HTML前端——CSS樣式總結
編輯:CSS特效代碼

使用CSS樣式的方式:
HTML<!DOCTYPE> 聲明標簽
內鏈樣式表<body style="background: green; margin: 0; padding: 0"></body>
嵌入式樣式表<style type="text/css"></style>
需要將樣式放在<head></head>裡
引入式樣式表<link rel="stylesheet" type="text/css" href="style.css">
定義樣式表 :
1.HTML標記定義:
<p>....</p>
p{屬性:屬性值;屬性1:屬性值1}
p可以叫做選擇器,定義那個標記中的內容執行其中的樣式
一個選擇器可以控制若干個樣式屬性,他們之間需要用英語的";"隔開,最後一個可以不加";"
2.Class定義:
<p class="p">...</p>
class 定義是以"."開始
.p{屬性:屬性值;屬性1:屬性值1}
3.ID定義:
<p id="p">....</p>
ID定義是"#"開始的
#p{屬性:屬性值;屬性1:屬性值1}
4.優先級問題:
1.ID>Class>HTML
2.同級時選擇離元素最近的一個的:
#p{color:red}
#p{color:#f60}
執行顏色為#f60的
5.組合選擇器(同時控制多個元素)
E,F 多元素選擇器,同時匹配所有E元素或F元素,E和F之間用逗號分隔 a,b{color: #f00;}
E F 後代元素選擇器,匹配所有屬於E元素後代的F元素,E和F之間用空格分隔 #nav li{display:inline;} li a{<font-weight:bold;}
E>F 子選擇器,匹配所有E元素的子元素F div>strong{color:#f00}
加案例
E + F 毗鄰元素選擇器,匹配所有緊鄰E元素之後的同級元素F p+p{color:#f00}
注意嵌套規則:
1.塊級元素可以包含內聯元素和某些塊級元素,但內聯元素不能包含塊級元素,他只能包含其他內聯元素。
2.塊級元素不能放在p裡面
3.有幾個特殊的塊級元素只能包含內聯元素,不能包含塊級元素。如h1,h2,h3,h4..p,dt
4.li 內可以包含div
5.塊級運算和塊級元素並列、內聯元素與內聯元素並列。(錯誤的:<div><h2></h2><style></style></div>)
6.偽元素選擇器:
1.a:link正常連接的樣式
2.a:hover鼠標放上去的樣式
3.a:active選擇鏈接時的樣式
4.a:visited已經訪問過的鏈接的樣式
常見屬性
1.顏色屬性:
color屬性定義文本的顏色:
color:green
color:#ff6600
簡寫式:color:#f60
紅(R)、綠(G)、藍(B)每個的取值范圍0-255 color:rgb(255,255,255)
RGBA 是代表Red(紅色)Green(綠色)Blue(藍色)和Alpha的(色彩空間透明度)color:rgba(255,255,255,1)
2.字體屬性:
1.font-size字體大小:

px:設置一個固定的值
%:父元素的百分比
smaller:比父元素更小
larger:比父元素更大
View Code
2.font-family定義字體

font-family:微軟雅黑,serif;
可以使用","隔開,以確保當字體不存在的時候直接使用下一個
雅黑3.font-weight字體加粗:

normal(默認值)、bold(粗)、bolder(更粗)、lighter(更細)
400=normal,而700=bold 100、200、300~900
View Code
4.font-style字體樣式:

normal正常(標准)
italic斜體
oblique傾斜
inherit繼承
斜體5.font-variant小型大寫字母顯示文本:

標准normal
小型大寫字母顯示文本 small-caps
繼承inherit
View Code
3.背景屬性:
1.背景顏色background-color 2.背景圖片background-image background-image:url(圖片路徑) 3.背景重復backgroud-repeat:
重復平鋪滿:repeat
向x軸重復:repeat-x
向Y軸重復:repeat-y
不重復:no-repeat
4.背景位置background-position:
橫向:(left,center, right) 縱向:(top, center, bottom) 用數值來表示位置 background-position: right top(20px 20px);
5.簡寫方式:
background:背景顏色 url(圖像) 重復 位置 background:#60 url(images/bg.jpg) no-repeat top center
4.文本屬性
1.text-align 橫向排列:left, center, right
2.line-height 文本行高:
1.%基於字體大小的百分比行高 2.數值來設置固定值
3.text-indent首行縮進:
%父元素的百分比 px固定值,默認0 inherit繼承
4.letter-spacing字符間距
normal 默認 length設置具體的數值(可以設置負值) inherit繼承
5.word-spacing單詞間距
normal標准間距 px固定值 inherit繼承
6.direction文本方向
ltr從左到右 默認值 rtl從右到左 inherit繼承
7.text-transform文本大小寫
none默認 capitalize 每個單詞以大寫字母開頭 uppercase 定義僅有大寫字母 lowercase 定義無大寫字母,僅有小寫字母 inherit 貴id那個應該從父元素繼承text-transform屬性值
5.邊框屬性
1.邊框風格border-style
border-style統一風格(簡寫風格) 單獨定義某一方向的邊框樣式 邊框風格樣式的屬性值: 1.none無邊框 2.solid 直線邊框 3.dashed虛線邊框 4.dotted點狀邊框 5.double雙線邊框 6.groove凸槽邊框 7.ridge壟狀邊框 8.inset inset邊框 9.outset outset邊框 10.inherit繼承 6-9 依托border-color的屬性值
2.邊框寬度border-width
統一風格:border-width 單獨風格: border-top-width上邊邊框寬度 border-bottom-width下邊邊框寬度 border-left-width左邊邊框寬度 border-right-width右邊邊框寬度 邊框寬度的屬性值: 1.thin細邊框 2.medium中等邊框 3.thick粗邊框 4.px固定值的邊框 5.inherit繼承
3.邊框顏色border-color:
統一風格border-color 單獨風格: border-top-color上邊邊框顏色 border-bottom-color下邊邊框顏色 border-left-color左邊邊框 border-right-color右邊邊框顏色 屬性值 1.顏色值的名稱 red、green 2.RGB rgb(255,255,0) 3.RGBA rgba(255,255,0,0.1) 4.十六進制 #ff0 #ff0000 5.繼承inherit 屬性值的四種可能 一個值:border-color:(上,下,左,右); 二個值:border-color:(上下)(左右) 三個值:border-color:(上)(左、右)(下); 四個值:border-color:(上)(下)(左)(右)
6.列表屬性
1.標記的類型 list-style-type
none 無標記 disc 默認,標記是空心圓 circle 標記是空心圓 square 標記是實心方塊 decimal 標記是數字

none 無標記
disc 默認,標記是空心圓
circle 標記是空心圓
square 標記是實心方塊
decimal 標記是數字
decimal-leading-zero 0開頭的數字標記(01,02,03等)
lower-roman 小寫羅馬數字 i ,ii
upper-roman 大寫羅馬數字I ,II
lower-alpha 小寫英文字母 a,b,c,d
upper-alpha 大寫英文字母 A,B,C,D
lower-greek 小寫希臘字母(alpha,beta, gamma等)
lower-latin 小寫拉丁字母
upper-latin 大寫拉丁字母
hebrew 傳統的希伯來編號方式
armenian 傳統的亞美尼亞編號方式
georgian 傳統的喬治亞編號方式(an,ban,gan等)
cjk-ideographic 簡單的表意數字
hiragana 標記是a,i,u,e,o,ka, ki等(日文片假名)
katakana 標記是:A,I, U,E, O, 。。
hiragana-iroha標記是:i,ro, ha, ni, ho, he, to等(。。)
常用的標記類型
2.標記的位置 list-style-position
3.設置圖像列表標記 list-style-image
4.簡寫方式 list-style
DIV+CSS布局
1.div和span:
DIV 和SPAN在整個HTML標記中,沒有任何意義,他們的存在就是為了應用CSS樣式
DIV和span 的區別是:span是內聯元素,div是塊元素
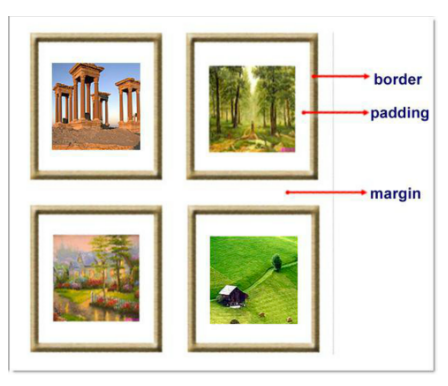
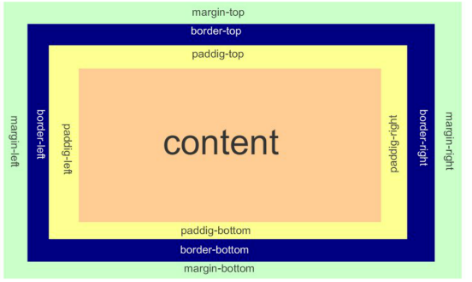
2.盒子模型---圖
margin 盒子外邊距
padding 盒子內邊距
border盒子邊框寬度
width盒子寬度
height盒子高度

http://www.cnblogs.com/yuanchenqi/articles/5615774.html可參照樣例


3.CSS布局相關的屬性
1.css_position定位方式(position):
1.正常定位 relative 2.根據父元素進行定位:absolute 3.根據浏覽器窗口進行定位:fixed 4.沒有定位 static 5.繼承inherit
2.定位:left,right,top,bottom 離頁面頂點的距離
3.z-index層覆蓋先後順序(優先級)
4.display顯示屬性:
層不現實 display:none 塊狀顯示,在元素後面換行,顯示下一個塊元素 display:block 內聯顯示,多個塊可以顯示在一行內display:inline
5.float浮動屬性
left左浮動 right右浮動
6.clear清除浮動 clear:both (clear : none | left | right | both)
取值: none : 默認值。允許兩邊都可以有浮動對象 left : 不允許左邊有浮動對象 right : 不允許右邊有浮動對象 both : 不允許有浮動對象 注意:只能改變自身
7.overflow 溢出處理
hidden 隱藏超出層大小的內容 scroll無論內容是否超出層大小豆添加滾動條 auto超出時自動添加滾蛋條
4.兼容問題
- 上一頁:css3中的border-radius
- 下一頁:css居中方法詳解
小編推薦
熱門推薦
