css3折疊效果
編輯:CSS特效代碼
在開發過程中,經常會遇到一些交互效果,今天所聯系的便是一個類似折紙的折疊效果,查看效果.
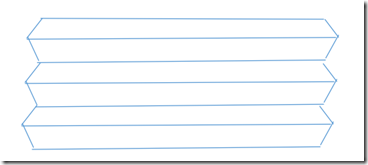
說到折紙,我們先看下圖

這是我第一時間想到的大體思路,如果能讓這6個面連續的變化角度到0不就可以了嗎,運用css3 transition或animation毫無壓力~~
要實現上圖的這種效果,設置不同rotateX值及父元素的perspective即可,可是在實際寫出來之後卻發現這樣並不可行,不論我們設置transform-origin或者其他的值,都不能使幾個面相互一直相互連接。
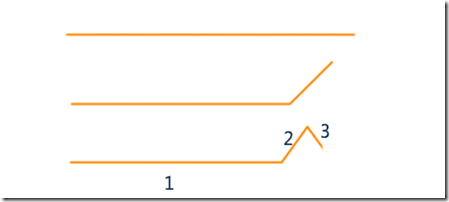
再來看下圖,我們折紙過程實際是這樣子的,如果我們分解開來,可以分解成以下步驟,第一1,2,3在同一個平面,第二步:1為1個平面,2,3為1個平面,第三步:1,2,3分別成3個平面。我們可以這樣認為,即2,3是以一定角度從1平面折疊,3是以一定角度從2平面折疊,所以我們修改下我們的html結構

<div class='outer'>
<div class='red fold'>
段落1
<div class='yellow fold'>
段落2
<div class='blue fold'>
段落3
<div class='green fold'>
4
</div>
</div>
</div>
</div>
</div>
css代碼:
.outer{width:400px;margin:0px auto;-webkit-perspective:500px;-webkit-perspective-origin:50% 100%
}
.outer .fold{height:100px;text-align:center;line-height:100px;font-family:'Microsoft YaHei';font-size: 24px;color:#fff;-webkit-transform-style:preserve-3d;
-webkit-transform-origin:0 0}
.red{background-color:red;-webkit-transform:rotateX(50deg)}
.yellow{background-color:yellow;-webkit-transform:rotateX(-120deg)}
.blue{background-color:blue;-webkit-transform:rotateX(136deg)}
.green{background-color:green;-webkit-transform:rotateX(-120deg)}
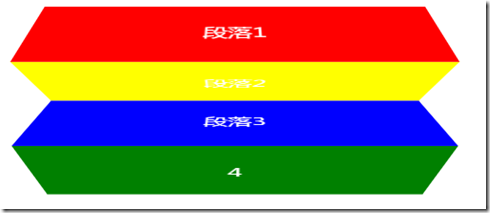
我們得到的效果如下:

下面我們加上收縮動畫,效果看這裡:
代碼如下:
css:
.outer{width:400px;margin:100px auto;
-webkit-perspective:800px;
-webkit-perspective-origin:50% 100%
}
.outer .fold{height:100px;
text-align:center;
line-height:100px;
font-family:'Microsoft YaHei';
font-size: 24px;
color:#fff;
-webkit-transform-style:preserve-3d;
-webkit-transform-origin:0 0;
-webkit-transition:transform linear 800ms;
}
.red{background-color:red;
-webkit-transform:rotateX(90deg)
}
.yellow{background-color:yellow;
-webkit-transform:rotateX(-180deg)
}
.blue{background-color:blue;
-webkit-transform:rotateX(180deg);
}
.green{background-color:green;
-webkit-transform:rotateX(-180deg);
}
.outer.activity .fold{-webkit-transform:rotateX(0deg);
}
html:
<div class='outer'>
<div class='red fold'>
段落1
<div class='yellow fold'>
段落2
<div class='blue fold'>
段落3
<div class='green fold'>
4
</div>
</div>
</div>
</div>
</div>
js:
var btn=document.getElementById('btn'),
contain=document.querySelector('.outer')
;
btn.onclick=function(){
contain.classList.toggle('activity')
}
當然,我們可以為不同的元素添加不同的transition-delay,來使幾個面有先後的展開。
小編推薦
熱門推薦