原來css中的border還可以這樣玩
前面的話:
在看這篇文章之前你可能會覺得border只是簡單的繪制邊框,看了這篇文章,我相信你也會跟我一樣說一句“我靠,原來css中的border還可以這樣玩”。這篇文章主要是很早以前看了別人用純CSS繪制三角形後自己的一些思路的整理,文中會介紹幾種小圖標的效果。
用css中的border繪制雞蛋形狀:
是的你沒看錯,這裡是要做繪制一個類似於雞蛋的效果。
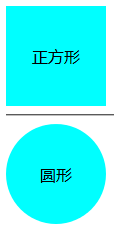
思路:我們先用div繪制一個正方形,然後利用設置border-radius: 50%;,這樣我們就可以得到一個圓形的效果,代碼如下:
html代碼:
<div class="div"></div>
css代碼:
.div {
width: 100px;
height: 100px;
line-height: 100px;
background-color: aqua;
text-align: center;
border-radius: 50%;
}
結果如圖:

思考:分析雞蛋型結構,雞蛋有點橢,但是它分大頭和小頭。我們有沒有什麼辦法先讓之前的圓變為橢圓呢?
思路:我們改變div的寬度或高度,讓它們不一致,看能不能得到我們想要的效果。
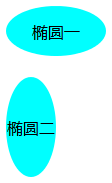
實現:我們分別改變width:50px;或height:50px;(只改變其中的一個),這時我們得到的效果分別為:
思考:我們已經得到橢圓效果了,接下來我們如何實現大頭和小頭的效果呢?
思路一:我們再把橢圓進行分割然後控制寬度不一致。(此種方法不成功)
思路二:我們設置border-radius的百分比。當border-radius: 100%;與前一種方法的截圖如下:
再次嘗試將border-radius的百分比的值進行分離(不要簡寫,直接寫成4個),然後控制百分比不一致。關鍵代碼:
border-radius: 50% 50% 50% 50% / 62% 62% 38% 38%;
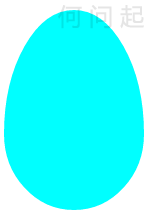
此時得到的效果截圖:
用css中的border畫三角形:
相信大家都知道border-color是控制邊框顏色的,但是你可能沒這樣試過,來看下面的代碼:
html:
<div class="div"></div>
css:
.div {
width: 100px;
height: 100px;
border: 50px solid transparent;
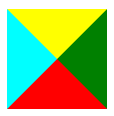
border-color: yellow green red aqua;
}
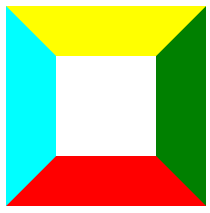
這樣的結果為:
思考一:如果該div沒有寬高會怎樣?
實現結果:
思考二:前面的效果得到的是四個三角形,我們有沒有什麼辦法將三角形從那個div中分離出來呢?
思路:目前沒有接觸過有關div分離的(具體也應該不存在吧),但是我們來扣一扣CSS的定義“層疊樣式”,轉換我們的思維,我們有沒有什麼方法將我們不想要的三角形覆蓋掉?
具體做法:將我們需要的那邊的顏色設置為我們的背景色--白色,對的這樣就可以得到我們想要的效果。代碼如下(以想要上邊的三角形為例):
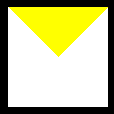
border-color: yellow white white white;
是不是這樣就算完成我們的三角形效果了呢?
我們可以試試修改整個body的背景顏色為黑色,看有什麼變化:
發現該div仍占據著那麼大的空間,並且背景顏色設置為白色並不是最科學
思考四:我們該如何將不想要的顏色設置為消失呢?
思路:我們將不想要表現出來的顏色設置為父級容器的背景色,border-color: yellow transparent transparent transparent;
結果如下:
思考三:我們如何將div設置不占那麼大的空間呢?
思路:直接將想要的三角形的對邊的border的寬度去掉
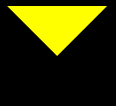
具體做法:(這次以想要下面的三角形為例),代碼如下:
div{
width:0px;
height: 0px;
border-bottom: 50px solid red;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
}
結果如圖:
關於三角形的擴展的一些思考:
思考一:我們平時的三角形有銳角三角形,鈍角三角形,直角三角形,等邊三角形,等腰三角形等,我們有什麼辦法讓我們直接得到的就是我們想要的三角形效果不?
思路:當底邊和水平線平行時,我們直接通過控制寬高比來實現我們想要的三角形效果;當與水平線不重合時這個時候就比較復雜了,就需要用到寬高比和CSS3中的transform屬性和rotate相結合,讓我們的三角形呈現出我們想要的效果(這裡只是介紹思路,不去具體實現,其中有涉及到數學方面的知識可以自己百度)。
思考二:我們能不能用多個三角形在一起拼出更多的形狀?
(這個可以有,比如說我們可以用兩個三角形和一個長方形拼成平行四邊形,甚至說我們用多個div在一起拼成簡單的小木屋效果……)
補充:
1、在我們思考一的前面那張圖,我們可以看到其實那中間的幾個分別是梯形,用同樣的方法,我們可以得到梯形的效果(具體做法不再另外介紹)。
2、通過旋轉,我們可以將我們的正方形變成菱形的效果
多邊形的制作(以六邊形為例)
首先我們分析一下六邊形,看能不能把它分解成我們前面有說過的簡單的圖形,下面看圖:
分析:以上面的為例,我們可以看出六邊形由兩個三角形和一個矩形構成。
思考一:我們有沒有什麼方法將這三個圖形拼在一起?
思路:用偽元素:after和:before,然後在各自的區域繪制圖形
參考代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>六邊形的制作</title>
<style type="text/css">
#hexagon {
width: 100px;
height: 55px;
background: #fc5e5e;
position: relative;
margin: 100px auto;
}
#hexagon:before {
content: "";
width: 0;
height: 0;
position: absolute;
top: -25px;
left: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 25px solid yellow;
}
#hexagon:after {
content: "";
width: 0;
height: 0;
position: absolute;
bottom: -25px;
left: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 25px solid aqua;
}
</style>
</head>
<body>
<div id="hexagon"></div>
</body>
</html>
(當然這裡知識介紹了一種情況,也可以嘗試三角形所在的邊不一樣)
多角星的制作(以六角星為例)
分析:試著用前面的方法,我們分析六角星的結構,我們可以理解為一個六角星是由兩個三角形一起重疊而成的,接下來就好辦了,我們直接看代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>六角星</title>
<style type="text/css">
div {
width: 0;
height: 0;
display: block;
position: absolute;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-bottom: 200px solid #de34f7;
margin: 10px auto;
}
div:after {
content: "";
/*content插入內容*/
width: 0;
height: 0;
position: absolute;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-top: 200px solid #de34f7;
margin: 60px 0 0 -100px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
最終實現效果如圖:
五角星的制作(實際操作起來比六角星困難):我們先自己畫一個五角星,然後將其分割為三個,然後利用前面的步驟去實現,這裡我只是列出一種方法作為參考(其中有幾個細節的處理有點復雜),分析圖如下:
參考代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#star{
width: 0px;
height: 0px;
margin: 50px 0;
color: red;
position: relative;
display: block;
border-bottom: 70px solid red;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
-webkit-transform: rotate(35deg);
}
#star:before{
content: '';
width: 0px;
height: 0px;
margin: 50px 0;
color: yellow;
position: relative;
display: block;
border-bottom: 80px solid yellow;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
-webkit-transform: rotate(-35deg);
top: -45px;
left: -65px;
}
#star:after{
content: '';
width: 0;
height: 0;
position: absolute;
display: block;
top: 3px;
left: -105px;
color: #fc2e5a;
border-right: 100px solid transparent;
border-bottom: 70px solid #fc2e5a;
border-left: 100px solid transparent;
-webkit-transform: rotate(-70deg);
-moz-transform: rotate(-70deg);
-ms-transform: rotate(-70deg);
-o-transform: rotate(-70deg);
}
</style>
</head>
<body>
<div id="star"></div>
</body>
</html>
CSS小圖標效果:
到這裡,你是不是還沒看過瘾呢?下面在來分享一下自己做的CSS小圖標:對話框的制作
對話框的制作:
分析:對話框由一個三角形和一個圓角舉行組成
實現:代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0px;
padding: 0px;
}
div {
margin: 100px;
}
#comment_bubble {
width: 300px;
height: 100px;
background: #088cb7;
position: relative;
-moz-border-radius: 12px;
-webkit-border-radius: 12px;
border-radius: 12px;
}
#comment_bubble:before {
content: "";
width: 0;
height: 0;
right: 100%;
top: 38px;
position: absolute;
border-top: 13px solid transparent;
border-right: 26px solid #088cb7;
border-bottom: 13px solid transparent;
}
</style>
</head>
<body>
<p>消息提示框可以先制作一個圓角矩形,然後在需要的地方放置一個三角形。</p>
<div id="comment_bubble">
</div>
</body>
</html>
實現結果:

後面的話:
雖然這些效果看上去並不是那麼的酷,但是記得自己剛開始學到這個的時候好興奮好激動的說。當時做了更多的效果(但是前幾天電腦換系統以前的那些都沒了),所以展示的也只是很簡單的效果。現在還能回憶起來的就這麼多,後面想到了會陸續補充。大家有什麼好的效果歡迎在下面分享。
- 上一頁:css3新屬性的總結
- 下一頁:純CSS繪制各種各樣的幾何圖形