寫在前面的話:
2016年5月4日青年節,作為一名正青春的學生黨,開始了博客生涯,勵志做個勤奮上進的好青年。幻想著畢業後月薪W+ 、走上人生巅峰的職場生活......
然而 然而 然而 ,自制力有限的我昨天還是沒有控制住,追起了《歡樂頌》,啊啊啊啊啊,一看就是一整天啊,簡直是大寫的頹廢!!!
哈哈,我相信很多人也在追這部劇,在這部劇裡,每個人應該都能夠找到自己喜歡的角色,也應該能夠從她們身上找到點點相似的地方,個人感覺是一部很值得看的劇。
不過話又說回來,劇裡的故事都是別人的,還應該及時回到現實生活中,做好自己的主角,想清楚自己想要什麼樣的生活,或者是不要什麼樣的生活,踏踏實實往前走。。。
啊啊啊,請不要打翻這碗雞湯,勿噴 勿噴 勿噴,跪謝!
還有,今天是母親節,記得給自己母親打個電話。。。來自<一只有夢想的前端小白>
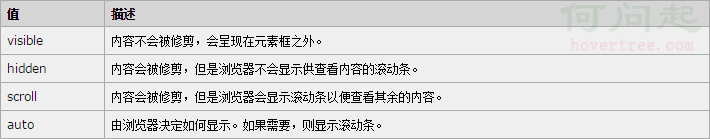
overflow 有以下四個屬性(來自何問起)

1、overflow:visible
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<style type="text/css">
.box{margin: auto;
width: 150px;
height: 50px;
border: 1px solid red;
overflow: visible;
}
</style>
</head>
<body>
<div class="box">
<img src="img/flower.png"/>
</div>
</body>
</html>
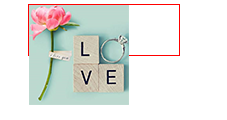
效果如下:

overflow:visible 也是overflow 默認的屬性值,如上圖效果所示,超出父元素的部分會依舊顯示出來,同時超出部分不會撐開父元素的高。
2、overflow:hidden
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<style type="text/css">
.box{margin: auto;
width: 150px;
height: 50px;
border: 1px solid red;
overflow: hidden;
}
</style>
</head>
<body>
<div class="box">
<img src="img/flower.png"/>
</div>
</body>
</html>
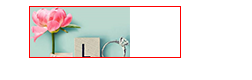
效果如下:

如圖所示,子元素會顯示在父元素內,超出父元素的部分會被隱藏。同時,在上一次清除浮動問題中也講到過,可以給父元素加overflow:hidden,來達到清除浮動的效果。
3、overflow:scroll
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<style type="text/css">
.box{margin: auto;
width: 150px;
height: 50px;
border: 1px solid red;
overflow: scroll;
}
</style>
</head>
<body>
<div class="box">
<img src="img/flower.png"/>
</div>
</body>
</html>
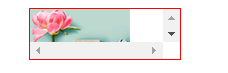
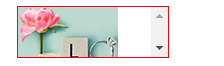
效果如下:

如上圖所示,此時設置的是overflow:scroll ,x和y方向都會產生滾動條,及時父元素的寬足夠子元素的寬,也會產生滾動條,如果設置overflow-y: scroll;水平方向就不會產生滾動條,效果如下:

4、overflow: auto
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<style type="text/css">
.box{margin: auto;
width: 150px;
height: 50px;
border: 1px solid red;
overflow: auto;
}
</style>
</head>
<body>
<div class="box">
<img src="img/flower.png"/>
</div>
</body>
</html>
效果如下:

此時浏覽器會根據父元素和子元素的寬和高,自動設置滾動條。
當然,以上overflow 的屬性都是在父元素固定寬和高的基礎上實現的效果。
希望以上的介紹對您能有所幫助,同時這也是我自己只是內化的過程,感謝!----來自<一只有夢想的前端小白>
- 上一頁:css+DIV畫圖標。
- 下一頁:使用css的10條經驗之談