CSS3系列已經學習了一段時間了,第一篇文章寫了一些css3的奇技淫巧,原文戳這裡,還獲得了較多網友的支持,在此謝過各位,你們的支持是我寫文章最大的動力^_^。
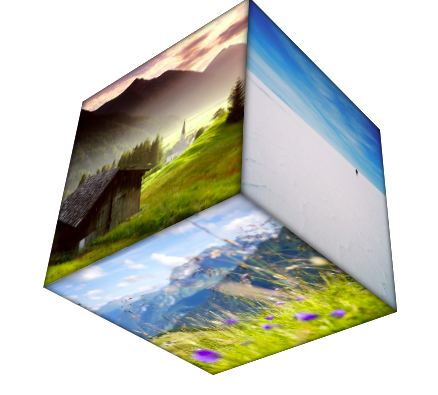
那麼這一篇文章呢,主要是通過一個3D立方體的效果實例來深入了解css3的transform屬性,下面是這個實例的截圖,加上動畫還能旋轉起來喲,是不是很酷炫?換上你喜歡的女生的照片,就可以大膽的撩妹了,哈哈!想要查看demo,請點擊這裡,3D transform立方體效果

初識transform
顧名思義:變換。就可以想到它可以做很多很多的事情了,這個屬性有很多的值,在這裡簡單列舉一下:
translate(x,y)、translateX(x)、translateY(y)、translateZ(z)、translate3d(x,y,z):定義位置的
移動距離。scale(x,y)、scaleX(x)、scaleY(y)、scaleZ(z)、scale3d(x,y,z):定義元素的
縮放比例。rotate(angle)、rotateX(a)、rotateY(a)、rotateZ(a)、rotate3d(x,y,z,angle):定義元素的
旋轉角度。skew(x-angle,y-angle)、skewX(angle)、skewY(angle):定義元素的
傾斜角度。
3D效果的認知

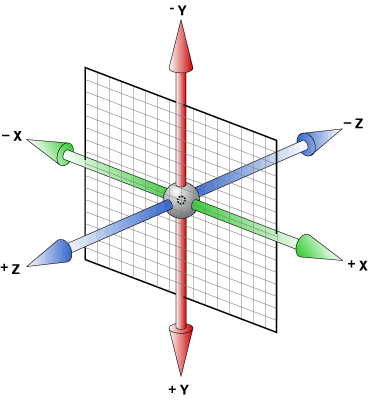
我們可以看到這是一個三維的空間圖,不要被第一眼的復雜感嚇到,仔細分解一下其實還是很清晰的:反正就X軸、Y軸、Z軸三個方向嘛。
想象一下,假如你現在坐在電腦面前,電腦屏幕中心是原點,原點往右就是X軸正方向,往下就是Y軸正方向,往屏幕前方(也就是往人臉)的方向就是Z軸的正方向了。把坐標軸的方向搞清楚了,上面的方法就能正確的使用了。
如果你覺得上面的解釋仍然太過於枯燥抽象,那就來舉個生活中的例子來對應一下三個rotate屬性(rotateX、rotateY、rotateZ)吧:
如下圖:體操表演-繞著X軸旋轉就是rotateX(單槓就是X軸)

如下圖:鋼管舞表演-繞著Y軸旋轉就是rotateY(鋼管就是Y軸)

如下圖:轉盤旋轉-繞著Z軸在旋轉就是rotateZ(想象有一根繩子從轉盤的中心穿過,圖不好找==)

perspective屬性
perspective的中文意思是:透視,視角!該屬性用來激活一個3D空間。
當為元素定義perspective屬性時,其子元素都會獲得透視效果(使用了3D變換的元素)。所以一般來說perspective屬性都應用在父元素上,我們可以把這個父元素稱為舞台元素。
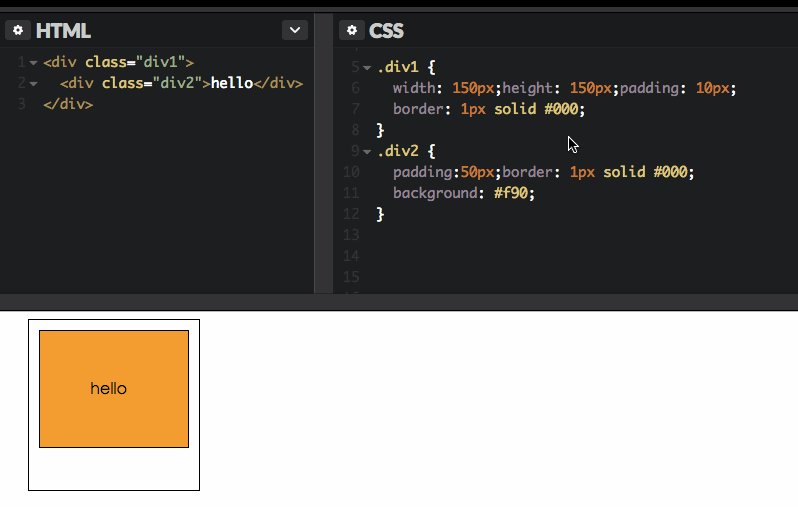
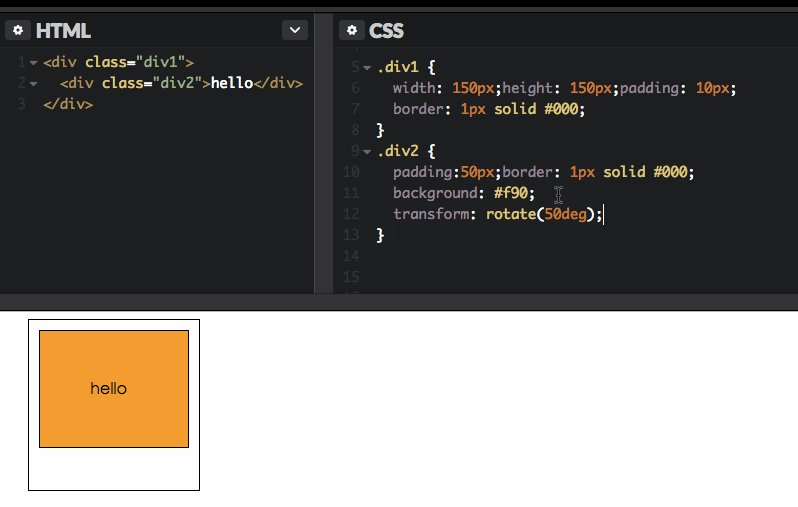
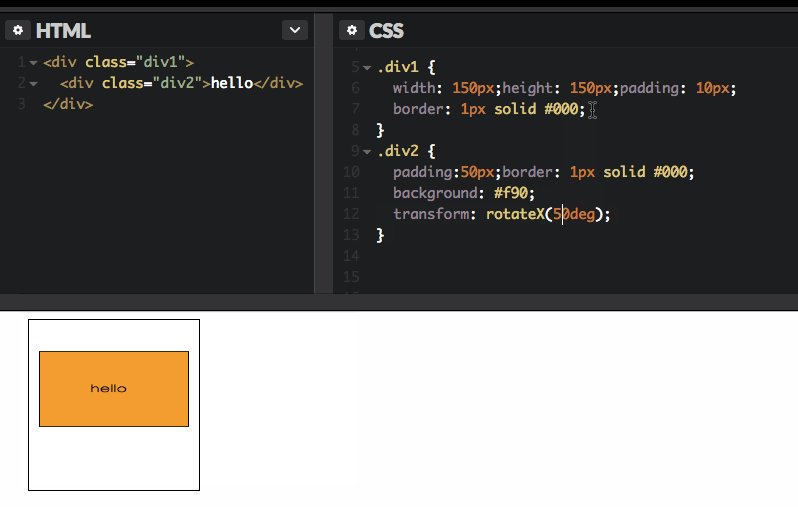
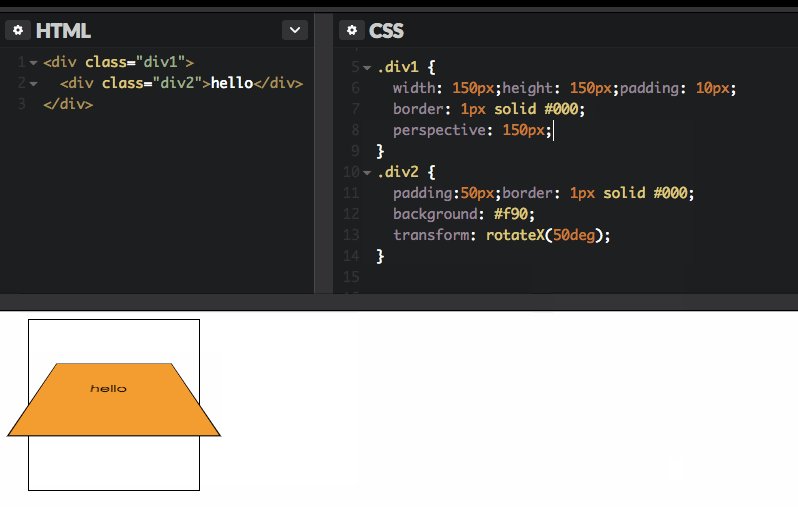
只看解釋可能還是難以理解,我們還是用實例說話吧:

從上圖可以看出,div1是div2的父元素,開始我們給div2元素增加旋轉transform:rotateX(50deg)的時候,只感覺div2在平面上被‘壓縮’了,沒有3D的效果,然後當我們給父元素div1增加perspective: 150px;的時候,立馬就能看到3D的效果了,感受到他的神奇之處了吧。
另外,perspective的取值也一直是個謎,經過我的多次查閱和測試,得出了一下幾個結論:
取值為none或不設置,就沒有3D空間。
取值越小,3D效果就越明顯,也就是你的眼睛越靠近真3D。
貌似當取值為元素的寬度時,視覺效果比較好。
transform-style
transform-style指定嵌套元素如何在3D空間中呈現。
transform-style: flat | preserve-3dflat是默認值,表示所有子元素在2D平面呈現;preserve-3d表示所有子元素在3D空間中呈現。
因此,我們想要實現一些3D效果的時候,transform-style: preserve-3d是少不了的。一般而言,該聲明應用在3D變換的兄弟元素們的父元素上,我們可以叫它容器。
transform-origin
transform-origin用來改變元素的原點位置。
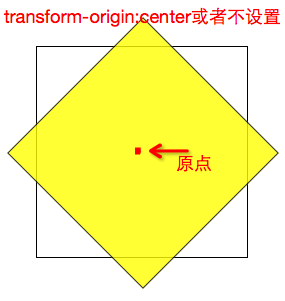
它的取值方式有很多種,下面我們通過實例(把背景為黃色的div順時針旋轉45deg)來介紹一下它的常用取值方式:
transform-origin:center(默認值,等價於:center center/ 50% 50%)
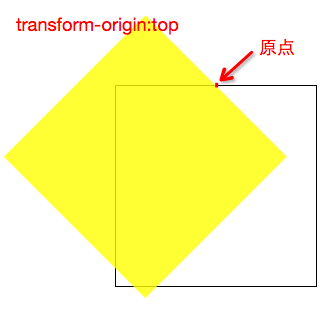
transform-origin:top(等價於:top center/center top)
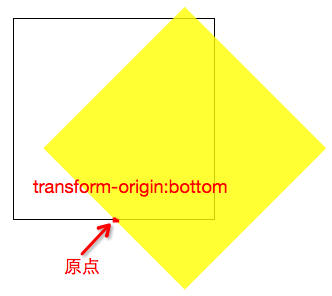
transform-origin:bottom(等價於:bottom center/center bottom)
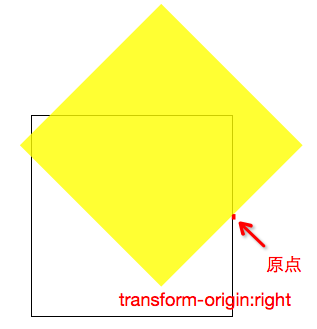
transform-origin:right(等價於:right center/center right)
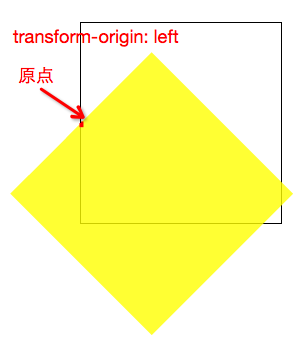
transform-origin:left(等價於:left center/center left)
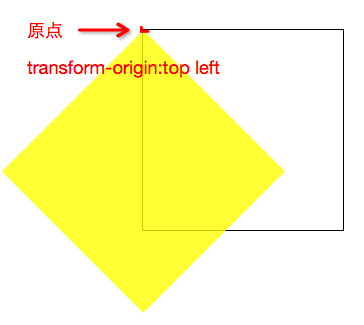
transform-origin:top left(等價於:left top)
同理,還可以設置為:
transform-origin:top right(右上角為原點)、transform-origin:bottom right(右下角為原點)、transform-origin:bottom left(左下角為原點)
繪制立方體效果
各位看官等不及了吧,講了那麼多‘廢話’,本篇文章的重頭戲終於來了!
dom結構
<div class="rect-wrap"> //舞台元素,設置perspective,讓其子元素獲得透視效果。
<div class="container"> //容器,設置transform-style: preserve-3d,讓其子元素在3D空間呈現
<div class="top slide"></div> //立方體的六個面
<div class="bottom slide"></div>
<div class="left slide"></div>
<div class="right slide"></div>
<div class="front slide"></div>
<div class="back slide"></div>
</div>
</div>css代碼
對於舞台元素
.rect-wrap { position: relative; perspective: 1600px; }對於容器
.container { width: 800px; height: 800px; transform-style: preserve-3d; transform-origin: 50% 50% 200px; //設置3d空間的原點在平面中心再向Z軸移動200px的位置 }立方體的每個面
.slide { width: 400px; height: 400px; position: absolute; //定位 }立方體頂面
.top { left: 200px; top: -200px; transform: rotateX(-90deg); transform-origin: bottom; }立方體底面
.top { left: 200px; bottom: -200px; transform: rotateX(90deg); transform-origin: top; }立方體左面
.top { left: -200px; top: 200px; transform: rotateY(90deg); transform-origin: right; }立方體右面
.top { left: 600px; top: 200px; transform: rotateY(-90deg); transform-origin: left; }立方體前面
.top { left: 200px; top: 200px; transform: translateZ(400px); //立方體前面正對著屏幕,所以不用旋轉,只需向Z軸前移動距離 }立方體後面
.top { left: 200px; top: 200px; transform: translateZ(0); //立方體後面正對著屏幕,所以不用旋轉,只需向Z軸後移動距離 }最後別忘了給每個不同面加上圖片,位置什麼的再稍微調一下,這個酷炫的立方體就大功告成了。
加動畫
最後我們還想要這個立方體自己動起來,我定義了一個動畫,看官們可以試試。
@keyframes rotate-frame {
0% {
transform: rotateX(0deg) rotateY(0deg);
}
10% {
transform: rotateX(0deg) rotateY(180deg);
}
20% {
transform: rotateX(-180deg) rotateY(180deg);
}
30% {
transform: rotateX(-360deg) rotateY(180deg);
}
40% {
transform: rotateX(-360deg) rotateY(360deg);
}
50% {
transform: rotateX(-180deg) rotateY(360deg);
}
60% {
transform: rotateX(90deg) rotateY(180deg);
}
70% {
transform: rotateX(0) rotateY(180deg);
}
80% {
transform: rotateX(90deg) rotateY(90deg);
}
90% {
transform: rotateX(90deg) rotateY(0);
}
100% {
transform: rotateX(0) rotateY(0);
}
}最後把這個動畫用到這個立方體的容器元素上,就OK了:
.container{
animation: rotate-frame 30s linear infinite;
}總結
總而言之,在我學習CSS3的過程中,見到了不少的新特性,也學會了如何使用,但是我想說的是我們不管要學會怎麼使用,更要去理解每一行代碼為什麼產生對應的效果,特別是對於3D transform,我們要從根本去理解了3D空間,才能更好的去掌握它的每一個屬性值能夠帶來的效果。
這篇文章內容稍微有點多,自己記錄這篇文章的同時又對這個效果學習鞏固了一篇,還是蠻開心哒。同時也希望能對各位看官在以後學習3D transform的道路上起到一點點作用!