一、語法
transition: property duration timing-function delay
transition屬性是個復合屬性,她包括以下幾個子屬性:
- transition-property :規定設置過渡效果的css屬性名稱
- transition-duration :規定完成過渡效果需要多少秒或毫秒
- transition-timing-function :指定過渡函數,規定速度效果的速度曲線
- transition-delay :指定開始出現的延遲時間
默認值分別為:all 0 ease 0
注:transition-duration 時長為0,不會產生過渡效果
改變多個css屬性的過渡效果時:
a{ transition: background 0.8s ease-in 0.3s,color 0.6s ease-out 0.3s;}
二、子屬性
- transition-property
transition-property: none |all |property;
值為none時,沒有屬性會獲得過渡效果,值為all時,所有屬性都將獲得過渡效果,值為指定的css屬性應用過渡效果,多個屬性用逗號隔開
- transition-duration
transition-duration:time;
該屬性主要用來設置一個屬性過渡到另一個屬性所需的時間,也就是從舊屬性過渡到新屬性花費的時間長度,俗稱持續時間
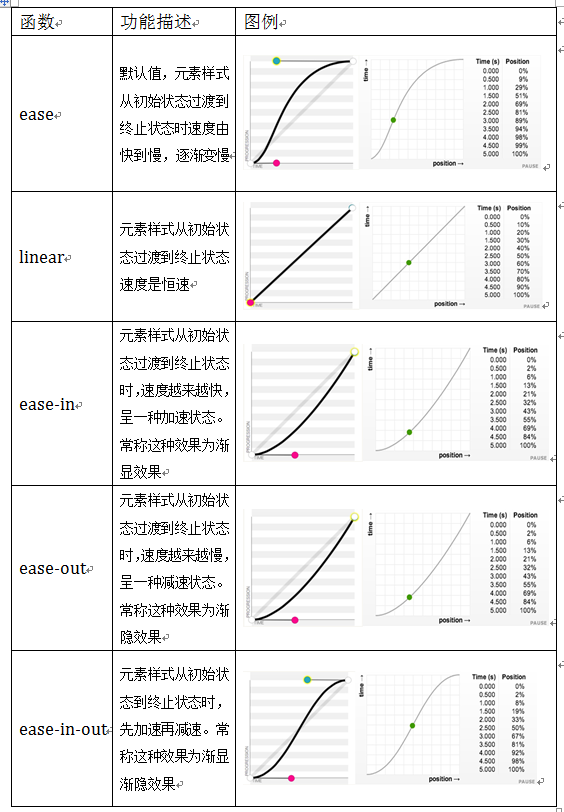
- transition-timing-function
transition-timing-function:linear| ease| ease-in| ease-out| ease-in-out| cubic-bezier(n,n,n,n);
該屬性指的是過渡的“緩動函數”。主要用來指定浏覽器的過渡速度,以及過渡期間的操作進展情況,解釋下:
注意:值cubic-bezier(n,n,n,n)可以中定義自己的值,如 cubic-bezier(0.42,0,0.58,1)

div {
width: 100px;
height: 100px;
background-color: orange;
margin: 20px auto;
border-radius: 100%;
-webkit-transition-property: -webkit-border-radius;
transition-property: border-radius;
-webkit-transition-duration: 3s;
transition-duration: 3s;
-webkit-transition-timing-function:ease;
transition-timing-function:ease;
div:hover {
border-radius: 0px;
}
我試著換不同的值看看區別,但並不是很明顯,把持續時間弄長點估計更能看出,但是因為gif太大怕傳不上來所以就弄了3秒的時間。
ease:由快到慢到更慢

linear:恆速

ease-in:越來越快

ease-out:越來越慢

ease-in-out:先加速後減速

- transition-delay
這個屬性沒什麼說的了,就是過渡效果開始前的延遲時間,單位秒或者毫秒
再來個栗子:
div {
width: 200px;
height: 200px;
background: red;
margin: 20px auto;
-webkit-transition-property: background;
transition-property:background;
-webkit-transition-duration:.5s;
transition-duration:.5s;
-webkit-transition-timing-function: ease-in;
transition-timing-function: ease-in;
-webkit-transition-delay: .18s;
transition-delay:.18s;
}
div:hover {
background: #000;
}