1、圓形
示例:
思路:給任何正方形元素設置一個足夠大的 border-radius ,就可以把它變成一個圓形.代碼如下:
html:
<div class="size example1"></div>
css:
.size{
width:200px;
height: 200px;
background: #8BC34A;
}
.example1{
border-radius:100px;
}
2、自適應橢圓

思路:border-radius 這個屬性還有另外一個鮮為人知的真相,它不僅可以接受長度值,還可以接受百分比值。這個百分比值會基於元素的尺寸進行解析.這意味著相同的百分比可能會計算出不同的水平和垂直半徑。代碼如下:
html:
<div class="example3"></div>
css:
.example3{
width:200px;
height: 150px;
border-radius:50%;
background: #8BC34A;
}
3、自適應的半橢圓:沿橫軸劈開的半橢圓

思路:border-radius 的語法比我們想像中靈活得多。你可能會驚訝地發現 border-radius 原來是一個簡寫屬性。第一種方法就是使用它所對應的各個展開式屬性:
- ? border-top-left-radius
- ? border-top-right-radius
- ? border-bottom-right-radius
- ? border-bottom-left-radius
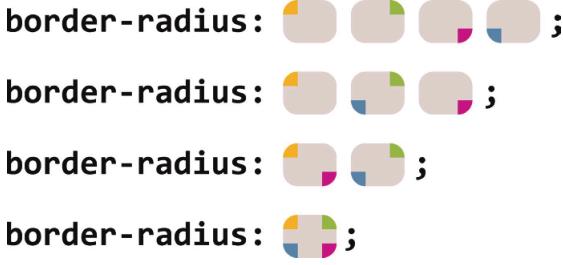
我們甚至可以為所有四個角提供完全不同的水平和垂直半徑,方法是在斜槓前指定 1~4 個值,在斜槓後指定另外 1~4 個值。舉例來說,當 border-radius 的值為10px / 5px 20px 時,其效果相當於 10px 10px 10px 10px / 5px 20px 5px 20px 。
為 border-radius 屬性分別指定4、3、2、1 個由空格分隔的值時,這些值是以這樣的規律分配到四個角上的(請注意,對橢圓半徑來說,斜槓前和斜槓後最多可以各有四個參數,這兩組值是以同樣的方法分配到各個角的)

代碼如下:自適應的半橢圓:沿橫軸劈開的半橢圓
html:
<div class="example4"></div>
css:
.example4{
width:200px;
height: 150px;
border-radius: 50% / 100% 100% 0 0;
background: #8BC34A;
}
4、自適應的半橢圓:沿縱軸劈開的半橢圓

思路:自適應的半橢圓:沿縱軸劈開的半橢圓
代碼如下:
html:
<div class="example5"></div>
css:
.example5{
width:200px;
height: 150px;
border-radius: 100% 0 0 100% / 50%;
background: #8BC34A;
}
5、四分之一橢圓
思路:其中一個角的水平和垂直半徑值都需要是100%,而其他三個角都不能設為圓角。

代碼如下:
html:
<div class="example6"></div>
css:
.example6{
width:160px;
height: 100px;
border-radius: 100% 0 0 0;
background: #8BC34A;
}
6、用橢圓繪制opera浏覽器的logo

思路:繪制opera浏覽器的logo,分析起來不難,就只有兩個圖層,一個是最底部的橢圓,一個是最上面那層的橢圓。先確定一下最底層的橢圓寬高,量了一下,水平寬度為258px,垂直高度為275px,因為其是一個對稱的橢圓,沒有傾斜度,故4個角均為水平半徑為258px,垂直半徑為275px的4個相等橢圓,用同樣的辦法確定最裡面的橢圓的半徑,因此,四個角均為水平半徑120px,垂直半徑為229px的橢圓,代碼如下:
html:
<div class="opera">
<div class="opera-top"></div>
</div>
css:
.opera{
width:258px;
height: 275px;
background: #F22629;
border-radius:258px 258px 258px 258px /275px 275px 275px 275px;
position: relative;
}
.opera-top{
width: 112px;
height: 231px;
background: #FFFFFF;
border-radius: 112px 112px 112px 112px/231px 231px 231px 231px;
position: absolute;
left: 50%;
right: 50%;
top: 50%;
bottom: 50%;
margin-left: -56px;
margin-top: -115px;
}
7、平行四邊形

思路:偽元素方案:是把所有樣式(背景、邊框等)應用到偽元素上,然後再對 偽元素進行變形。因為我們的內容並不是包含在偽元素裡的,所以內容並不會受到變形的影響。代碼如下:
html:
<div class="button">transform:skew()</div>
css:
.button {
width:200px;
height: 100px;
position: relative;
left: 100px;
line-height: 100px;
text-align: center;
font-weight: bolder;
}
.button::before {
content: ''; /* 用偽元素來生成一個矩形 */
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
transform: skew(45deg);
background: #8BC34A;
}
技巧總結:這個技巧不僅對 skew() 變形來說很有用,還適用於其他任何變形樣式,當我們想變形一個元素而不想變形它的內容時就可以用到它。
8、菱形

思路:我們把這個技巧針對 rotate() 變形樣式稍稍調整一下,再用到一個正方形元素上,就可以很容易地得到一個菱形。代碼如下:
html:
<div class="example1">transform:rotate()</div>
css:
.example1 {
width:140px;
height: 140px;
position: relative;
left: 100px;
line-height: 100px;
text-align: center;
font-weight: bolder;
}
.example1::before {
content: '';
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
transform: rotate(45deg);
background: #8BC34A;
}
技巧總結:這個技巧的關鍵在於,我們利用偽元素以及定位屬性產生了一個方塊, 然後對偽元素設置樣式,並將其放置在其宿主元素的下層。這種思路同樣可 以運用在其他場景中,從而得到各種各樣的效果。
9、菱形圖片

思路:基於變形的方案,
我們想讓圖片的寬度與容器的對角線相等,而不是與邊長相等。需要用到勾股定理,這個定理告訴我們,一個正方形的對角線長度等於它的邊長乘以根號2,約等於1.414 213 562 。因此,把 max-width 的值設置為根號2乘以100%約等於 414.421 356 2% 是很合理的,或者把這個值向上取整為 142% ,因為我們不希望因為計算的捨入問題導致圖片在實際顯示時稍小(但稍大是沒問題的,反正我們都是在裁切圖片嘛)
代碼如下:
html:
<div class="picture">
<img src="./imgs/7.jpg">
</div>
css:
.picture {
width: 200px;
transform: rotate(45deg);
overflow: hidden;
margin: 50px;
}
.picture img {
max-width: 100%;
transform: rotate(-45deg) scale(1.42);
z-index: -1;
position: relative;
}
技巧總結:我們希望圖片的尺寸屬性保留 100% 這個值,這樣當浏覽器不支持變 形樣式時仍然可以得到一個合理的布局。 ? 通過 scale() 變形樣式來縮放圖片時,是以它的中心點進行縮放的 (除非我們額外指定了 transform-origin 樣式) 。通過 width 屬性 來放大圖片時,只會以它的左上角為原點進行縮放,從而迫使我們 動用額外的負外邊距來把圖片的位置調整回來.
10、切角效果

思路:基於background:linear-gradient()的方案:把四個角都做出切角效果了。你需要四層漸變圖案,代碼如 下所示:
html:
<div class="example2">Hey, focus! You’re supposed to be looking at my corners, not reading my text. The text is just placeholder!</div>
css:
.example2{
background: #8BC34A;
background: linear-gradient(135deg, transparent 15px, #8BC34A 0) top left,
linear-gradient(-135deg, transparent 15px, #8BC34A 0) top right,
linear-gradient(-45deg, transparent 15px, #8BC34A 0) bottom right,
linear-gradient(45deg, transparent 15px, #8BC34A 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
padding: 1em 1.2em;
max-width: 12em;
line-height: 1.5em;
}
11、弧形切角

思路:上述漸變技巧還有一個變種,可以用來創建弧形切角(很多人也把這種 效果稱為“內凹圓角” ,因為它看起來就像是圓角的反向版本) 。唯一的區別 在於,我們會用徑向漸變來替代上述線性漸變,代碼如下:
html:
<div class="example3">Hey, focus! You’re supposed to be looking at my corners, not reading my text. The text is just placeholder!</div>
css:
.example3{
background: #8BC34A;
background: radial-gradient(circle at top left, transparent 15px, #8BC34A 0) top left,
radial-gradient(circle at top right, transparent 15px, #8BC34A 0) top right,
radial-gradient(circle at bottom right, transparent 15px, #8BC34A 0) bottom right,
radial-gradient(circle at bottom left, transparent 15px, #8BC34A 0) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
padding: 1em 1.2em;
max-width: 12em;
}
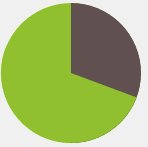
12、簡單的餅圖

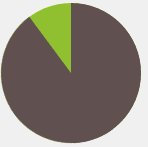
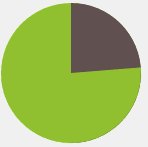
思路:基於 transform 的解決方案:我們現在可以通過一個 rotate() 變形屬性來讓這個偽元素轉起來。 如果我們要顯示出 20% 的比率,我們可以指定旋轉的值為 72deg (0.2 × 360 = 72) ,寫成 .2turn 會更加直觀一些。你還可以看到其 他一些旋轉值的情況。代碼如下:
html:
<div class="pie"></div>
css:
.pie{
width:140px;
height: 140px;
background: #8BC34A;
border-radius: 50%;
background-image: linear-gradient(to right,transparent 50%,#655 0);
}
.pie::before{
content: '';
display: block;
margin-left: 50%;
height: 100%;
border-radius: 0 100% 100% 0 / 50%;
background-color: inherit;
transform-origin: left;
transform: rotate(.1turn);/*10%*/
transform: rotate(.2turn);/*20%*/
transform: rotate(.3turn);/*30%*/
}
提示:在參數中規定角度。turn是圈,1turn = 360deg;另外還有弧度rad,2nrad = 1turn = 360deg。如,transform:rotate(2turn); //旋轉兩圈

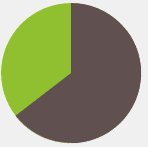
此方法顯示 0 到 50% 的比率時運作良好,但如果我們嘗試顯示 60% 的比率時(比如指定旋轉值為 .6turn 時),會出現問題。解決方法:使 用上述技巧的一個反向版本來實現這個范圍內的比率:設置一個棕色的偽 元素,讓它在 0 至 .5turn 的范圍內旋轉。因此,要得到一個 60% 比率的餅 圖,偽元素的代碼可能是這樣的:
html:
<div class="pie2"></div>
css:
.pie2{
width:140px;
height: 140px;
background: #8BC34A;
border-radius: 50%;
background-image: linear-gradient(to right,transparent 50%,#655 0);
}
.pie2::before{
content: '';
display: block;
margin-left: 50%;
height: 100%;
border-radius: 0 100% 100% 0 / 50%;
background: #655;/*當范圍大於50%時,需要改變偽元素的背景顏色為#655;*/
transform-origin: left;
transform: rotate(.1turn);
}
用 CSS 動畫來實現一個餅圖從 0 變化到 100% 的動畫,從而得到一個炫酷的進度指示器:

代碼如下:
html:
<div class="pie3"></div>
css:
.pie3 {
width:140px;
height: 140px;
border-radius: 50%;
background: yellowgreen;
background-image: linear-gradient(to right, transparent 50%, currentColor 0);
color: #655;
}
.pie3::before {
content: '';
display: block;
margin-left: 50%;
height: 100%;
border-radius: 0 100% 100% 0 / 50%;
background-color: inherit;
transform-origin: left;
animation: spin 3s linear infinite, bg 6s step-end infinite;
}
@keyframes spin {
to { transform: rotate(.5turn); }
}
@keyframes bg {
50% { background: currentColor; }
}
- 上一頁:css的引入方法
- 下一頁:css ul li 橫向排列