麼影響:
第一種:現在我有三個div,都屬於標准流中,獨占一行,如圖所示:
 然而,現在我的需求變了,我想讓div1的右邊是div2也就是讓它們兩個在同一行,然而div3的位置還是在下面,這個時候我們要是用到浮動了,給div1和div2添加一個向左浮動,就會出現問題,如圖所示:
然而,現在我的需求變了,我想讓div1的右邊是div2也就是讓它們兩個在同一行,然而div3的位置還是在下面,這個時候我們要是用到浮動了,給div1和div2添加一個向左浮動,就會出現問題,如圖所示:
 問題就是div3發現它前面的兩個div都脫離了標准流了,那也就是說它上面沒有東西了,那我是不是應該頂上去,然而,這並不是我們想要的效果對吧,所以,現在我們就需要清除浮動了。清除浮動有三種種方法,在這裡我先說第一種:
隔牆法,也就是在需要清除浮動的元素前面添加一個空的div,因為它沒有浏覽器默認樣式,沒有特殊功能,而且一般不會被css樣式化,所以這種方法也是比較常見和常用的方法。
現在,也就是在div3前面添加一個空的div,給這個div添加一個css屬性,clear:both; 代碼如下:
問題就是div3發現它前面的兩個div都脫離了標准流了,那也就是說它上面沒有東西了,那我是不是應該頂上去,然而,這並不是我們想要的效果對吧,所以,現在我們就需要清除浮動了。清除浮動有三種種方法,在這裡我先說第一種:
隔牆法,也就是在需要清除浮動的元素前面添加一個空的div,因為它沒有浏覽器默認樣式,沒有特殊功能,而且一般不會被css樣式化,所以這種方法也是比較常見和常用的方法。
現在,也就是在div3前面添加一個空的div,給這個div添加一個css屬性,clear:both; 代碼如下:
.clearfix{
clear: both;
}
</style>
<body>
<div class="box1">div1</div>
<div class="box2">div2</div>
<div class="clearfix"></div>
<div class="box3">div3</div>
</body>
這樣的話就起到了清除浮動的效果,也就是讓div3待在浮動元素的下面。效果如圖:
 現在我們來看看浮動給我帶來的第二種影響:
現在看看我的HTML是怎麼寫的:
現在我們來看看浮動給我帶來的第二種影響:
現在看看我的HTML是怎麼寫的:
<style>
.box{
background-color: yellow;
}
.box1{
width: 100px;
height: 100px;
background-color: green;
}
.box2{
width: 100px;
height: 100px;
background-color: red;
}
</style>
<body>
<div class="box">
<div class="box1">div1</div>
<div class="box2">div2</div>
</div>
</body>
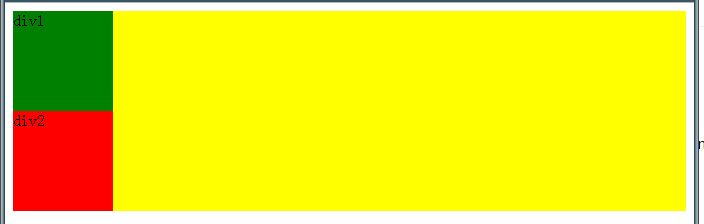
來,先看看現在的效果:
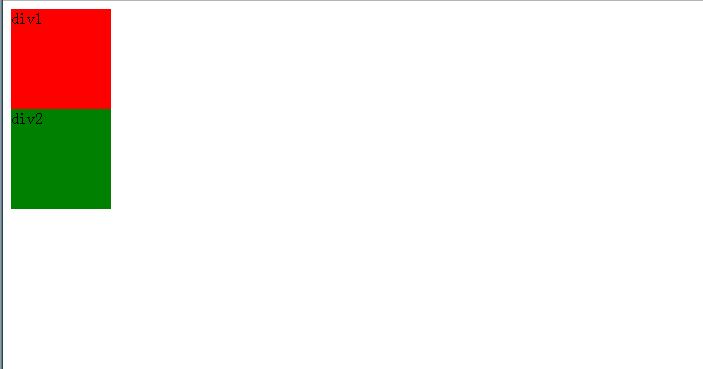
 大家注意,現在我是沒有給外面的div高度的寬度的,我只是給了它的背景顏色是黃色,這種情況很容易理解嘛,因為它的子元素把它撐開了嘛,那現在我的需求變了,我想讓div1和div2在同一行排列,那麼,現在我就給div1和div2添加一個向左浮動,來看看會有什麼效果:
大家注意,現在我是沒有給外面的div高度的寬度的,我只是給了它的背景顏色是黃色,這種情況很容易理解嘛,因為它的子元素把它撐開了嘛,那現在我的需求變了,我想讓div1和div2在同一行排列,那麼,現在我就給div1和div2添加一個向左浮動,來看看會有什麼效果:
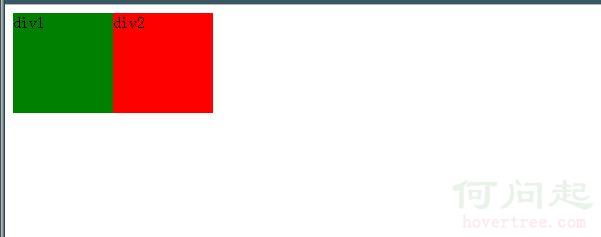
 注意了,現在div1和div2都有了向左浮動,脫離了標准流,我們發現,原本外面包裹的div不見了,不理解的人這時候就很納悶了,可能你在用的時候不會注意到,也有可能當時需求不一樣,所以不能注意到這點,它是怎麼回事呢,因為div1和div2都脫離了標准流,所以外面包裹的div沒有支撐的東西, 也就是所謂的高度塌陷,那麼,我們並不想讓它呈現出這種效果,所以這個時候就要清楚浮動了,這裡我就說第二種清楚浮動的方法,overflow方法,在父元素上設置overflow這個屬性,如果父元素的這個屬性設置為auto或者是hidden,父元素就會擴展包含浮動,這個方法有著比較好的語義性,因為它不需要額外的元素,但是,要記住一點,overflow屬性不是為了清除浮動而定義的,要小心不要覆蓋住內容或者觸發了不需要的滾動條。
現在我就給外面的div添加overflow:hidden,或者是auto,
代碼如下:
注意了,現在div1和div2都有了向左浮動,脫離了標准流,我們發現,原本外面包裹的div不見了,不理解的人這時候就很納悶了,可能你在用的時候不會注意到,也有可能當時需求不一樣,所以不能注意到這點,它是怎麼回事呢,因為div1和div2都脫離了標准流,所以外面包裹的div沒有支撐的東西, 也就是所謂的高度塌陷,那麼,我們並不想讓它呈現出這種效果,所以這個時候就要清楚浮動了,這裡我就說第二種清楚浮動的方法,overflow方法,在父元素上設置overflow這個屬性,如果父元素的這個屬性設置為auto或者是hidden,父元素就會擴展包含浮動,這個方法有著比較好的語義性,因為它不需要額外的元素,但是,要記住一點,overflow屬性不是為了清除浮動而定義的,要小心不要覆蓋住內容或者觸發了不需要的滾動條。
現在我就給外面的div添加overflow:hidden,或者是auto,
代碼如下:
<style>
.box{
background-color: yellow;
overflow:atuo; //或者是hidden
}
.box1{
width: 100px;
height: 100px;
background-color: green;
}
.box2{
width: 100px;
height: 100px;
background-color: red;
}
</style>
<body>
<div class="box">
<div class="box1">div1</div>
<div class="box2">div2</div>
</div>
</body>
看看效果吧:
 現在外面的div是不是又出來了。
不同的情況就需要不同的浮動清除辦法,現在來說說第三種清除浮動的方法:
就是利用偽類元素來清除有浮動的標簽,也就定義一個公共的類clearfix,給這個類添加css屬性,在裡面進行清除浮動的操作,光說沒用,直接看代碼吧:
現在外面的div是不是又出來了。
不同的情況就需要不同的浮動清除辦法,現在來說說第三種清除浮動的方法:
就是利用偽類元素來清除有浮動的標簽,也就定義一個公共的類clearfix,給這個類添加css屬性,在裡面進行清除浮動的操作,光說沒用,直接看代碼吧:
.clearfix:after{
content:"";
display:table;
height:0;
visibility:both;
clear:both;
}
.clearfix{
*zoom:1; /* IE/7/6*/
}
這裡把它寫成公共的樣式,只要哪裡需要清除浮動,就在哪裡添加一個清除浮動的類,比如上面的例子,我就給外面包著的div添加clearfix這個類,可以達到和上面同樣的效果。這種方式這樣理解,就是利用偽類元素,也就是在有浮動的標簽前面添加一個塊級元素,來達到效果。
代碼如下:
<style>
.clearfix:after{
content:"";
display:table;
height:0;
visibility:both;
clear:both;
}
.clearfix{
*zoom:1; /* IE/7/6*/
}
</style>
<body>
<div class="box clearfix">
<div class="box1">div1</div>
<div class="box2">div2</div>
</div>
</body>
以上就是我分享的css中的浮動和清除浮動所帶來的影響,如有不足的地方,還請各位博友斧正!謝謝大家!
- 上一頁:淺談css的柵格布局
- 下一頁:css3新屬性的總結
小編推薦
熱門推薦